为什么每个程序员都应该懂点前端知识?
【编者按】本文作者为OneAPM工程师李哲,文章主要介绍前端知识对于编程的必要性。

这里说的前端知识是比较通俗的前端知识,包括网页,桌面或移动端程序的界面,命令行程序的提示等等,即和用户进行交互的那一部分。我的工作经历中,很多人是不在乎这一部分的,更有很多人觉得这个很 low,在年初的时候,还听到一位这样说,“前端无非就是 Copy Paste”,在前端技术发展这么迅猛的现在,还能说出这样的话,可见这个人的眼界是多么的狭小了,连冲他苦笑的时间都腾不出来。
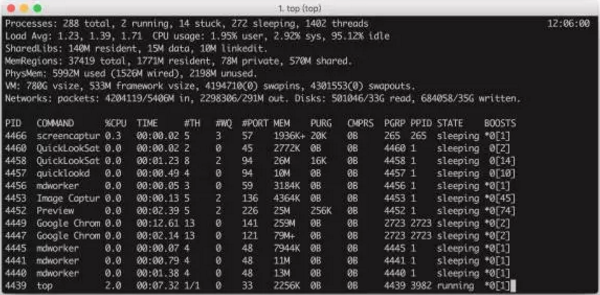
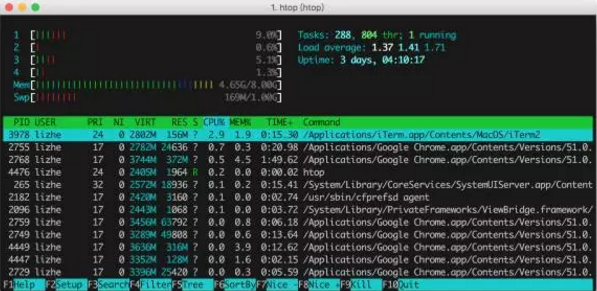
由于工作内容的关系,大部分情况都是在 Linux 的虚拟终端下,也就是敲击键盘输入各种命令,等着系统的反馈。我使用过很多更好用的命令行程序的替代品,比如 top 命令的替代 htop,看看 top 和 htop 的区别吧,很明显 htop 要更好用。


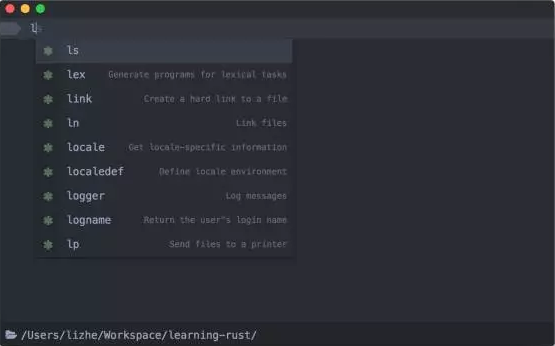
虚拟终端用了那么多年,也没有什么实质上的改进,只是多了几种 shell 的变种,比如 zsh,fish 等等。实际上有很多人在做这方面的尝试,原因也就是现在的虚拟终端太难用了。让我们看看 black-screen 是什么样子的。black-screen 基于 electron 开发,也就是 github atom 的底层引擎。做的还不是完全兼容,能满足一般使用吧。

