【干货】一行代码实现自定义转场动画

投稿文章,作者:alanwangmodify
前言
这段时间写了一个自定义转场动画集,只需要一行代码就可以实现各种各样的自定义转场动画。这是源码地址:WXSTransition。
大家可以去下载来看看,喜欢的话麻烦给个Star。
介绍
transition animation asset
一个界面转场动画集。
在平时开发中,有时候需要一些转场动画给界面调整增添一些活力,而实现这些动画相对比较繁琐。
为了让实现转场更简单,我写了这个界面转场动画集。
调整界面时,只要一行代码就可以实现这里面的动画。
包括系统提供的动画在内,目前有大概50种动画。
使用方法
1、首先导入头文件
#import "UINavigationController+WXSTransition.h"
2、一行代码就可以调用
Push:
[self.navigationController wxs_pushViewController:(UIViewController *) animationType:(WXSTransitionAnimationType)];
Present:
[self wxs_presentViewController:(UIViewController *) animationType:(WXSTransitionAnimationType) completion:^{ }];说明:
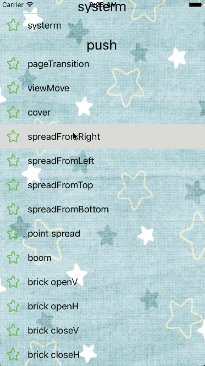
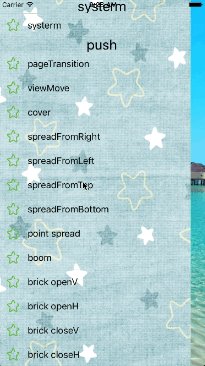
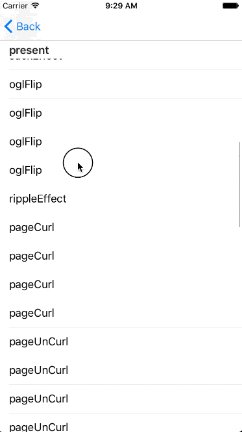
WXSTransitionAnimationType是转场动画类型,通过这个枚举选择你想要的转场动画。
3、支持属性修改
[self wxs_presentViewController: makeTransition:^(WXSTransitionManager *transition) { transition.animationType = WXSTransitionAnimationTypePointSpreadPresent; transition.animationTime = 1; }];可以通过transition设置动画时间、类型等属性,目前可修改属性不多,以后版本会增加
4、特殊调用
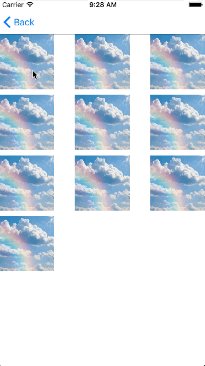
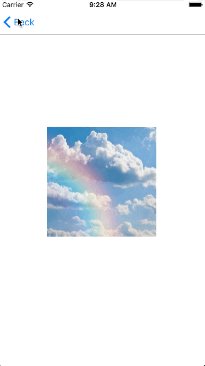
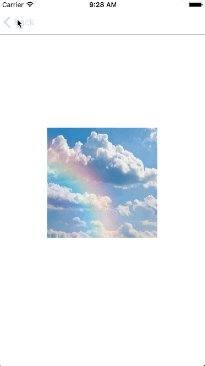
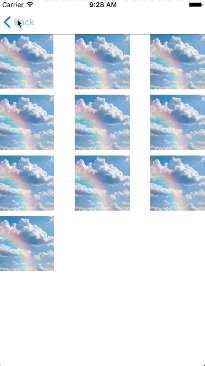
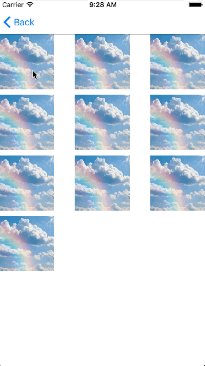
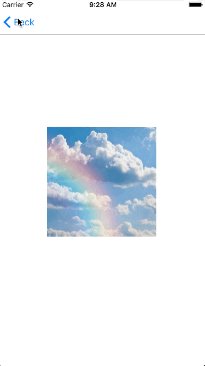
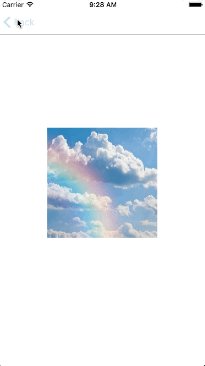
像point Spread 、ViewMoveToNextVC这样的动画,需要个起始view,只要将目标控制器的startView指向这个view就可以了,代码如下;

