我的 React Native 技能树点亮计划 の 代码风格统一工具 EditorConfig
@author ASCE1885的 Github 简书 微博 CSDN 知乎
本文由于潜在的商业目的,不开放全文转载许可,谢谢!

在本系列前面一篇文章《React Native 开发 IDE 选型和配置》 1 中我们介绍了 React Native 开发中可能用到的五款 IDE,以及如何配置以正常显示 React Native 语法和实现代码的智能提醒。在实际项目开发中,关于 IDE 或者说工程的配置远不止前文所介绍的,特别是在团队开发中,还有很多的公共配置需要制定,其中代码风格统一工具 EditorConfig 和静态代码检查工具 ESLint 是必不可少的。限于篇幅,本文先来介绍 EditorConfig,后面再起一篇文章专门来介绍 ESLint。
前文中我们最终建议团队开发中最好保持 IDE 的统一,但理想很丰满,现实中却因为团队成员所熟悉的编辑器或者 IDE 肯定不是一样的,因此我们也不好也没必要限制大家使用统一的 IDE。这样一来如何解决由于使用不同的编辑器或者 IDE 可能导致的代码风格不一致问题呢?例如不同的 IDE 的缩进行数和行末空格等是不一样的,这时就轮到 EditorConfig 出场了!
EditorConfig 2 通过在工程中增加一个配置文件以及安装对应的插件,实现在不同编辑器和 IDE 保持工程中代码文件编码格式的一致性,EditorConfig 的配置文件具有良好的可读性,并能很好的和版本控制系统一起协作。
当我们在编辑器或者 IDE 中打开某个文件时,EditorConfig 插件会从文件所在目录开始逐级向上查找 .editorconfig ,直到到达根目录或者找到包含属性 root=true 的 .editorconfig 文件为止。当找到所有满足条件的 .editorconfig 配置文件后,插件会读取这些配置文件的内容,距离文件路径最短的配置文件中的属性优先级最高,同一个文件按照从上到下方式读取,底部定义的同名属性优先级要高于顶部定义的。
需要说明的是,Windows 用户在创建配置文件时要将文件命名为 .editorconfig. ,之后资源管理器会自动将其重命名为 .editorconfig 。
1、EditorConfig 的配置文件
如上介绍,我们知道 EditorConfig 的配置文件名为 .editorconfig ,它的内容遵循 INI 3 格式,同时进行一些扩展和定制,例如支持一些通配符模式匹配和自定义的属性识别,section 名字代表文件路径,允许存在 [ 和 ] 字符。文件必须是 UTF-8 编码的,并使用 CRLF 或者 LF 作为换行符。
下面我们首先来看一下官网提供的例子,有个直观的认识,然后对照着再来详细介绍通配符模式和支持的属性定义。
# EditorConfig is awesome: http://EditorConfig.org # top-most EditorConfig file root = true # Unix-style newlines with a newline ending every file [*] end_of_line = lf insert_final_newline = true # Matches multiple files with brace expansion notation # Set default charset [*.{js,py}] charset = utf-8 # 4 space indentation [*.py] indent_style = space indent_size = 4 # Tab indentation (no size specified) [Makefile] indent_style = tab # Indentation override for all JS under lib directory [lib/**.js] indent_style = space indent_size = 2 # Matches the exact files either package.json or .travis.yml [{package.json,.travis.yml}] indent_style = space indent_size = 21.1、文件路径的通配符模式
.editorconfig 中的文件路径支持通配符模式匹配,主要有如下 6 种:
| 通配符 | 含义 |
|---|---|
| * | 匹配除了 / 路径分隔符之外的任意字符串 |
| ** | 匹配任意字符串 |
| ? | 匹配任意单个字符 |
| [name] | 匹配 name 表示的范围内任意单个字符 |
| [!name] | 匹配 name 表示的范围之外的任意单个字符 |
| {s1,s2,s3} | 匹配给定的字符串 |
1.2、支持的属性
下面是 EditorConfig 文件中支持的常见属性定义,完整的属性列表可以查看这里 4 。需要注意的是,所有属性都是不区分大小写的。
| 属性名 | 含义 |
|---|---|
| root | 特殊属性,只能在文件头部使用,不要包含在任何 sections 中, true 表示是最顶层的配置文件,这样会插件会停止搜索 .editorconfig 文件 |
| indent_style | 缩进样式,可以取值为 tab 和 space |
| indent_size | 缩进的大小,即缩进的列数,当 index style 取值 tab 时,indent size 会使用 tab_width 的值 |
| tab_width | 设置 tab 代表的列数,默认是 indent_size 的值,通常不需要指定 |
| end of line | 使用的换行符,取值为 lf , cr 或者 crlf |
| charset | 字符编码,取值为 latin1 , utf-8 , utf-8-bom , utf-16be 和 utf-16le ,当然 utf-8-bom 不推荐使用 |
| trim trailing whitespace | 如果设置为 true 表示去掉换行行首的任意空白字符, false 表示不去掉 |
| insert final newline | 如果设置为 true 表示保存文件时文件以一个空白行结尾, false 则保证不以空白行结尾 |
最后我们来看一下著名的 redux 5 框架的 .editorconfig 文件的内容,好有个真实的感受:
# EditorConfig helps developers define and maintain # consistent coding styles between different editors and IDEs. root = true [*] end_of_line = lf charset = utf-8 trim_trailing_whitespace = true insert_final_newline = true indent_style = space indent_size = 2 [*.md] trim_trailing_whitespace = false2、EditorConfig 的插件
目前主流的编辑器或者 IDE 基本上都有对应的 EditorConfig 插件,有的是内置支持的,有的需要独立安装。需要注意的是,不用的插件对 EditorConfig 属性的支持度不一样,后面具体介绍每个 IDE 的插件时可以关注下。下图所示的编辑器或者 IDE 已经内置了 EditorConfig 的插件,因此无需独立安装配置,直接使用即可,可以看到 WebStorm 不需要独立安装 EditorConfig 的插件。

