什么时候要在React组件中写shouldComponentUpdate?
生命中一半的时间都用来写JavaScript的 James K Nelson 最近发表了一篇文章,标题是《 Should I use shouldComponentUpdate? 》。他在这篇文章中介绍了应该在什么情况下使用React组件中的 shouldComponentUpdate 方法。
接触过React的人应该都知道它是一个非常快的前端框架,或许也听说过 shouldComponentUpdate 可以让它更快。但你知不知道它们在什么情况下才能发挥作用?也就是说,你知道什么时候需要动手写 shouldComponentUpdate 方法吗?
James指出,如果你在React组件中写了 shouldComponentUpdate 方法后不能获得可测量的,并且是可察觉到的性能提升,那就不要写。
你的意思是我不应该用它?
按照React团队的说法, shouldComponentUpdate 是保证性能的紧急出口,既然是紧急出口,那就意味着我们轻易用不到它。但既然有这样一个紧急出口,那说明有时候它还是很有必要的。所以我们要搞清楚到底什么时候才需要使用这个紧急出口。
为了讲清楚这个问题,James对React的渲染机制做了深入地剖析。
他首先指出:
添加 shouldComponentUpdate 方法一般都会拖慢组件的更新速度。
为什么会这样呢?因为在他看来,React基本上就是一个非常聪明的 shouldComponentUpdate 实现。它不仅知道应该在什么时候更新组件,还知道应该如何更新组件,并且这两件事情它都做得很好。那么React是如何知道是否应该更新组件的呢?这要从组件中的 render 方法说起。
尽管在写代码时,我们看到 render 返回的都是JSX或者 ReactElement ,但实际上,它返回的都是下面这种普通的JavaScript对象:
{ type: 'ul', props: { className: 'what-do-you-want-to-do-tonight' }, children: [{ type: 'li', children: 'The same thing we do every night, pinky.' },] } React就是用这种对象来描述要在界面中渲染的标签。如果跟上次渲染时所用的对象比较,数据没有发生变化,显然就不用更新界面中的DOM。
换句话说,React已经替我们实现了一个 shouldComponentUpdate 。为了简化,我们可以假装 props 不是绑在组件的 this 上的,而是直接传给了 render ,那么React的实现基本上就是下面这样的:
shouldComponentUpdate(nextProps) { return !deepEquals(render(this.props), render(nextProps)) } 你是知道的,对于比较小的对象来说, deepEquals 很快,但如果是个层层嵌套的大家伙,它的速度就不行了。因此我们可以得出第一条结论:
如果 render 的返回值很小,但 props 是个大家伙,那自己写 shouldComponentUpdate 很可能不会带来什么好结果。
那这是不是说,如果 render 返回的值足够大,我们自己写 shouldComponentUpdate 就会比较划算呢?实际上也不尽然。
讲到这里,James又给出了他观察到的第二个事实:
使用 shouldComponentUpdate 得到的收益一般是微乎其微的。
他举了一个例子:比如要渲染一个 table ,我们从 props 中得到数据,然后又对这些数据做了些计算。并且这些数据都是放在 Immutable.js 的结构中的,因此通过比较引用是否相等就能判断出 props 是否发生了变化。
在这样一个场景中,如果我们自己写 shouldComponentUpdate ,那速度要比React默认实现的处理速度快很多。James说他观察到的结果是最少快十倍!对,你没看错,他确实是这样说的,但他紧接着又说:
不足一毫秒的渲染时间在速度提升了10倍之后,依然也还是不足一毫秒。
嗯,我也觉得他这是在耍我们。
James还搬出大神 高德纳 的那句名言来警告我们不要掉进过早优化的陷阱。为了引起足够的重视,他又指出了使用 shouldComponentUpdate 所引发的问题:
shouldComponentUpdate 很难维护
React团队说 shouldComponentUpdate 是个紧急出口,而不是加速按钮应该就是出于这个原因。但James给出了一个更形象的比喻,他说用 shouldComponentUpdate 就是没有采取安全措施的性行为。
因为他觉得有时候很有必要写 shouldComponentUpdate ,并且那些时候 shouldComponentUpdate 肯定会让你的app有更好的表现。但是这也是导致bug的主要原因之一,并且还都是一些不太容易察觉的bug。接着他又给出了几个具体的例子,并指出这些bug在测试中很难发现。如果在给客户演示的时候跳出来,那后果就不堪设想了。
什么时候需要写shouldComponentUpdate?
