用过大众点评和美团的都应该看到过这样一个效果商品页不断向上滑动,购买的按钮一直悬浮在那里。我做了一个类似的效果,闲话不多说,先上图了。

用Android Studio的同学教大家做gif的方法
- 首先保证全程手机与Android Studio连接
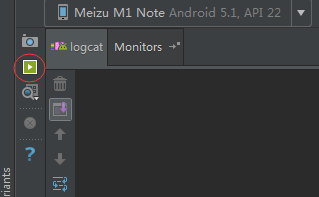
- 将项目运行在手机上,然后点击下图按钮,点击Start Recording开始录制

录制
- 接下来你就疯狂操作你的手机,点击Stop Recording保存视频
- 然后就是将视频转化为gif,这一步需要用到PS。直接丢给UI,让她帮你做吧,增进一下彼此的感情。
接下来开始讲悬浮窗的实现过程。
- 首先需要自定义ScrollView,具体代码如下。主要是自定义一个接口,将滚动时距离顶部的距离传出去供外部调用。
public class MyScrollView extends ScrollView{ private OnScrollListener onScrollListener; public MyScrollView(Context context) { this(context, null); } public MyScrollView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MyScrollView(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle); } public void setOnScrollListener(OnScrollListener onScrollListener) { this.onScrollListener = onScrollListener; } @Override public int computeVerticalScrollRange() { return super.computeVerticalScrollRange(); } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); if(onScrollListener != null){ onScrollListener.onScroll(t); } } public interface OnScrollListener{ public void onScroll(int scrollY); }} - 然后是布局,如下图。由于布局比较简单,就不上代码了。在顶部创建一个和中间创建一个同样的悬浮窗。

布局
- 先讲一下思路:1.开始时将两个布局重合2.当中间的悬浮窗距离顶部的距离大于ScrollView滑动距离时,顶部悬浮窗的位置就是中间悬浮窗的位置,一直跟着中间悬浮窗3.当中间悬浮窗距离顶部的距离小于ScrollView滑动距离时,顶部悬浮窗的位置就是滑动的距离,一直悬浮在顶部。
public class SuspendActivity extends Activity implements MyScrollView.OnScrollListener{ / 自定义的MyScrollView / private MyScrollView myScrollView; / 在MyScrollView里面的购买布局 / private TextView mBuyLayout; /* 位于顶部的悬浮窗 */ private TextView mTopBuyLayout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_suspend); myScrollView = (MyScrollView) findViewById(R.id.scrollView); mBuyLayout = (TextView) findViewById(R.id.buy); mTopBuyLayout = (TextView) findViewById(R.id.top_buy_layout); myScrollView.setOnScrollListener(this); //当布局的状态或者控件的可见性发生改变回调的接口 findViewById(R.id.parent_layout).getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { @Override public void onGlobalLayout() { //这一步很重要,使得上面的购买布局和下面的购买布局重合 onScroll(myScrollView.getScrollY()); } }); } @Override public void onScroll(int scrollY) { int mBuyLayout2ParentTop = Math.max(scrollY, mBuyLayout.getTop()); mTopBuyLayout.layout(0, mBuyLayout2ParentTop, mTopBuyLayout.getWidth(), mBuyLayout2ParentTop + mTopBuyLayout.getHeight()); }}
参考: http://blog.csdn.net/xiaanming/article/details/17761431
文/刘小帅(简书)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

