【译】2016年至今最受欢迎的14篇CSS文章
原文: The 14 Most Popular CSS Links of 2016 So Far (需翻墙)
我们回顾了2016年至今 HTML5 Weekly 已经发布的20篇周刊,并收集出了最受欢迎的CSS文章、技巧、工具以及教程。
(译者注:HTML5 Weekly我就不介绍,建议大家订阅)
1. 22 Essential CSS Recipes

一些很短的CSS代码就能实现但却牛逼哄哄的效果,gradient borders, counters, and z-index transitions之类的东西。
这篇综合文章在HTML5 Weekly有超过5000次点击。
2. Houdini: Maybe The Most Exciting Development In CSS You’ve Never Heard Of

Houdini是一个新的W3C项目,计划引入一系列API来让开发者扩展自己的CSS,以及研究浏览器引擎对样式和布局原理的工具。
这是一篇深入探究Houdini想解决什么问题以及为什么要这么做的文章
3. Learn CSS Layout The Pedantic Way

一本带你学习CSS布局的每一个主要概念的迷你书,以及。。很多很多的例子。
你也可以在Github上阅读这本电子书,如果你愿意的话,pdf也是提供的。
4. Balloon.css for Pure CSS Tooltips

通过它设置的特殊的data-attributes属性,不需要任何的JavaScript。写出来的代码令人身心预约^_^
Github上已经有了超过2500颗星了。
5. The Holy Grail Layout with CSS Grid

Grid布局相关标准还在撰写中,不过已经接近完成了。来看一看如何用Grid布局来写 圣杯布局
6. An Introduction to CSS’s @supports Rule (Feature Queries)

你可以使用原生CSS-- @supports 规则来实现浏览器属性监听,Edge, Firefox, Chrome and Safari都支持!
7. Introducing CSS Scroll Snap Points

新的CSS Scroll Snap Points属性承诺我们可以在滚动中固定试图,不需要JavaScript。虽然现在浏览器之间的支持差异还比较大
8. Surprising CSS Properties You Can Use Today
包括像filter、CSS3选择器、@support以及计算。
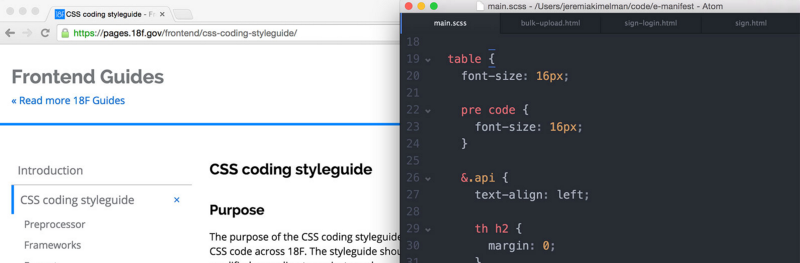
9. Introducing The US Government’s CSS Coding Style Guide

18F,一家美国政府体制内的数码服务公司,发布了CSS教程,包括了最佳实践、生产一致性规则以及可维护的CSS代码规则。
一个深入的资源/参考
10. Textured Gradients in Pure CSS

用一些比简单的线性渐变或辐射渐变更加不可预知的东西,直接在你的CSS用一个小的64位编码的svg
很酷的一个效果
11. The ‘background-clip’ Property and its Use Cases

最全面的对background-clip以及它潜在的用途的介绍
很多例子哦
12. Ten Things You Need to Know About CSS

包括浏览器是怎么解析CSS、怎样模块化并将设计模式融入你的CSS,以及如何最好地为你的CSS元素命名。
13. Test My CSS
给这个工具一个的CSS文件的代码,它会为你高亮不必要的代码并为你分析荣誉的CSS选择器。
14. Eight Tips to Write CSS You Won’t Hate

一些帮助你写整洁、可维护的CSS代码的技巧。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

