AngularJS 应用访问 Android 手机的照片库
Download angularjs.zip - 4.5 KB
前言:
这片文章主要是演示了如何使用AngularJS调用Android应用的REST风格的API来查看相册。
背景:
开发者可以使用很多为Andorid和IOS提供的远程访问应用,但是却很少有访问智能手机的API。介于此, myMobKit 就是一个为了让开发者能够访问智能手机的解决方案。
使用:
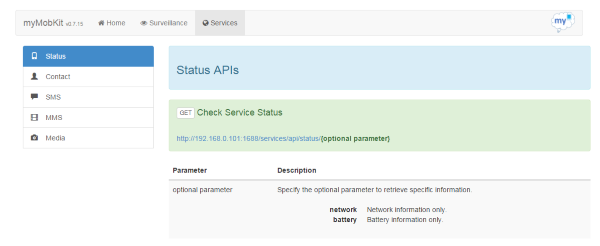
使用这些代码是非常简单的,一旦你创建好了myMobKit服务,访问URL地址,你就可以看到所有可以访问的REST 风格的 API了。


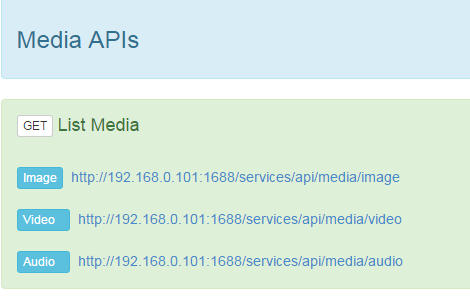
这些在手机里面的API列表和流媒体.通过AngularJs来调用 REST APIS可以 很方便的使用$resource 服务。


你可以创建你需要的返回媒体列表的资源
angular.module('resources.media', [ 'ngResource' ]); angular.module('resources.media').factory( 'Media', [ '$rootScope', '$resource', '$location', '$http', function($rootScope, $resource, $location, $http) { var mediaServices = {}; mediaServices.getAllMedia = function(media) { var path = $rootScope.host + '/services/api/media/' + media; return $resource(path, {}, { get : { method : 'GET', isArray : false } }); }; return mediaServices; } ]); 利用创建过的模块,你可以很轻易的获取到所有的图片和视频
var getAllImages = function(){ Media.getAllMedia('image').get().$promise.then( function success(resp, headers) { $scope.allImages = resp; $scope.images = $scope.allImages.images; }, function err(httpResponse) { $scope.errorMsg = httpResponse.status; }); }; var getAllVideos = function(){ Media.getAllMedia('video').get().$promise.then( function success(resp, headers) { $scope.allVideos = resp; $scope.videos = $scope.allVideos.videos; }, function err(httpResponse) { $scope.errorMsg = httpResponse.status; }); }; 你可以很方便的通过web 浏览器来展示获取到的一系列图片
<div class="alert alert-info"> <p> </p> <h4 class="alert-heading">Usage - <i>Image Gallery</i></h4> <p> </p> <ul class="row"> <li class="col-lg-2 col-md-2 col-sm-3 col-xs-4" ng-repeat="image in images" style="margin-bottom:25px"><img class="img-responsive" ng-click="showImage($index)" ng-src="{{streamImageLink}}?uri={{image.contentUri}}&&id={{image.id}}&kind=1" /></li> </ul> </div> 
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