因此还是回到了最初的那个问题上,什么时候需要自己动手写 shouldComponentUpdate 方法?他再次重申了前文中给出的那个答案:
只有经过测量,发现有了 shouldComponentUpdate 后组件的渲染速度确实有可察觉的提升,你才应该用它。
James还在fiddle中给了一个 例子 ,供我们练习如何测量,并比较使用 shouldComponentUpdate 前后的渲染速度。
在开始测量之前先搞清楚如何在你的浏览器中打开分析器(如果你还不知道怎么做,Chrome请看 这里 ,Firefox看 这里 )。
测量的过程很简单:
第一步:测量标准版
先从点击一个动作时 render 所花的时间开始测量:
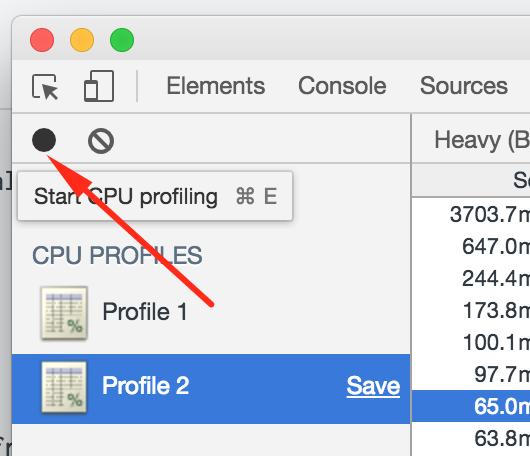
- 在fiddle例子的窗口中打开JavaScript分析器。
- 开始记录。

- 点击"Toggle synergy!",让页面循环5秒钟左右。

- 点击开始记录时点过的那个按钮,停止记录。
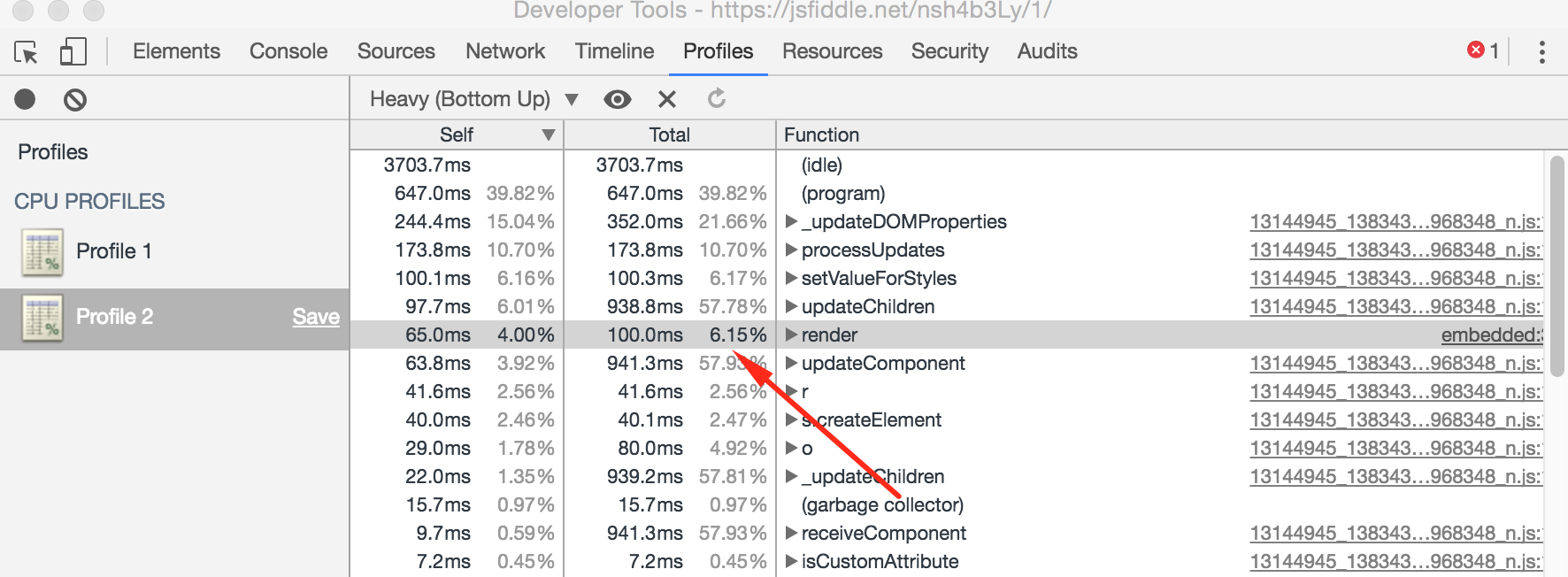
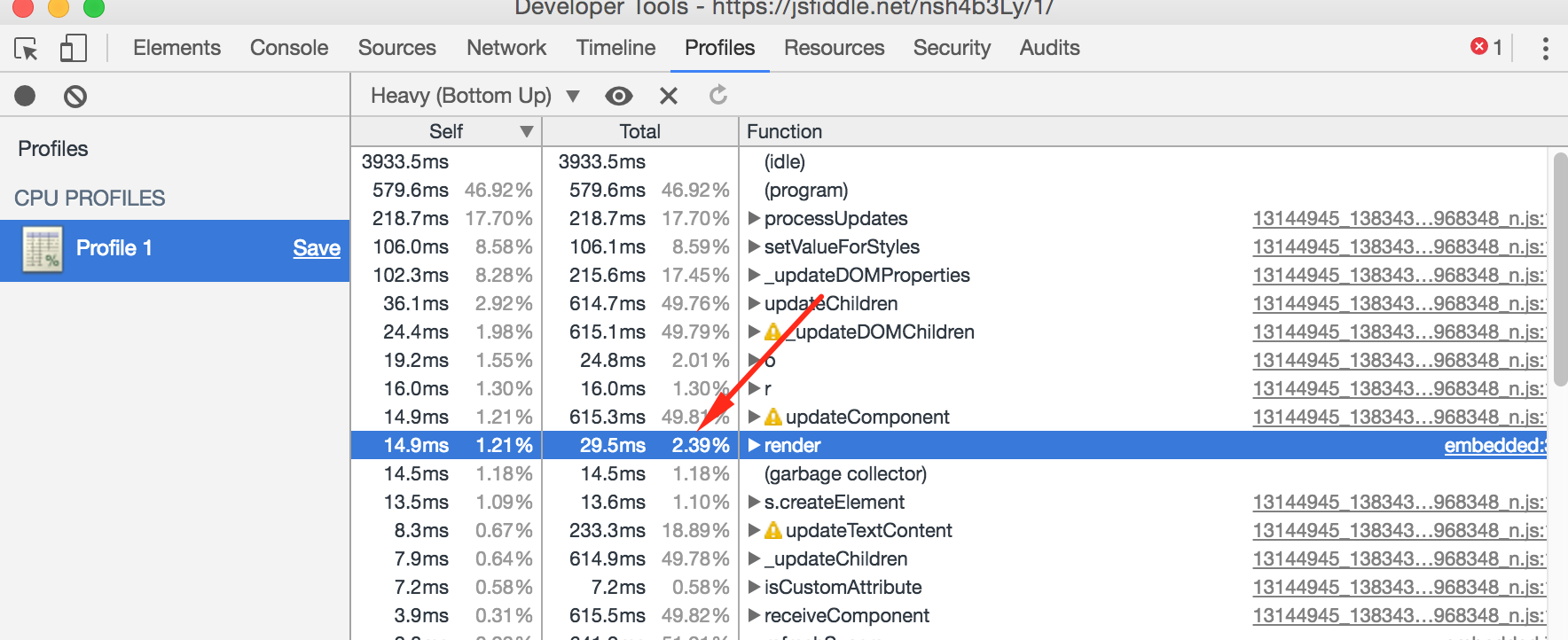
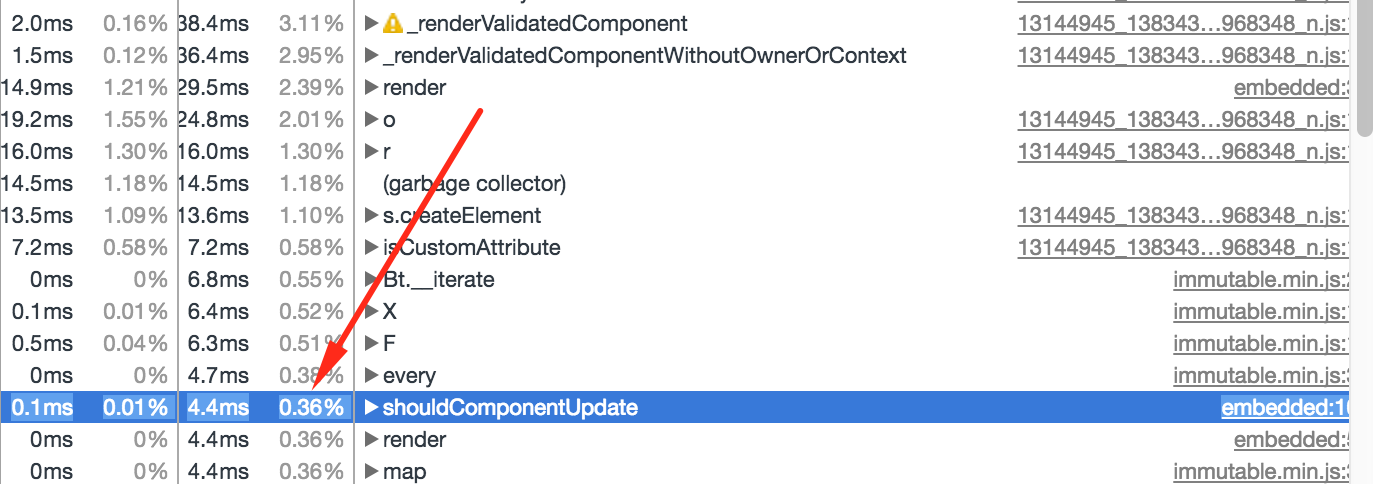
- 按“self”时间排序,找到耗时最多的那个
render方法,应该在列表的顶端附近。把它用的时长记下来,这里我们要的是“总时长”,即render本身所用的时间及它调用的函数所用的时间。
