全站缓存时代
原则:动静分离,分级缓存,主动失效。
Web 开发中,接口会被分为以下几类:
-
纯静态页面。打死我都不会修改的页面。很长一段时间内,基本上不会修改。比如:关于我们。
-
纯动态页面。实时性,个性化要求比较高。页面变化很大,或者每个用户看到的都不一样,比如:朋友圈。
-
短时静态页面。在一定时间内基本不会变化,或者是容忍不需要实时更新。比如:文章、新闻。
-
动静结合页面。这个页面既有动态,也有静态内容。也是实际应用中最多的。
对于以上类型的页面,可以做不同的缓存方案。各位大神们应该根据自己业务的情况,灵活调整缓存方案。以下内容可以作为参考。
模板渲染
高速发展的模板引擎,给前端渲染带来了活力。Mustache、jade、hbs 灵活的模板语法让页面开发变得更省力和高效。
HtmlDOM == VeiwEngine.render(template ,data);
浏览器只认识 DOM 结构的字符串,也就是常说的 HTML5 格式。对于前端来渲染 DOM,还是后端渲染的问题,在此不用讨论,为了情况前端的性能和体验,后端渲染会更合适。对于同一个页面,每次请求都会产生一次渲染吗?渲染总是要计算的,这样多浪费服务器性能啊!确实是这样,除非你用了缓存。
页面缓存的方案
1. 纯静态页面
直接放 CDN。纯静态页面的访问量一般不会很大,程序直接响应也是可以的。
2. 纯动态页面
都说是动态页面了,那就不要做页面缓存了。可以考虑做数据缓存,或者是 redis、DB 缓存。
3. 短时静态页面
1. 服务器端文件缓存
请求-->处理接口--> 模板渲染 ---> 存储文件---> 响应文件
缓存动态页面,你也可以把生成的文件存到 CDN,然后让 CDN 去响应请求。如果你的请求需要过一些验证,那就把文件存储到服务器,由业务服务器去响应请求。文件还有一个好处是:流。例如:FileReadStream.pipe(ResponseStream)。响应的时候,不需要把文件的内容加载到内存,而是直接用 stream 的方式响应。但是弊端也不少,文件存储,会有并发读写死锁问题。
还有一个问题,分布式系统。可能你有 A、B、C 三个服务器。A 服务器生成了一个文件,还需要实时同步到 B 和 C。当然也可以让 A、B、C 挂载同一个磁盘。问题又来了,这个文件要不要备份呢?
2. Redis Cache
请求--> 接口接口---> 模板渲染 --> 存储数据--> 响应 DOM
把请求的 url 当做 key,把模板渲染好的数据当做值,然后根据缓存规则,把数据存储到 redis。
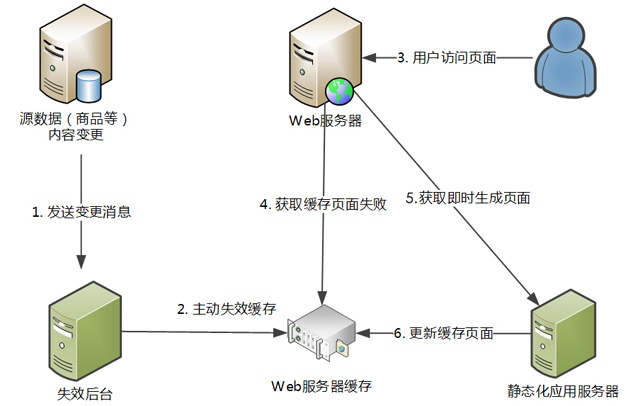
这种小成本的缓存在我们的系统中有实践,的确大幅提高了系统的响应时间和 QPS,页面的请求大部分是从 redis 读数据,然后返回,单机测试过极限性能,14k QPS。简单描述一下。我们称之为静态化 staticize
-
开始请求
-
请求校验,filter 等等
-
查询缓存 redis
-
如果有缓存,则直接响应
-
没有缓存,查询数据,重新渲染,存储到 redis.
-
响应
-
如果需更新缓存,只需要删掉对应的redis 值
4. 动静结合的页面
这种页面在实际情况中更常见。原则:静态页面缓存,动态部分异步请求。

静态部分也是模板渲染过来的,浏览器会从 CDN 或者后台缓存中获取到静态页面。页面响应的时间和浏览器的渲染会直接影响用户体验。动态更新的部分一般会在一些细节部分,比如页面的登录状态。对于所有用户来说,我看到的这个页面,只有用户头像部分会不一致。如果系统为每个用户生成一个静态页面成本就太高了,而且完全没必要。
这个页面就变成了:页面 == 短时静态页面 + 局部动态页面。
『用户状态信息』这个特殊的动态内容,还需要用到本地的缓存机制。用户在切换页面的时候,每个页面都需要动态加载用户信息,所以我们的做法是在第一次请求到这个信息的时候,存储到 localStorage,然后设置过期时间。退出的时候,主动清理 localStorage。
比如:个性化,个人推荐这种因人而异的板块都可以做成局部动态页面的形式。
5. 数据缓存
以上的方案同样适用于异步请求。
对于CDN 或者其他缓存来说,缓存不知道你存的内容是 DOM 还是 JSON,还是其他格式。它只是帮你存储数据。你同样可以的把,数据接口、局部 DOM 结构(非完整 html 格式)存储到 CDN 或者是 redis 中。比如:页面的配置信息,或者从相关推荐系统请求的 dom 结构。
缓存更新
一般会有主动失效和自动失效缓存机制。
CDN 和 redis 等缓存都可以根据规则设置缓存时间。缓存过期后,会再次获取新的数据。主动更新一般会用 API 调用方式实现。比如删除 key,或者调用 CDN 接口进行删除操作

