anime.js - JavaScript 动画引擎
anime.js
Anime (/ˈæn.ə.meɪ/) is a flexible yet lightweight Javascript animation library.
It works with CSS, Individual Transforms, SVG, DOM attributes and JS Objects.
Features
- Specific animation parameters
- Specific target values
- Multiple timing values
- Playback controls
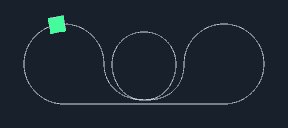
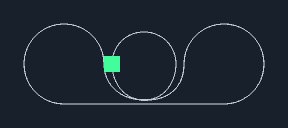
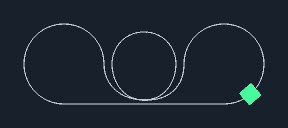
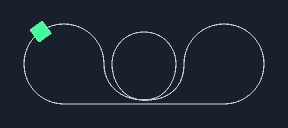
- Motion path
Examples and demos
- CodePen demos and examples
- juliangarnier.com
- anime-js.com
- kenzo.com/en/thejunglebook
- Stress test
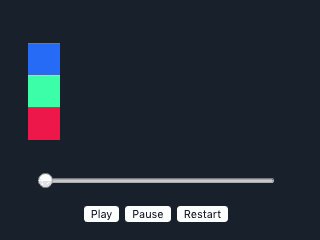
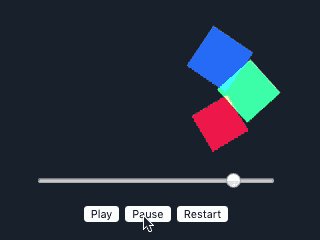
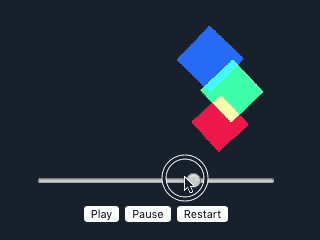
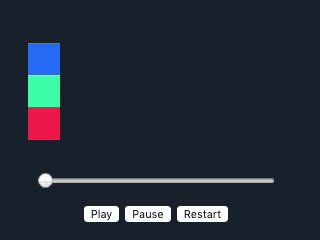
Animation example
<span>var</span> myAnimation <span>=</span> <span>anime</span>({ targets<span>:</span> [<span><span>'</span>.blue<span>'</span></span>, <span><span>'</span>.green<span>'</span></span>], translateX<span>:</span> <span><span>'</span>13rem<span>'</span></span>, rotate<span>:</span> <span>180</span>, borderRadius<span>:</span> <span>8</span>, duration<span>:</span> <span>2000</span>, loop<span>:</span> <span>true</span> }); 
Live example on CodePen
Browser support
- Chrome
- Safari
- Opera
- Firefox
- IE 10+
Quick start
npm install animejs / bower install animejs ordownload
Then insert anime.min.js in your html:
<<span>script</span> <span>src</span>=<span><span>"</span>anime.min.js<span>"</span></span>></<span>script</span>>
API
targets
Defines the elements or JS Objects to animate.
| Accept | Examples |
|---|---|
| CSS Selectors | 'div' , '.thing' , 'path' |
| DOM Element | document.querySelector('.thing') |
| Nodelist | document.querySelectorAll('.thing') |
| Javascript Object | {prop1: 100, prop2: 200} |
| Javascript Array | ['.thing-1', 'div'] |
Parameters
| Names | Defaults | Types |
|---|---|---|
| delay | 0 | number , function (el, index, total) |
| duration | 1000 | number , function (el, index, total) |
| autoplay | true | boolean |
| loop | false | number , boolean |
| direction | 'normal' | 'normal' , 'reverse' , 'alternate' |
| easing | 'easeOutElastic' | console log anime.easings to get the complete functions list |
| elasticity | 400 | number (higher is stronger) |
| round | false | number , boolean |
| begin | undefined | function (animation) |
| update | undefined | function (animation) |
| complete | undefined | function (animation) |
Specific animation parameters

Parameters can be set individually to properties by using an Object.
Specific property parameters are :
- value (required)
- delay
- duration
- easing
Example:
<span>anime</span>({ targets<span>:</span> <span><span>'</span>div<span>'</span></span>, translateX<span>:</span> <span><span>'</span>13rem<span>'</span></span>, rotate<span>:</span> { value<span>:</span> <span>180</span>, duration<span>:</span> <span>1500</span>, easing<span>:</span> <span><span>'</span>easeInOutQuad<span>'</span></span> }, scale<span>:</span> { value<span>:</span> <span>2</span>, delay<span>:</span> <span>150</span>, duration<span>:</span> <span>850</span>, easing<span>:</span> <span><span>'</span>easeInOutExpo<span>'</span></span>, }, direction<span>:</span> <span><span>'</span>alternate<span>'</span></span>, loop<span>:</span> <span>true</span> }); Live example on CodePen
Multiple timing values

