浅谈括号匹配
本文引用至: 括号匹配
括号的匹配,无论是在web 计算器, 还是在文本输入中, 都占很大的比例. 有时候正则用多了, 在谈到括号匹配的相关内容时, 可能会剑走偏锋. 导致走上不归路. 一个很简单的方法就是使用 stack 的方法. 来实现, 括号的匹配.
在介绍最终的stack之前,我们可以来看看,几种比较简单的或者说,要求不高的括号匹配.
使用length 属性
当你只需要看看文本里面的内容是否成对时, 那么length属性,无疑是最快的选择.看代码吧:
const isComplete = function(str) { let left = ['(', '[', '{'], right = [')', ']', '}'], reg; left.map((val) => { reg = new RegExp('//' + val, 'g'); match = str.match(reg); return match ? match.length : 0; }) right.map((val) => { reg = new RegExp('//' + val, 'g'); match = str.match(reg); return match ? match.length : 0; }) for (var i in left) { if (left[i] !== right[i]) return false; } return true; } // 测试用例 console.log(isComplete('[][][()')); // false 当然, 如果你用这种方法,到你的项目当中, tutor 没看见还好,如果看见了, 你基本上就跪了. 因为这种方法, 基本上不能用. 首先, 他只是数量上的匹配, 并没有顺序上的匹配. 即: ((([)])) 像这种, 一眼看过去就知道, 这尼玛肯定出错了. 但上面的代码会返回true. 所以,这就尴尬了. 下面,我们就来介绍一下, 如果利用堆栈,进行简单的顺序匹配.
使用堆栈
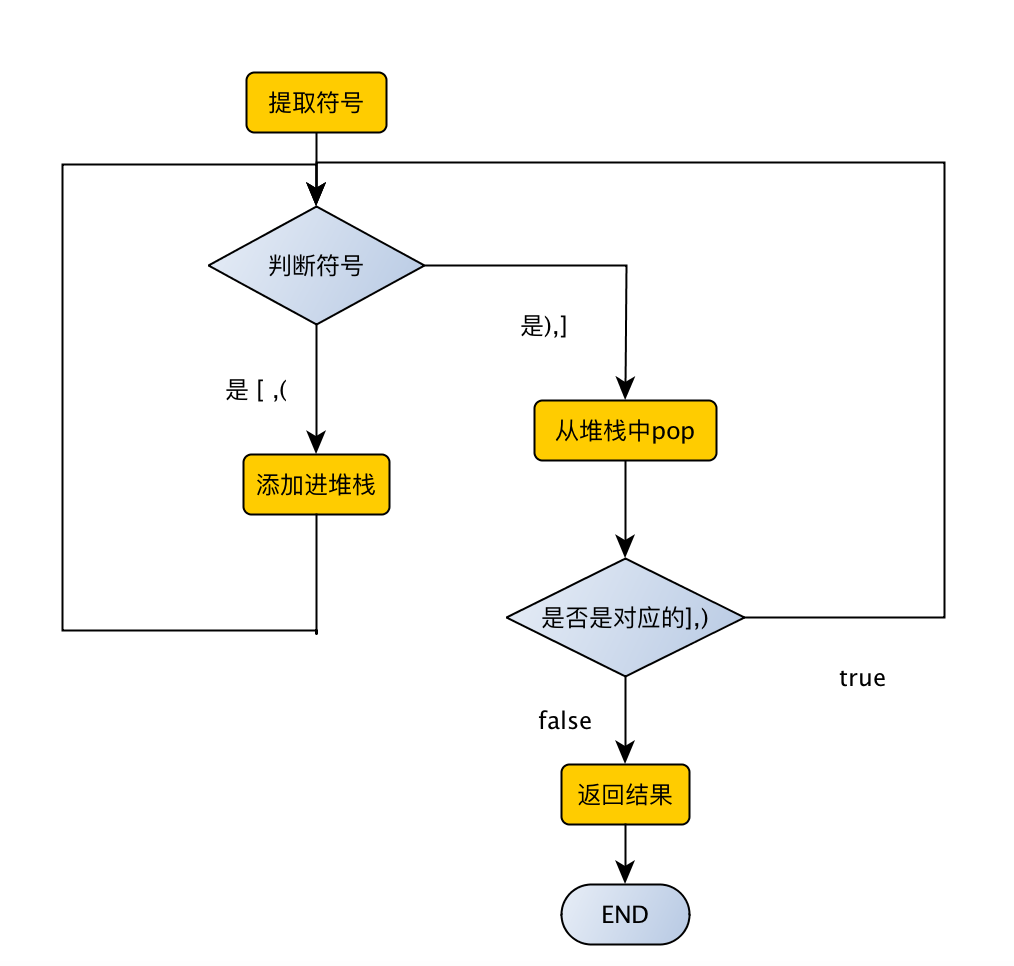
这实际上就是一个小小的算法.他的整个流程是这样的:

我们还是直接上代码吧.
const isComplete = function(str){ // 匹配括号 let brackets = str.match(/[/[/]/(/)]/g), arr = [], symbol; for (var i in brackets) { switch (brackets[i]) { case '(': arr.push('('); break; case '[': arr.push('['); break; case ')': symbol = arr.pop(); if (symbol !== '(') return false; break; case ']': symbol = arr.pop(); if (symbol !== '[') return false; break; } } // 当存在 (() 这样的情况时, 上面的都能通过, 最后需要检测一下arr的长度 return arr.length > 0 ? false : true; } // 测试 console.log(isComplete('()()')); // true 这样,就没有什么太大的问题了. 这也是最常用的一种方法. 不过,有时候,我们仅仅只得到true or false. 是没有什么 x 用的. 所以, 有没有情况,得到,我们是哪一部分的括号没有匹配完整的?
找到没匹配内容
ok, 这其实也很简单. 使用index, 再搭配上split方法即可.我们直接看代码吧:
const isComplete = function(str) { // 提取()[] let brackets = str.match(/[/[/]/(/)]/g); let flag = (function() { let arr = [], symbol; for (var i in brackets) { switch (brackets[i]) { case '(': arr.push({ symbol: '(', index: i }); break; case '[': arr.push({ symbol: '[', index: i }); break; case ')': if (arr.length === 0) return i item = arr.pop(); if (item.symbol !== '(') return item.index; break; case ']': if (arr.length === 0) return i item = arr.pop(); if (item.symbol !== '[') return item.index; break; } } return arr.length > 0 ? arr[0].index : true; })(); if (flag !== true) { brackets = str.split(/[/[/]/(/)]/); return brackets[flag]; } return true; } // 测试 console.log(isComplete('fdsfsd(fdsaf)fdsf[1231313(fdsf)')); 当然, 上面那种匹配方法对于这样的格式 fdsfsd(fdsaf)[1231313(fdsf) 有点蛋疼. 因为他最后返回来的是空值. 所以, 这也是一个问题. 不过, 对于一般的数据要求,上面那种方法也是足够了.
就酱吧.
正文到此结束
热门推荐
相关文章
Loading...









![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

