让UIWebview拥有超强的图片处理能力
首先,最近有个想法是让 UIWebview支持webp ,那么原生的webview引擎是不支持的,所以就有了如标题所写的想法。其实不仅仅局限于为了让其支持webp,如果能让webview的图片请求都走向自己实现的图片库,那么可以实现很多很多黑科技(比如每个图片加个app特定水印?或者说裁剪图片使webview能有更好的性能表现?很多很多的功能,不一一列举了)。
关于缓存
在开始讲解之前,我觉得有必要先普及一下 NSURLRequest cache 相关知识。
- webview和普通的NSURLRequest都是用同一套cache策略么,也就是说他们的cache共享吗?
- 具体的cache策略是怎样的,是怎样产生cache的?如果webview请求过一个图片,而在webview外再次请求同一个图片,会用直接用cache么?
- 系统原生提供的cache的稳定性?
带着这几个问题,我做了大量的实验,这里直接给出结果,因为这不是本文的重点。
- 两者的确是 公用cache 的。
- 在实验中,webview请求过一个图片之后,用NSURLRequest请求同一个图片会产生两个结果。
在前者请求完成后的短时间内直接进行下次请求,会重新请求而不会拿cache,而过一段时间后请求,则会拿cache,个人猜测是处理cache需要时间。 - 关于系统提供的cache,os随时有可能清空你的app cache,这是 不可靠 的!这也是为什么SDWebImage默认会有自己的一套缓存策略的原因。
上述说的cache策略是建立在你正确理解并且用好的NSURLRequestCachePolicy的前提下的。为什么这么说呢?有些人会滥用NSURLRequestCachePolicy ,比如明明NSURLRequestReloadIgnoringLocalCacheData,却说怎么没缓存,这就有点蛋疼了。关于cache策略可以看看 官方文档 ,比我说的清楚多了~
#总结下:
无论采用哪种NSURLRequestCachePolicy,在请求的时候都会cache。而在下次请求(不包括 [webview reload] ,刷新会强制重新发请求)的时候,则会根据NSURLRequestCachePolicy的策略决定是否拿缓存。如果是NSURLRequestUseProtocolCachePolicy,还要根据对应的协议(http/https/ftp)的服务端提供的response来决定。
OK 缓存讲完,我们来看重点。
其实思路挺简单的,在之前介绍 hybrid app 的时候,已经介绍了NSURLProtocol这个神器的作用。这里其实也是用NSURLProtocol来达到目的。
想一想,无非就是拦截掉webview的请求,将本身在webview的URL Load System的请求抽出来,我们自己处理掉,然后组装成response返回给webview。对于webview而言是完全透明的,它不关心中途的网络请求是如何完成的,它只知道它发出了请求,并且收到response即可。
换句话说即我们自己处理整个请求的所有过程。
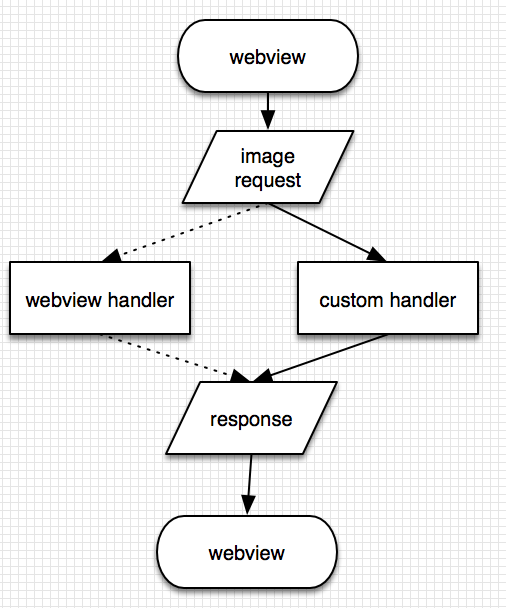
如下图所示:

