CSS中的margin外边距折叠现象
CSS中的margin外边距重叠(Collapsing margins)指的是毗邻的两个或多个外边距会合并成一个外边距。其中所说的margin毗邻,可以归结为以下两点:
(1)这两个或多个外边距没有被非空内容、padding、border或clear分隔开。
(2)这些margin都处于普通流中,浮动元素、inline-block元素、绝对定位元素的margin不会和垂直方向上其他的margin元素重叠。
(3)只有垂直方向的margin才会折叠,水平方向的margin不会发生折叠的现象。
margin折叠现象的最终效果可根据计算得来,其计算方法共有如下几种:
(1)参与折叠的margin都是正值
例子:
<div style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</div> <div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>
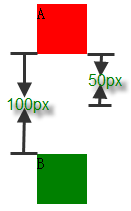
示意图:

图1:margin均为正的折叠
在margin都是正数的情况下,取其中较大的值为最终margin值。如上图1,100px和50px,都是正数,其中最大的是100px,所以取100px作为最终margin值。
(2)参与折叠的margin都是负值
当margin值都是负值的时候,取的是其中绝对值较大的,然后,从0位置,负向位移。
示例代码:
<div style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</div> <div style="height:100px; margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</div>
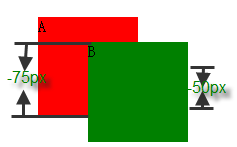
示意图:

图2:margin均为负的折叠
如上图2,两个负数的绝对值中最大的是75,那么就取-75px,从0开始,负向位移75px。
(3)参与折叠的margin中有正值、有负值
如果,毗邻的margin中有正值,也有负值,那么先取出负margin中绝对值最大的,然后和正margin中最大的margin相加。
示例代码:
<div style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</div> <div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>
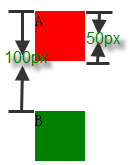
示意图:

图3:margin有正、有负的折叠
如上图3,先取出负数中绝对值最大的,就一个负数-50,所以负数取-50;然后取正数中最大的,就一个正数100,所以正数取100。最后,正负相加:100 + (-50) = 50,所以最终margin的值是50px。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