如果在这个列表顶部没找到 render ,那么恭喜你!你完全没必要写 shouldComponentUpdate ,最起码在解决掉其他性能问题之前没必要。
第二步:测量有 shouldComponentUpdate 的版本
这一步是要测量给 App 组件添加了 shouldComponentUpdate 之后渲染所花的时间。下面有个提前准备好的实现,你可以把它加到组件中:
shouldComponentUpdate(nextProps, nextState) { return !Immutable.is(this.state.synergy, nextState.synergy) }, 加好之后,按步骤一中的过程测量一遍。得到测量结果后,还要找到 shouldComponentUpdate 用的时间,然后加上去。应该差不多像下面这样:
组件中有 shouldComponentUpdate 的 render :

shouldComponentUpdate :

就是这样,测过之后你就能 大概 知道 shouldComponentUpdate 能带来什么样的好处了。注意这里说的是 大概 ,因为这种方法得不到精确的结果。一定要记住,真实结果跟测量结果比可能会有很大的差异,不信你可以多试几次。
做出决定
既然测量结果不精确,那我们凭什么做出决定呢?要凭好得不容置疑的测量结果。
那什么才算是好得不容置疑的结果呢?按照James的经验,如果加上 shouldComponentUpdate 之后渲染时间减少了一半,那用 shouldComponentUpdate 应该是真的对你有好处的。但同时也不要忘记,只有原来的渲染时间足够长时,这种性能上的提升才是有意义的。假如本来只用了100ms,那你折腾半天加快的那点速度人们依然是感觉不到的。
所以在最终要做决定的时候,你要记住使用 shouldComponentUpdate 会带来维护上的挑战;并且测量结果是不准确的;而且性能改善的幅度还要是能感觉到的那种,只有记住这三点,你才能做出正确的决定。当然,这一切的前提是你的 shouldComponentUpdate 实现是没有问题的。
写出有效的shouldComponentUpdate
在经过不懈地努力找到应该使用 shouldComponentUpdate 的点后,接下来的问题就是应该怎么写呢?
James给出的答案非常:“Immutable.js!”。看到这个答案你的感觉是不是像看到下面这幅画一样?

当然,Immutable.js不是唯一的答案,用 Object.assign 也可以,关键是不可变的状态。
如果你觉得Immutable.js也解决不了你的问题,James又提出了一个更高级的解决方案: 结构良好的状态 。不过如果你想知道怎么才能做出结构良好的状态,只能听他下回分解了。
感谢韩婷对本文的审校。
给InfoQ中文站投稿或者参与内容翻译工作,请邮件至editors@cn.infoq.com。也欢迎大家通过新浪微博(@InfoQ,@丁晓昀),微信(微信号: InfoQChina )关注我们。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