Delays and durations can be specific to each targeted elements by using a function.
Available function arguments:
| Positions | Names | Infos |
|---|---|---|
| 1 | target | The targeted element |
| 2 | index | The target index (start at 0) |
| 3 | length of targets | The total number of targets (start at 0) |
Example:
<span>anime</span>({ targets<span>:</span> <span><span>'</span>div<span>'</span></span>, translateX<span>:</span> <span><span>'</span>13.5rem<span>'</span></span>, scale<span>:</span> [<span>.75</span>, <span>.9</span>], <span>delay</span><span>:</span> <span>function</span>(<span>el</span>, <span>index</span>) { <span>return</span> index <span>*</span> <span>80</span>; }, direction<span>:</span> <span><span>'</span>alternate<span>'</span></span>, loop<span>:</span> <span>true</span> }); Live example on CodePen
List of valid animateable properties
Any property can be animated, as long as the property value contains at least one numerical value.
| Types | Examples |
|---|---|
| CSS Properties | width , borderRadius , 'background-color' |
| Individual transforms | translateX , rotate , scaleY |
| SVG attributes | d , rx , transform |
| DOM attributes | value , volume |
| Object properties | any object property containing at least one number |
Property values
Single value
Defines the end value of the animation.
| Types | Examples | Infos |
|---|---|---|
| Number | 100 | Will use default units if possible |
| String | '100rem' | Will force the animation to use a specific value |
Example:
<span>anime</span>({ targets<span>:</span> <span><span>'</span>div<span>'</span></span>, translateX<span>:</span> <span><span>'</span>3rem<span>'</span></span>, width<span>:</span> <span><span>'</span>100<span>'</span></span>, <span>// Will be converted to '100px'</span> }); From To values
Defines the start and end values of the animation.
Example:
<span>anime</span>({ targets<span>:</span> <span><span>'</span>div<span>'</span></span>, translateX<span>:</span> [<span>50</span>, <span>250</span>] <span>// Will start at 50px and end at 250px</span> }); Specific target values

Property values can be specific to each targeted elements by using a function.
Available function arguments:
| Positions | Names | Infos |
|---|---|---|
| 1 | target | The targeted element |
| 2 | index | The target index (start at 0) |
Examples:
<span>anime</span>({ targets<span>:</span> <span><span>'</span>div<span>'</span></span>, <span>translateX</span><span>:</span> <span>function</span>(<span>el</span>, <span>index</span>) { <span>return</span> <span>anime</span>.<span>random</span>(<span>50</span>, <span>100</span>); <span>// Will set a random value from 50 to 100 to each divs</span> } }); Live example on CodePen
<span>anime</span>({ targets<span>:</span> <span><span>'</span>path<span>'</span></span>, <span>strokeDashoffset</span><span>:</span> <span>function</span>(<span>el</span>) { <span>var</span> pathLength <span>=</span> <span>el</span>.<span>getTotalLength</span>(); <span>return</span> [pathLength, <span>0</span>]; <span>// Will use the exact path length for each targeted path elements</span> } }); Live example on CodePen
Playback controls

Play, pause, restart and seek the animation.
| Names | Infos | Arguments |
|---|---|---|
.play() | Play the animation | animation parameters object |
.pause() | Pause the animation | none |
.restart() | Restart the animation | animation parameters object |
.seek() | Advance in the animation | a percentage, or an object {time: 1250} |
<span>var</span> myAnimation <span>=</span> <span>anime</span>({ targets<span>:</span> <span><span>'</span>div<span>'</span></span>, translateX<span>:</span> <span>100</span>, autoplay<span>:</span> <span>false</span> }); <span>myAnimation</span>.<span>play</span>(); <span>// Manually play the animation</span> Live example on CodePen
Motion path

Animate the transform properties along an SVG path by using the anime.path() Object.
Transforms compatible with a motion path:
| Names | Infos |
|---|---|
translateX | follow the x path coordinate |
translateY | follow the y path coordinate |
rotate | follow the path angle value |
Example:
<span>var</span> myPath <span>=</span> <span>anime</span>.<span>path</span>(<span><span>'</span>path<span>'</span></span>); <span>anime</span>({ targets<span>:</span> <span><span>'</span>div<span>'</span></span>, translateX<span>:</span> myPath, translateY<span>:</span> myPath, rotate<span>:</span> myPath }); Live example on CodePen
Helpers
anime.list
Return an array of all active animations objects
<span>anime</span>.<span>list</span>;
anime.speed = x
Change all animations speed (from 0 to 1).
<span>anime</span>.<span>speed</span> <span>=</span> <span>.5</span>; <span>// Will slow down all animations by half of their original speed</span>
anime.easings
Return the complete list of anime.js easing functions
<span>anime</span>.<span>easings</span>;
anime.remove(target)
Remove one or multiple targets from the animation.
<span>anime</span>.<span>remove</span>(<span><span>'</span>.item-2<span>'</span></span>); <span>// Will remove all divs with the class '.item-2'</span>
anime.getValue(target, property)
Get current valid value from an element.
<span>anime</span>.<span>getValue</span>(<span><span>'</span>div<span>'</span></span>, <span><span>'</span>translateX<span>'</span></span>); <span>// Will return '100px'</span>
anime.random(x,y)
Generate a random number between two numbers.
<span>anime</span>.<span>random</span>(<span>10</span>, <span>40</span>); <span>// Will return a random number between 10 and 40</span>
MIT License. © 2016 Julian Garnier .
Big thanks toAnimate Plus andVelocity that inspired anime.js API, and jQuery UI from which the easing functions come from.











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

