R语言词云终极解决方案—wordcloud2包
现在你也可以在R语言中绘制多样的词云了。wordcloud2是基于wordcloud2.js封装的一个R包,使用HTML5的canvas绘制。浏览器的可视化具有动态和交互效果,相对于曾经的R包worldcoud,wordcloud2还支持任意形状的词云绘制,这也是我一直想要寻求的特性。
安装&示例
从github安装wordcloud2包:
if (!require(devtools)) install.packages("devtools")
devtools::install_github('lchiffon/wordcloud2')
包内含有两份data.frame格式的词频数据:英文版的demoFreq和中文版的demoFreqC,使用wordcloud2直接绘制即可。若需要绘制自己的词频数据,只需构造一个类似的数据框即可,第一列代表词语,第二列存贮相应的词频。
library(wordcloud2)
wordcloud2(demoFreqC)
wordcloud2(demoFreq)
## 一个粗糙的例子
# df = data.frame(letters, rpois(26, 20))
# wordcloud2(df)

定制颜色
这里的颜色包括背景色和词语颜色,分别对应backgroundColor和color两个参数。这两个参数可以接受CSS认可的任意的参数值,如'red','blue'或者'rgb(0,0,0)'以及十六进制的'#ff2fe9'等。
另外color参数有更多可接受的参数:
内置的随机色生成方案:random-light和random-dark,在javasript里定制了相应的随机函数
javasript回调函数: 用js撰写任意的颜色生成函数,如
js_color_fun = "function (word, weight) {
return (weight > 2000) ? '#f02222' : '#c09292';
}"
wordcloud2(demoFreqC, color = htmlwidgets::JS(js_color_fun),
backgroundColor = 'black')

此处需要使用htmlwidgets的JS函数把字符形式的参数值解析成js函数。
R中的函数向量: js回调函数想必让很多纯R语言用户懵逼,最简单的方式是传入一个定制后的颜色向量。wordcloud2(demoFreqC, color = ifelse(demoFreqC[, 2] > 2000, '#f02222', '#c09292')这行代码R语言函数代替了js回调函数,效果相同。
定制形状
学会定义颜色可以让你的词云时黄时紫,却不能像马像牛又像羊。变形最简单的方式就是定义shape参数,如wordcloud2(demoFreqC,shape='star')。还支持'diamond','cardioid'等参数(都是在js脚本中预定义好的对应的函数),更多请看函数帮助文档。
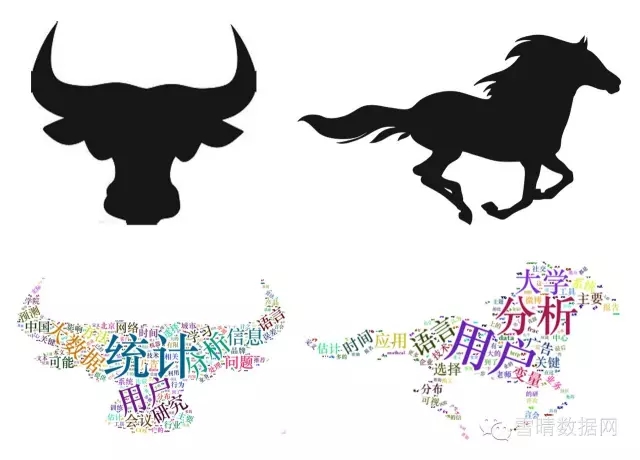
内置的几个参数并不十分有趣,完全的自定义才亦可赛艇。wordcloud2允许你传入一张图片,把词云填充在图中的黑色区域。这样,找到一头牛和一匹马,你的云就可以变换了。
wordcloud2(demoFreqC, figPath='C://Users//lenovo//Desktop//niu.png')
wordcloud2(demoFreqC, figPath='C://Users//lenovo//Desktop//ma.png')

