iOS 实现背景视频
BackgroundVideoiOS
This is an Object/Class which lets you add a background video to iOS app views. This is seen at login views of some famous apps like Spotify, tumbler and Vimeo
This is how they look..



It does the following:
-
Creates an AVPlayer object for you and plays a video from your app bundle
-
Handles video looping
-
Handles app going to background and coming back to foreground
-
Handles seguing away and back again to the view that plays the video
-
Mutes the video and does not allow it to interrupt other audio services. For example, it does not stop music playing from your music app or a VoIP call
Instructions for Swift:
- Have an awesome video that you want to show as your background
-
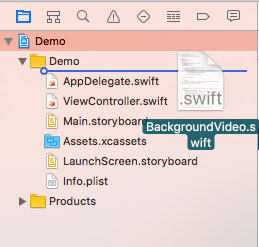
Drag and drop
BackgroundVideo.swiftfile to your Project navigator
-
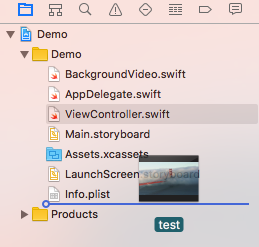
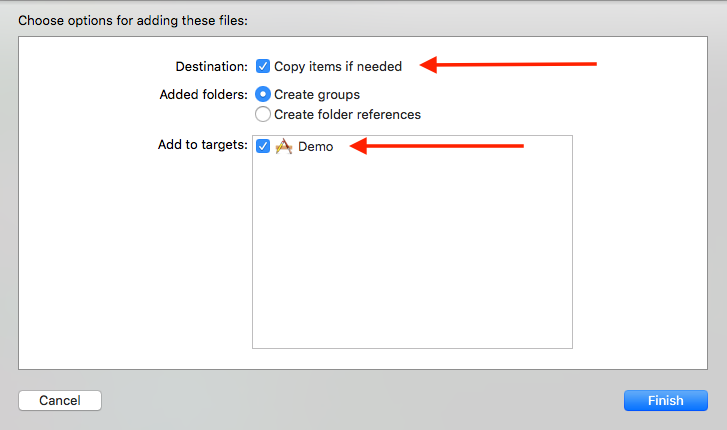
Drag and drop the video to your project and make sure to check
Copy items if neededas well asAdd to targets(This is because the object will look at your app's main bunddle)

-
Go to the view controller where you want to display the video and declare an instance.
var backgroundPlayer : BackgroundVideo? // Declare an instance of BackgroundVideo called backgroundPlayer
-
In your
viewDidLoad()method, initialize your instance with the view controller you're using and the name of thevideo file with it's extensionas parameters (make sure you seperate your name and extension by a period). In the following code I'm passing the same view controller where I declared my instance, namelyself. Then, just call the functionsetUpBackground()on your instance.
override func viewDidLoad() { super.viewDidLoad() // Initializing your instance backgroundPlayer = BackgroundVideo(onViewController: self, withVideoURL: "test.mp4") // Passing self and video name with extension backgroundPlayer?.setUpBackground() }
Instructions for Objective-C:
- Do steps 1-3 from the Swift steps above, but instead of dragging
BackgroundVideo.swift, drag and dropBackgroundVideoObjC.handBackgroundVideoObjC.m. -
Go to the view controller where you want to display the video and declare an instance.
@property (strong, nonatomic) BackgroundVideoObjC *backgroundVideo;
-
Same as 5 from Swift steps, except use this code:
- (void)viewDidLoad { self.backgroundVideo = [[BackgroundVideoObjC alloc] initOnViewController:self withVideoURL:@"test.mp4"]; [self.backgroundVideo setUpBackground]; }











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