简简单单看一下原理是很简单,但是就是因为这小小的动作我们可以做到很多原本没法让webview做到的事情。
- 支持webp
- 实现与自己实现的图片库一致的缓存策略
- 将图片大小尺寸的URL拼接策略放在本地
支持webp:将图片请求在自己实现的图片库中完成,然后转成webview支持的data格式透传回去即可。
缓存:我们都知道系统的缓存是不可靠的,很多开发者会采用自己的缓存策略,而webview的请求如果不进行干预是没法做到走我们自己的缓存策略的,但是如文章所说,即可做到。
图片尺寸优化:往往对于H5而言,如果前端开发者没有注意图片尺寸问题,在PC和手机上图片都采用一个尺寸的话,这是十分不好的,手机屏幕小并不需要这么大尺寸的图。往往大多数的图片CDN都是会支持裁剪的,而拦截图片请求在URL上拼接size是一个解决方式。
还有许许多多的功能,比如开头提到的水印,从我这个app打开的图片都被我加上了本app的icon,是不是很屌。
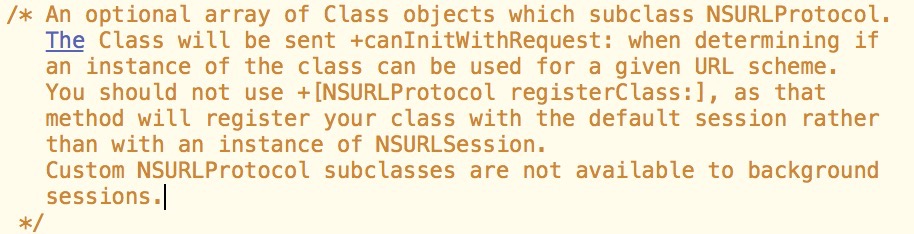
这里有个小插曲:在撸demo的时候,我本想让demo中的SDWebImage请求同一个图片,结果发现怎么也走不到protocol中。搞了半天没法只能去看文档,发现如下:

NSURLSession与NSURLConnection注册NSURLProtocol的方式是不同的!
demo下载地址
代码演示
+ (BOOL)canInitWithRequest:(NSURLRequest *)request {
NSString *path = request.URL.path;
// 只处理是图片的URL请求
if ([path hasSuffix:@".jpg"] || [path hasSuffix:@".jpeg"] || [path hasSuffix:@".webp"]) {
if ([NSURLProtocol propertyForKey:WebviewImageProtocolHandledKey inRequest:request]) {
return NO;
}
return YES;
}
return NO;
}
+ (NSURLRequest *)canonicalRequestForRequest:(NSURLRequest *)request {
return request;
}
- (void)startLoading {
// 将本地的缓存组装成报文传回去
NSData *data = [self imageDataWithURL:self.request.URL];
if (data) {
NSString *mimeType = @"image/jpeg";
NSMutableDictionary *header = [[NSMutableDictionary alloc] initWithCapacity:2];
NSString *contentType = [mimeType stringByAppendingString:@";charset=UTF-8"];
header[@"Content-Type"] = contentType;
header[@"Content-Length"] = [NSString stringWithFormat:@"%lu", (unsigned long) data.length];
NSHTTPURLResponse *httpResponse = [[NSHTTPURLResponse alloc] initWithURL:self.request.URL
statusCode:200
HTTPVersion:@"1.1"
headerFields:header];
[self.client URLProtocol:self didReceiveResponse:httpResponse cacheStoragePolicy:NSURLCacheStorageNotAllowed];
[self.client URLProtocol:self didLoadData:data];
[self.client URLProtocolDidFinishLoading:self];
} else {
// 这里其实应该是图片库对于图片请求的处理,每个人实现的图片库不一样,所以我就直接以webview的方式请求了
NSMutableURLRequest *newRequest = [self.request mutableCopy];
newRequest.allHTTPHeaderFields = self.request.allHTTPHeaderFields;
[NSURLProtocol setProperty:@YES forKey:WebviewImageProtocolHandledKey inRequest:newRequest];
self.connection = [NSURLConnection connectionWithRequest:newRequest delegate:self];
}
}
- (void)stopLoading {
[self.connection cancel];
}
- (NSData*)imageDataWithURL:(NSURL*)url {
// 假装这是一个缓存,这里抛砖引玉下,大家可以自己实现自己的图片缓存策略
if ([url.absoluteString isEqualToString:@"http://kuailejim.com/images/background-cover.jpg"]) {
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"background-cover" ofType:@"jpg"];
NSData *data = [NSData dataWithContentsOfFile:filePath];
return data;
}
return nil;
}
由于每个开发团队可能有自己的图片处理库,所以我这里就只给出简单的思路,大家可以自行按照自己的图片库替代上述有注释的代码。
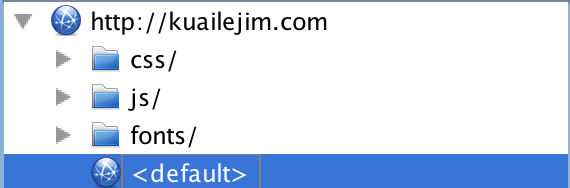
成果演示



可以很明显的看出,图片请求没了,因为走了本地的缓存。
最后
本文只给出了如何进行网络请求替换,并且给出一个小demo,其实能做的远远不止这些。正如文中所说webp,图片尺寸优化等等,如果你感兴趣也可以自己撸一个demo玩玩~











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