代码中所需的图片都可以在上图截取,这里就不放了。另外,如果想画成字符形状,你可能需要先画出字符,再使用wordcloud2函数绘制。贴心的作者郎老师早已定制好了相应的接口letterCloud函数,试试运行letterCloud(demoFreqC, word = 'R')。
该函数背后的逻辑如上所述,先画出图片再传入figPath参数。到这里,不禁想起cos一篇文章:showtext:字体,好玩的字体和好玩的图形,文中使用showtext包调用神奇的字体画出好玩的图形。此处也可以如法炮制,下载wmpeople1.TTF字体绘制出男人和女人的图案,再调用wordcloud2绘制相应形状的词云。
library(showtext)
library(Cairo)
link = "http://img.dafont.com/dl/?f=wm_people_1";
download.file(link, "wmpeople1.zip", mode = "wb");
unzip("wmpeople1.zip");
font.add("wmpeople1", "wmpeople1.TTF");
plot_shape <- function(filename, char){
CairoPNG(filename, 500, 400)
showtext.begin();
plot.new()
offset = par(mar = par()$mar)
op = par(mar = c(0,0,0,0))
text(0.6, 0.5, char, family='wmpeople1', cex=32)
par(offset)
showtext.end();
dev.off();
}
plot_shape('female.png', 'u')
plot_shape('male.png', 'p')
接下来在淘宝首页搜索'男'和'女'两个关键词。对搜索结果的网页做处理,分词和词频统计。计算TF-IDF指标并用词云展示。绘制词云的数据应当是长尾分布的,即大量低频词和少数高频词。高频词刻画特点,低频词填充剩余位置,达到醒目和美观的效果。因此处理过程中对TF-IDF为0或者缺失的值都填充为1,以便让这些低频词显示出来。
library(jiebaR)
readChineseWords <- function (path) {
# 读取网页或文件去除标点和英文,在windows则需设置encoding为'UTF-8'
rawstring = readLines(path, encoding = 'UTF-8')
rawstring = paste0(rawstring, collapse = ' ')
s = gsub('//w', '', rawstring, perl=TRUE)
s = gsub('[[:punct:]]', ' ', s)
return(s)
}
# 淘宝首页搜索'男'和'女'对应的网页链接
male_link = 'https://s.taobao.com/search?q=%E7%94%B7&search_type=item&sourceId=tb.index'
female_link = 'https://s.taobao.com/search?q=%E5%A5%B3&search_type=item&sourceId=tb.index'
male_str = readChineseWords(male_link)
female_str = readChineseWords(female_link)
# 分词 -> 计算tf-idf
cc = worker()
new_user_word(cc,'打底裤','ddk')
male_words = cc[male_str]
female_words = cc[female_str]
idf = get_idf(list(male_words, female_words))
get_tf_idf <- function(words){
words_freq = table(words)
df = data.frame(name=names(words_freq), freq=as.numeric(words_freq))
df = merge(df, idf, all.x = TRUE)
wc_df = data.frame(words=df$name, freq=ceiling(df$count * df$freq * 10))
# 缺失和0值替换成1
wc_df$freq[wc_df$freq == 0 | is.na(wc_df$freq)] = 1
return(wc_df)
}
# 绘制词云
male_df = get_tf_idf(male_words)
female_df = get_tf_idf(female_words)
wordcloud2(male_df, figPath = 'male.png',
backgroundColor = 'black', color = 'random-light')
wordcloud2(female_df, figPath = 'female.png',
backgroundColor = 'black', color = 'random-light')

男士的搜索结果主要是“海澜”,“健详”和“牧之逸”的品牌信息(后俩还真没听过...),“棉质”和“衬衣”等,以及臭男人要“防臭”。右中图的“打底裤”,“防走光”和“防晒”,“防水”,主题十分明确,又是一年夏季,女孩的短裙飞扬在街上的每个角落,凉爽的同时也要注意防狼防天气。
注:由于大家搜索结果的不同,最终得到的词云图也不一样。
交互
默认生成的词云是自带交互效果的。鼠标悬浮某个词上会显示相应的词频,这是内置的js回调函数效果。可以自编js函数覆盖,比如下边的代码传入一个空函数,画出的词云就没有交互效果了。
hoverFunction = htmlwidgets::JS("function hover() {}")
wordcloud2(demoFreq,hoverFunction = hoverFunction)
这一部分就是纯粹的js了,有能力或有兴趣想要做些不一样效果的,可以瞅瞅源代码中的hover.js。
结语
最后,想要更多的细节调试可以参见wordcloud2作者的介绍以及wordcloud2.js的API文档。
感谢wordcloud2作者郎大为老师和wordcloud2.js的作者timdream。有兴趣和有能力的朋友可以读读源代码,开开脑洞做些改进,如提升下绘图速度(改进wordcloud2.js的算法),组合多个词云等。
欢迎加入本站公开兴趣群
商业智能与数据分析群
兴趣范围包括各种让数据产生价值的办法,实际应用案例分享与讨论,分析工具,ETL工具,数据仓库,数据挖掘工具,报表系统等全方位知识
QQ群:81035754











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