即使在虚拟终端这个领域,大家都在追求友好的界面设计,以及交互的友好。如果你认为 black-screen 没有什么技术含量的话,那就大错特错了,一个页面里渲染那么多的内容,如何提升渲染的性能,是一个很大的难题,github 对 electron 有很多的优化,都是在如何渲染字符上下的功夫,可 github 的技术实力,相比微软还是差了一大截,微软的 VSCode 同样基于 electron,但是启动速度,运行速度都甩出 github 的 atom 几条街。有点扯远了,O(∩_∩)O~。
前面两个例子可能有人没有办法理解,这和前端有什么关系?从我使用这两个工具的感觉是,他们更加好用,与原来的 top 和 terminal 来对比的话,我发现他的界面漂亮,使用起来简单,出了错误的时候提示比较友好,比如 black-screen 在执行了一个长时间运行未立即返回运行结果的命令时,它会显示一个滚动的进度条,而传统的终端就是停在那里,也不知道它是不是已经僵死了。
现在通常意义上的前端,就是 HTML,CSS,JavaScript 了,还有无数的前端框架,对于非专职的前端工程师来说,仅仅需要懂些基本的 HTML,CSS,以及一些 CSS 框架就可以了,比如 Twitter 的 Bootstrap,在真正的前端工程师看来,这些都是小菜一碟,而对于一个只搞后端的工程师来讲,那真是全世界最难的事了,他们看不起前端,却又做不出来。缺少界面,你做的工具就没有办法用,界面难用,工具也就很难用,虽然里面的代码可能写的很棒。
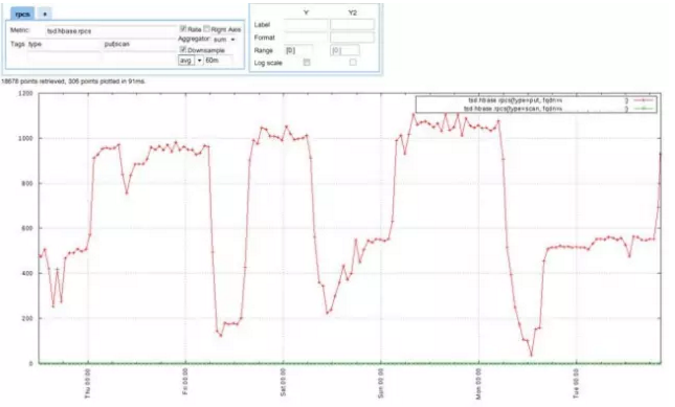
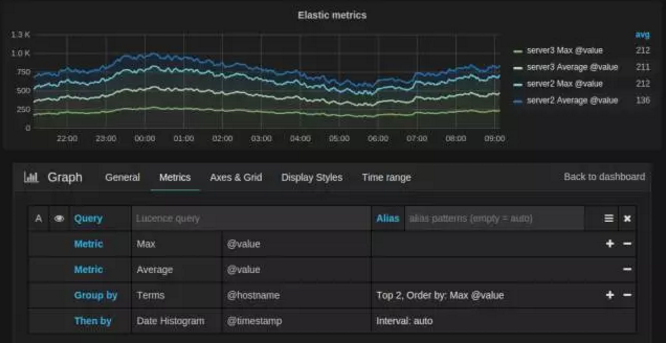
拿我们用了一年的 OpenTSDB 说吧,那个界面真是让人想死的心都有,动不动就是直接报错,虽然是好东西,可是这脸面真是不能恭维。对比一下它和Grafana。


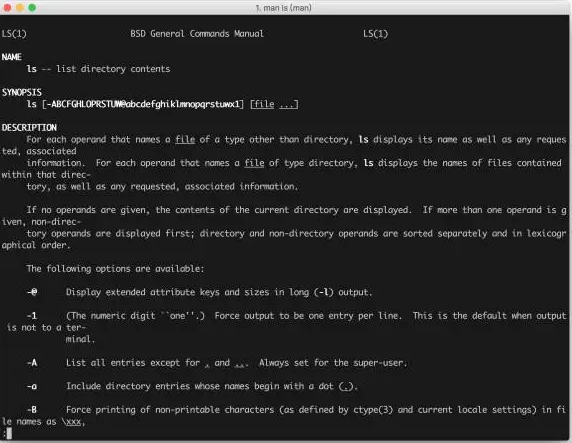
其实也不用做这么好看,但是最起码是可用的,看起来是整整齐齐的,就像命令行的帮助文档那样,虽然是基于字符的,但是一看就是认认真真的做出来的,像 OpenTSDB 那个明显是出来糊弄事儿的。

这个都比 OpenTSDB 的界面好
说点历史问题吧,最早的程序员根本不分前后端,VB,Delphi 的 C/S 时代,界面就是妥妥拽拽,写任何程序都是要自己做界面的;后来到了 B/S 时代,做网页的称为美工,终于提取出这样一个工种,还需要懂 PS 切图,又出来一个 Dreamweaver,也是想拖拖拽拽的解决问题。再到后来,网页前端越来越复杂,像 Java 社区出的 JSF ,还有 HTML5 崛起前的那两年,Adobe 的 Flex,AIR,很多工作流软件就是用这两项技术做的,以及 Java 从诞生起最鸡肋功能 — JavaFX。那个时候,真正用软件的人少,其实也是人们不会用,因为界面上也就是前端了,没有人用的明白,太复杂。直到最近五年,到了每个人都会用软件的时代,技术虽然是进步了,但是让人们,从小孩到老人都能去用这些软件的根本原因不仅仅是技术进步,更重要的是界面的交互设计进步了,它让每个人都能很简单的学会如何操作。
现在到了大数据的时代,存储数据是一个要解决的问题,从数据中发现价值是另一个要解决问题,而数据可视化可浅显的归为前端工作,毕竟是要从数据中“看到”价值,当然,这部分工作只是懂前端知识是不够的,所以如果大数据工程师能够懂得如何将数据可视化出来,也许更能体现他们的价值,而不仅仅是把那些大数据的组件玩的滚瓜烂熟,却不能“看到”什么东西。
前端已然发展成为一个和大数据一样热门的职业了,虽然你可能不是一个前端工程师,但是稍微学一点,不要让时代把你给落下了。
OneAPM Browser Insight 是一个基于真实用户的 Web前端性能监控平台,能帮助大家定位网站性能瓶颈,实现网站加速效果可视化;支持浏览器、微信、App 浏览 HTML 和 HTML5 页面。想阅读更多技术文章,请访问OneAPM 官方技术博客。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