下图所示的编辑器或者 IDE 目前尚未内置对 EditorConfig 的支持,因此如果要使用 EditorConfig 的功能的话需要首先下载插件。上篇文章中介绍的 Atom,Sublime Text 3,Visual Studio Code 都需要安装插件,Deco 也没有内置对 EditorConfig 的支持,但目前也没找到对应的插件,也就是说 Deco 不支持 EditorConfig 的使用,毕竟它才是一个新生儿。

2.1、Atom Plugin 6
Atom 中安装 EditorConfig 是通过 Atom 的包管理器实现的,执行如下命令即可
apm install editorconfig这个插件目前支持的属性有:
| 属性名 | 附加说明 |
|---|---|
| root | |
| indent_style | |
| indent_size | |
| end of line | 支持 lf 和 crlf 两个取值 |
| charset | 支持 latin1 , utf-8 , utf-16be 和 utf-16le 四个取值 |
2.2、Sublime Text Plugin 7
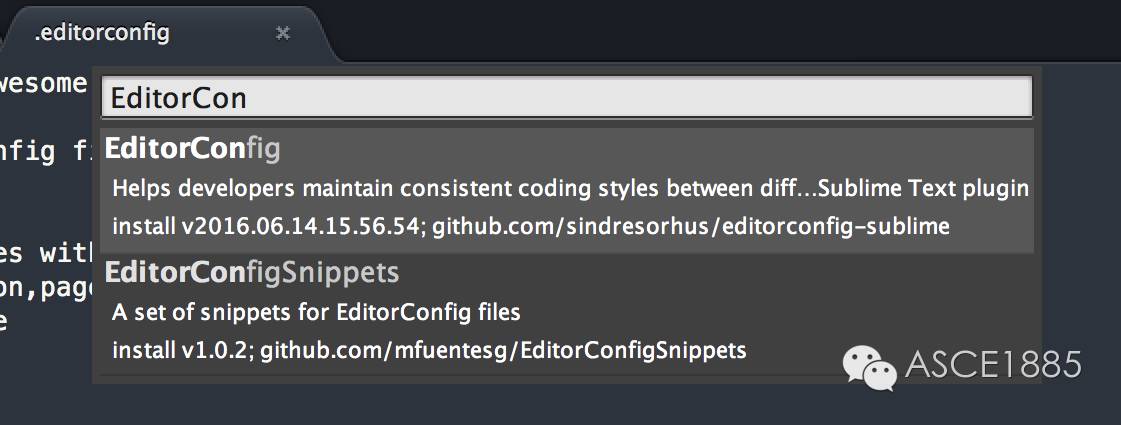
Sublime Text 中可以通过 Package Control 来安装 EditorConfig 插件,如下所示:

这个插件目前支持的属性有:
| 属性名 | 附加说明 |
|---|---|
| root | |
| indent_style | |
| indent_size | |
| end of line | |
| charset | |
| trim trailing whitespace | |
| insert final newline |
2.3、Visual Studio Code Plugin 8
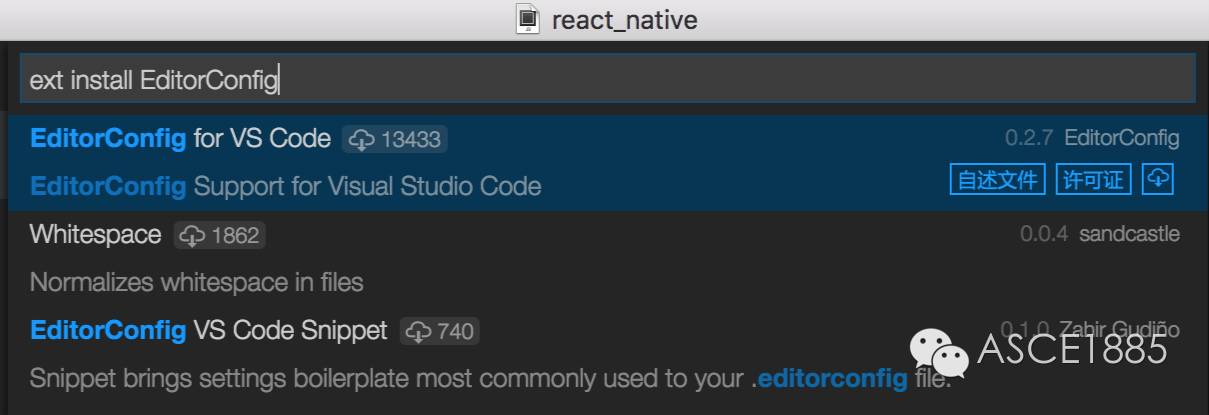
打开 VS Code Quick Open(Mac 上面可以通过快捷键 ⌘+P ),并输入 ext install EditorConfig 即可找到 EditorConfig 插件,如下所示,安装后重启即可。

这个插件目前支持的属性有:
| 属性名 | 附加说明 |
|---|---|
| indent_style | |
| indent_size | |
| tab_width | |
| trim trailing whitespace | |
| insert final newline |
3、总结
EditorConfig 的目的是在不同的编辑器或者 IDE 中保持代码文件编码风格的一致性,它需要同时借助配置文件和插件来实现。从上面的分析可以看出,不同编辑器或者 IDE 上面的 EditorConfig 插件对属性的支持不尽相同,同时支持的属性只有两个:
-
indent_style
-
indent_size
也就是最低只能保证代码在所有编辑器或者 IDE 上面的缩进风格相同。
4、拓展阅读
《使用editorconfig配置你的编辑器》 9
《使用 EditorConfig来规范代码缩进等的风格以webstorm为例》 10
《WebStorm 9 纳入 EditorConfig 支持》 11
欢迎关注我的微信公众号,专注与原创或者分享 Android,iOS,ReactNative,Web 前端移动开发领域高质量文章,主要包括业界最新动态,前沿技术趋势,开源函数库与工具等。

[1] http://www.jianshu.com/p/8e9df5f85bca ↩
[2] http://editorconfig.org/ ↩
[3] https://en.wikipedia.org/wiki/INI_file ↩
[4] https://github.com/editorconfig/editorconfig/wiki/EditorConfig-Properties ↩
[5] https://github.com/reactjs/redux ↩
[6] https://github.com/sindresorhus/atom-editorconfig#readme ↩
[7] https://github.com/sindresorhus/editorconfig-sublime#readme ↩
[8] https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig ↩
[9] http://www.cnblogs.com/xiyangbaixue/p/4201490.html ↩
[10] http://blog.csdn.net/gextreme/article/details/23794837 ↩
[11] https://csspod.com/editorconfig-in-webstorm9/↩











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