缓存穿透
一般会在第一次请求的时候生成缓存,如果服务器端没有缓存,然后在同一时刻出现高并发请求,请求会直接到达业务逻辑部分,很可能导致系统直接挂掉。
解决办法:
-
主动创建缓存。缓存求由系统定时创建。
-
请求的时候设置标志位。第一个请求到达,标识这个 url 正在创建缓存,其他请求进入等待队列。
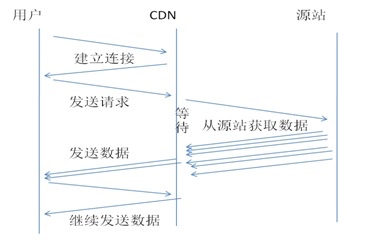
全站 CDN 加速
CDN 动态加速如下图所示:

例如我的网站有以下接口和页面:
http://www.localhost.com/ http://www.localhost.com/api/user/1 http://www.localhost.com/post/hello-world
所以,1、3页面会放到 CDN,2 直接去源站请求。怎么做到呢?
-
在 CDN 配置自主源站。意味着请求 CDN 地址的时候,CDN 会去源站请求数据,然后缓存到 CDN 节点。
-
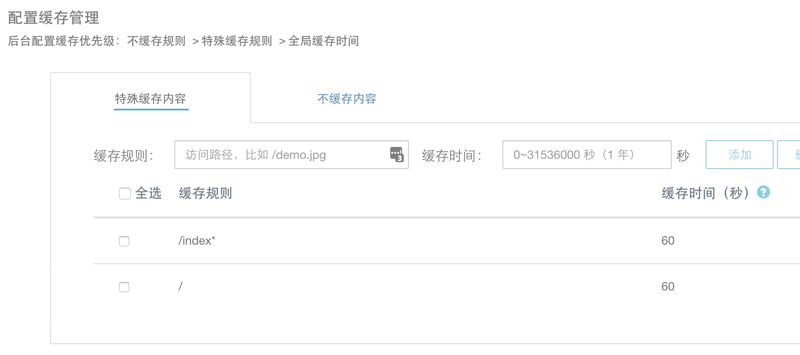
设置缓存规则
/ 缓存 1 分钟 /post/* 缓存 1 年 /api/ 不设置缓存 -
cname www.localhost.com 到 CDN 提供的空间域名

多平台 Mulit Origin
一个 URL 可能会在不同的平台有不同的返回和表现形式。
产品的想法都是很完美,一个按钮在不同的平台会有不同的显示状态。实际情况非常复杂,在我们的系统中,出现过一个页面出现在 七 个平台,每个平台的显示效果会不一致。不管是模板渲染,或者是 js 处理按钮状态等等都是非常复杂的,或者 pc 和移动端页面表现出样式和结构差异。如果还要把这个页面放到缓存,就更加复杂了。
为每个平台生成一份缓存?可以!
平台的识别来自 UserAgent,不同的浏览器或者 app,都有不同的UserAgent。不同的来源我们称之为 Origin。Origin + url 就可以生成唯一的 key,去识别唯一的缓存。缓存不限于 redis 和 文件缓存。
CDN 识别来源去读取不同的文件,就需要 CDN 那边做一些开发工作了。Upyun、七牛这边暂时不支持的。BAT这种大公司他们自己维护的 CDN 就能完美地做到。
另一种思路:
1个项目,两个域名,2个动态 CDN。PC 和移动端页面分离、接口共享。
例如:为同一个项目配置两个域名: www.localhost.com 和 m.www.localhost.com ,同时为这两个域名各设置一个动态 CDN。
由一项目提供两个域名服务,比如: IndexController.main 处理请求 /homepage ,移动端和 PC 端的请求路径分别为
-
http://m.www.localhost.com/homepage
-
http://www.localhost.com/homepage
main action 会根据请求来源url,分别渲染不同的页面。不同的域名页面,也就被不同的动态 CDN 缓存起来。
对于 /api/xxxx 的接口,自然不需要做 PC 和移动端或者其他平台的区分,一个 action 就可以解决了。这样就避免了维护两套系统的问题。
结语
以上,全站缓存基本完成。
不要凭空去拉高 QPS或者乱用缓存,根据你的业务和实际情况来对待。最重要的事情就是要牢记:保持简洁,按需使用。
参考文献
-
Upyun 自动动静分离
-
天猫浏览型应用的CDN静态化架构演变
-
静态化











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

