巧用UIResponder进行事件传递
最近也一直忙着新项目,也很纠接新项目应该采用什么样的结构去写才好迭代、维护。最终按自己的一写想法采用了Controller View ViewHander的模式(有点类似MVVM),因为这个Demo按照这个想法来写的所以这里简单说下,就不过多的讨论这个了,回到主题上UIResponder来,没有说之前我们先看一个图我们开发中经常遇到的:

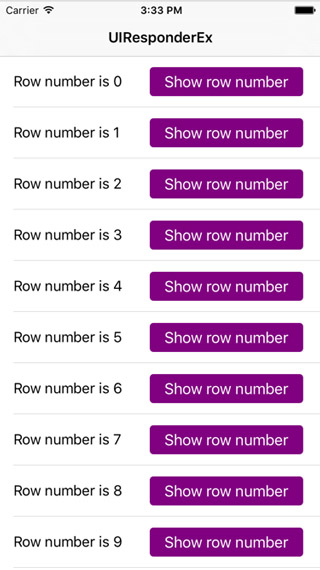
很简单就是在UITableViewCell 放了一个UIButton 那我们怎么样接收这个Button的点击事件?你第一时间可能会想到Delegate,Block?
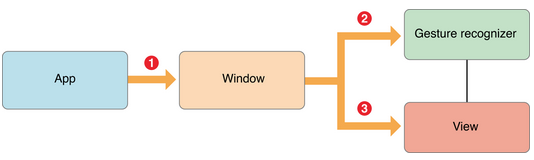
的确它们都可以实现我们的需求,Delegate我们要多写点代码,Block 如果我们的事件逻辑复杂点就会再赋值时写很多代码,当然你可以用一个简单的Block把处理的业务代封装成方法,再这个调用这方法,也可以把代码弄的简洁点,最重要我一定要考虑循环引用的问题。那我们能不能用UIResponder 传递这个事件呢,在我们想要的地方捕获这个事件呢? 我们先来看看iOS 事件是怎么传递的我们看个图:

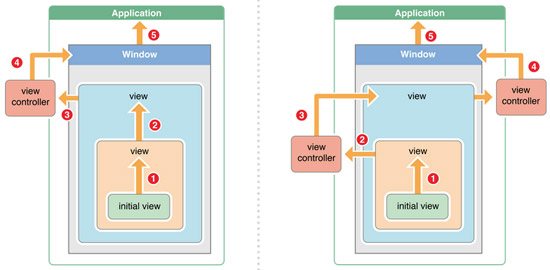
如上图,iOS中事件传递首先从App(UIApplication)开始,接着传递到Window(UIWindow),在接着往下传递到View之前,Window会将事件交给GestureRecognizer,如果在此期间,GestureRecognizer识别了传递过来的事件,则该事件将不会继续传递到View去,而是像我们之前说的那样交给Target(ViewController)进行处理。(注:详细原理可以自己进行搜索学习)我们大致知道事件产生最先识别是的 AppDelegate,然后一层层往下找看事件发生那个view上,直到找个这个view,然后看个view 能不能响应这个事件。那我们现在再说说响应者链先看个张图:

我知道了当事触摸事件发生,通过一层层找到的这个View ,找到这个View 后先判断这个view能不能响应这个事件,如果不能那就继续找nextResponder我们看上面图可以看出如果一个View有SuperView 那么这个View的nextResponder 就是他的SuperView,如果没有SuperView 那么它的nextResponder 就是他所在ViewController 然后就这样一直找下去,直到找到或抛出异常。
我们了解这机制后那我们怎么把这个UIButton Click 事件传递出来呢,我们先来给UIResponder 添加一个我们自定义的事件,我就让它传递我们这个事件出去。
#import "UIResponder+Router.h"@implementation UIResponder (Router) // eventName 只是作个标记,当我们需要在一个页面传递个事件时我们可以进区分,userInfo 为了省劲就没有封装,你可以针对性再封装下- (void)routerEventWithName:(NSString *)eventName userInfo:(NSDictionary *)userInfo { [[self nextResponder] routerEventWithName:eventName userInfo:userInfo]; } @end那我们怎么进行传递呢,那就是我们手动的去让响应者链传递这个事件
我们先看下工程的代码文件:
View
#import "TestView.h"#import "TestViewTableDataSource.h"@implementation TestView { UITableView *_tableView; } - (instancetype)initWithController:(SBBaseViewController *)controller { self = [super initWithController:controller]; if (self) { [self setup]; } return self; } - (void)setup { _tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; _tableView.delegate = self; _tableView.rowHeight = 60; _tableView.translatesAutoresizingMaskIntoConstraints = NO; [_tableView registerClass:[TestViewTableCell class] forCellReuseIdentifier:@"cell"]; [self addSubview:_tableView]; [self addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[_tableView]-0-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(_tableView)]]; [self addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-0-[_tableView]-0-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(_tableView)]]; }- (void)setHandler:(SBBaseHandler *)handler { [super setHandler:handler]; // 把tableViewDataSource 分离出去 TestViewTableDataSource *tableViewDataSoure = [[TestViewTableDataSource alloc] initWithTableView:_tableView]; _tableView.dataSource = tableViewDataSoure; self.handler.tableDataSource = tableViewDataSoure; } - (void)didLoad { [self.handler loadData]; }Controller
#import "TestViewController.h"#import "TestView.h"#import "TestViewHandler.h"@interface TestViewController ()@end@implementation TestViewController- (void)loadView { [super loadView]; TestView *view = [[TestView alloc]initWithController:self]; TestViewHandler *handler = [[TestViewHandler alloc] init]; view.handler = handler; self.view = view; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. self.title = @"UIResponderEx"; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. }@endHandler
#import "TestViewHandler.h"@implementation TestViewHandler- (void)loadData { NSMutableArray *datasource = [NSMutableArray arrayWithCapacity:10]; for (int i = 0; i< 10; ++i) { [datasource addObject:[NSString stringWithFormat:@"Row number is %d",i]]; } self.tableDataSource.dataSouce = [datasource copy]; }@endTableDataSource
#import "SBBaseTableDataSource.h" @interface TestViewTableDataSource : SBBaseTableDataSource@end// 这里为了省劲就没有用单独文件去写,最好还是建两个新文件去比较好 @interface TestViewTableCell : UITableViewCell @end
#import "TestViewTableDataSource.h"#import "UIResponder+Router.h"@implementation TestViewTableDataSource- (id)initWithTableView:(UITableView *)tableView { self = [super initWithTableView:tableView]; if (self) { } return self; } - (void)setDataSouce:(NSArray *)dataSouce { [super setDataSouce:dataSouce]; [self.tableView reloadData]; } - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.dataSouce.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { TestViewTableCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"]; cell.textLabel.text = self.dataSouce[indexPath.row]; return cell; }@end@implementation TestViewTableCell- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { [self setup]; } return self; } - (void)setup { UIButton *showNumberButton = [UIButton buttonWithType:UIButtonTypeCustom]; [showNumberButton setTitle:@"Show row number" forState:UIControlStateNormal]; showNumberButton.backgroundColor = [UIColor purpleColor]; showNumberButton.layer.cornerRadius = 4; showNumberButton.layer.masksToBounds = YES; showNumberButton.translatesAutoresizingMaskIntoConstraints = NO; [showNumberButton addTarget:self action:@selector(showNumberButtonClick:) forControlEvents:UIControlEventTouchUpInside]; [self.contentView addSubview:showNumberButton]; [self.contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:[showNumberButton(180)]-20-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(showNumberButton)]]; [self.contentView addConstraint:[NSLayoutConstraint constraintWithItem:showNumberButton attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.contentView attribute:NSLayoutAttributeCenterY multiplier:1.0 constant:0]]; } //关键代码就在这里, 我们在button click 事件中我再让传递一个事件给响应者链,让响应者链传出去- (void)showNumberButtonClick:(id)sender { // 我们在这个Click事件中去手动让响应者传递一个事件 [self.nextResponder routerEventWithName:@"showNumber" userInfo:@{@"object":self.textLabel.text}]; }@end主要的代码差不多就是这些了,至于他们的基类都是自己封装好一部分,还不怎么完善都是一些自己的想法。就不贴代码稍后把这个Demo放出来。有兴趣的可以下下来看看,如果有我好的想法请联系我:lsb332@163.com。
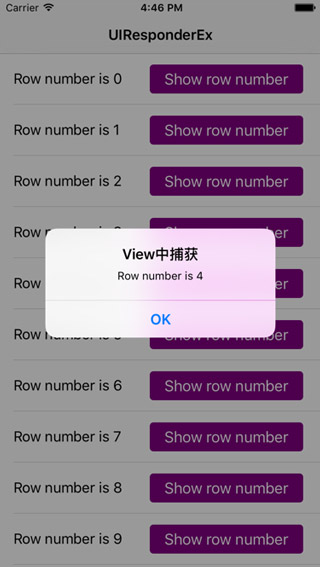
我们先来看看在View 中捕获下事件,在.m 文件我们导入UIResponder+Router.h头文件 然后实现我们自定义的方法
#import "UIResponder+Router.h"#pragma UIResponder(Router)- (void)routerEventWithName:(NSString *)eventName userInfo:(NSDictionary *)userInfo { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"View中捕获" message:userInfo[@"object"] delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil]; [alertView show]; }手动传递事件的代码TableDataSource 已经贴出来过了这里就不贴了
我们看下结果:

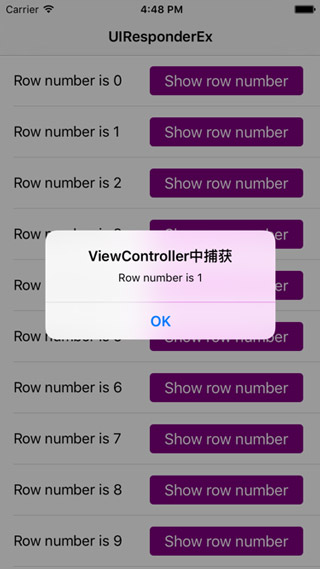
我们再来看看在UIViewController 捕获,代码就不贴了看下结果好了:

总结
最重要的思想就是在响应事件方法我们再主动的传递给响应者链一个事件,然后我们合适的地方去响应这个事件。
这个也是抛砖引玉的,自己理解的还很肤浅的,现在写出来也算是自己学习的一个笔记吧,这个处理方法也是自己在集成环信中发现的,自己去摸索学习下。
Demo地址:https://github.com/lsb332/UIResponderEX。
在这里再说一下自己项目结构,为了减轻UIViewController 重量实行真正的MVC 把View分出来了,从而使ViewController 只负责view 的显示 ,称除等。因为我们项目经常会用到TableView 为了不使View太重再次把这个分离去,使TableView的dataSource 在TableViewSource文件中去实现,然后又给View 建了一个Handler 用来处理业务逻辑,网络请求等,然后又把handler 继承一个网络求的类,这样可就可以处理的网络的请求了,如果handler 处理完数据后可以通过Block 回调给View 或者直接把数据传递给TableViewSource 就可以直接刷新数据,不用再回调给View。这里只是简单的说一下,有兴趣的可以工程里看看,还处在起步结段,如果觉得成熟了再写一篇文章说说吧。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