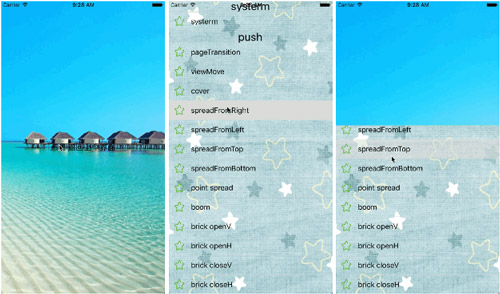
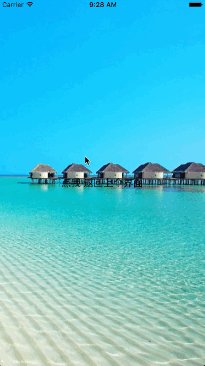
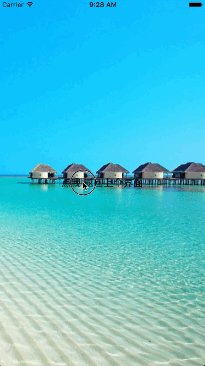
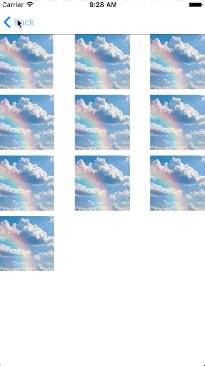
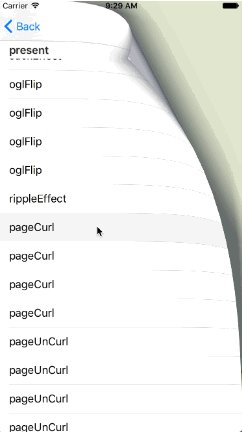
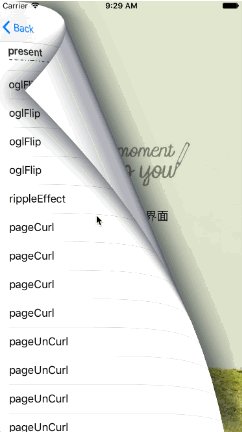
DetailViewController *vc = [[DetailViewController alloc] init]; CollectionViewCell *cell = (CollectionViewCell *)[collectionView cellForItemAtIndexPath:indexPath]; vc.startView = cell.imgView; [self.navigationController wxs_pushViewController:vc makeTransition:^(WXSTransitionManager *transition) { transition.animationType = WXSTransitionAnimationTypeViewMoveToNextVC; transition.animationTime = 1; }];动画效果图
自定义动画








系统动画
iOS自身其实有许多不错的转场动画,在这个转场动画集里也进行了封装,使用方法跟自定义转场动画一样。
Push:
[self.navigationController wxs_pushViewController: animationType:];
Present:
[self wxs_presentViewController: animationType: completion:]


后语
现在是第一个版本,原本准备支持交互手势,但是一些动画使用了交互手势存在许多问题,所以这个版本去除了,准备在以后的版本中增加一些一下功能:
1、添加一些酷炫的转场动画
2、支持交互手势
3、提供自定义动画接口,让使用者想实现自己的转场动画时,不用实现各种代理等繁琐工作,专注于fromVC,和toVC的动画逻辑。
最后再提供一下gittub地址:WXSTransition。
欢迎大家来下载使用,记得给个star。如果有什么想法,可以进行交流,让我们一起进步。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

