10大经典CSS3菜单应用欣赏
很多时候,我们的网页菜单需要个性化,从而来适应各种行业的用户视觉操作体验。本文将带领大家一起来欣赏10个非常经典的 CSS3菜单 应用,菜单涉及到动画菜单、Tab菜单、面包屑菜单等。
1、CSS3飘带状3D菜单 菜单带小图标
这次我们要来分享一款很特别的 CSS3菜单 ,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。

在线演示源码下载
2、jQuery动画二级下拉菜单
对于jQuery菜单,大家已经非常熟悉了,我们也已经分享过很多jQuery菜单和CSS3菜单。今天要介绍的这款jQuery菜单是二级下拉菜单,并且在子菜单展开的时候出现动画效果。更为特别的是,鼠标滑过子菜单项时会产生该菜单项的提示。

在线演示源码下载
3、CSS3 iPhone样式的3D菜单
之前已经向大家分享过很多漂亮的CSS3菜单了,很多菜单都支持多级下拉。今天要分享的CSS3菜单时模拟iPhone样式的,菜单整体呈现3D立体的视觉效果。同时你也可以选择平面方式的菜单,2D和3D之间可以自由切换。

在线演示源码下载
4、CSS3 3D动画菜单 3D立方体菜单项
之前我们分享过很多富有创意的CSS3菜单,今天分享的这款CSS3动画菜单非常有特点,它的菜单项是一个个可以翻转的3D立方体,效果非常不错。再来回顾一下之前的3D菜单,像这款 HTML5/CSS3 3D下拉折叠菜单 也非常不错。

在线演示源码下载
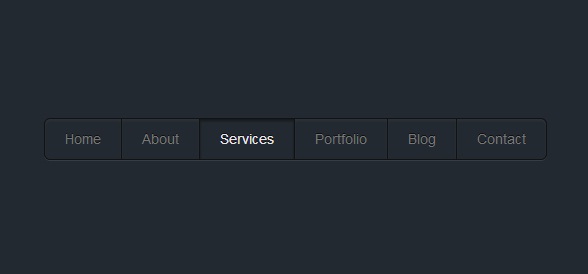
5、纯CSS3立体动画菜单 菜单项按下有内阴影
这次小编来分享一款利用纯CSS3实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。

在线演示源码下载
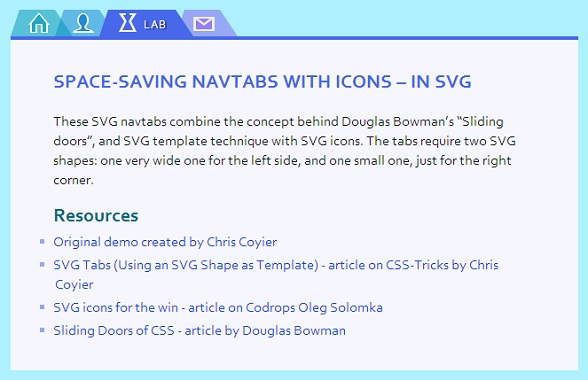
6、CSS3华丽的Tab菜单 带小图标动画
之前我们分享过一款非常出色的CSS3 Tab菜单 HTML5 SVG Tab滑块菜单 ,结合SVG,Tab菜单实现非常灵活。今天我们要再来分享一款基于CSS3的华丽Tab菜单,这款Tab菜单的菜单项是一个个小图标,鼠标滑过时,菜单项展示对应文字,并出现展开的动画。

在线演示源码下载
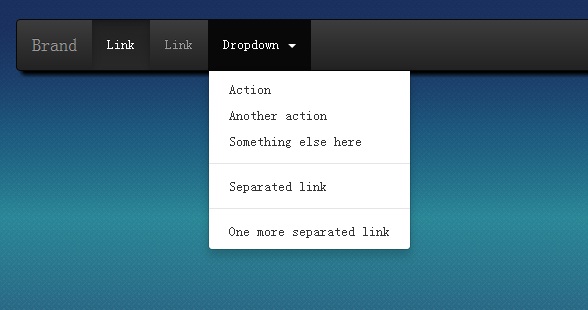
7、基于Bootstrap的CSS3下拉菜单
Bootstrap是Twitter推出的一个用于前端开发的开源工具包,基于Bootstrap框架,我们可以方便地制作漂亮的UI界面。今天要分享的这款CSS3下拉菜单就是基于Bootstrap的,下拉子菜单的外观也非常不错,同时菜单也具有3D立体的视觉效果。

在线演示源码下载
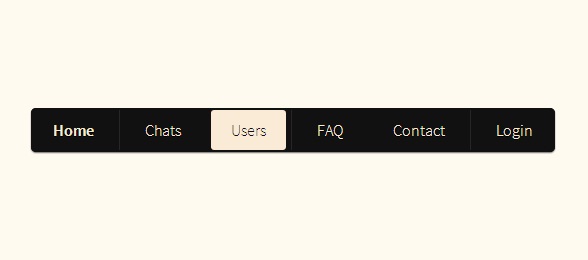
8、CSS3黑色主题菜单 菜单项淡入淡出动画
今天我们要来分享一款简单实用的CSS3菜单,菜单是黑色主题,因此显得非常端庄霸气。由于菜单应用了CSS3特性,菜单的边缘将出现阴影的效果,给人立体的视觉效果。另外还有一个特点就是,鼠标滑过菜单项时将出现淡入淡出的动画特效,是一款很不错的CSS3黑色主题菜单。

在线演示源码下载
9、CSS3精美小图标菜单导航
之前我们分享过很多漂亮的小图标菜单导航,像这款 超具立体感的CSS3 3D菜单 菜单项带小图标 ,还有这款 HTML5/CSS3仿Google Play垂直菜单 ,都很不错。今天我们要来分享一款更加精美清新的CSS3小图标菜单导航,鼠标滑过这款菜单时还可以在图标和文字之间形成切换的动画效果。

在线演示源码下载
10、CSS3响应式面包屑菜单
之前我们分享过两款CSS3面包屑菜单,纯CSS3圆形面包屑菜单和 CSS3扁平化面包屑菜单导航 ,效果都还不错。今天我们再分享一款响应式面包屑菜单,这款CSS3菜单外观设计非常简洁但又十分大气,我们可以在分步注册页面或者活动引导页面使用这款CSS3面包屑菜单。

在线演示源码下载











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

