用OS X轻松上手.NET Core
微软前几天 正式发布 了.NET Core 1.0。开源、跨平台、运行速度快的.NET Core很可能会成为Java强有力的竞争对手。它支持用ASP.NET开发web应用,但目前的问题是支持的第三方库太少了。本文尝试在Mac的OS X平台上开发.NET Core应用。
简介
请参考 《.NET Core 1.0发布:微软开源跨平台大布局序幕》 和 《.NET Core》 。官方也提供了一个 docker镜像 以供快速试用。
安装环境
根据微软的 Getting Started 文档介绍,首先需要安装最新版OpenSSL:
brew update
brew install openssl
brew link --force openssl
下载.NET Core SDK,50M左右:
wget -c https://go.microsoft.com/fwlink/?LinkID=809124
安装完SDK后,可以很轻易地启动一个Hello World应用:
mkdir hwapp
cd hwapp
dotnet new
dotnet restore
dotnet run
其中的 dotnet 命令就是.NET Core SDK提供的。顺利的话,就能看到控制台打印出了 Hello World! 。命令 dotnet new 会生成两个文件: Program.cs 和 project.json 。打开生成的Program.cs就能看到其实就是一个标准的 Main 函数,内容为 Console.WriteLine("Hello World!"); 。文件 project.json 内容如下所示,指定了依赖和框架:
{
"version": "1.0.0-*",
"buildOptions": {
"debugType": "portable",
"emitEntryPoint": true
},
"dependencies": {},
"frameworks": {
"netcoreapp1.0": {
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.0"
}
},
"imports": "dnxcore50"
}
}
}
命令 dotnet restore 会使用NuGet来导入 project.json 里指定的包并生成一个文件: project.lock.json 。命令 dotnet run 编译并运行这个项目。如果只想编译,用 dotnet build 就可以了。现在把Hello World中的World改成 Qinghua ,再试一下:
sed 's/World/Qinghua/' Program.cs > Program1.cs && mv Program1.cs Program.cs
cat Program.cs
dotnet run
果然就变成了 Hello Qinghua! 。
IDE
下载Visual Studio Code集成开发环境,也是50M左右,解压后100多M:
wget -c https://az764295.vo.msecnd.net/stable/fe7f407b95b7f78405846188259504b34ef72761/VSCode-darwin-stable.zip
如果下载页面发生变化,那就参考 Visual Studio Code的主页 下载。安装并打开Visual Studio Code之后,按下快捷键 ⌘+P 并输入以下命令来安装C#的扩展:
ext install csharp
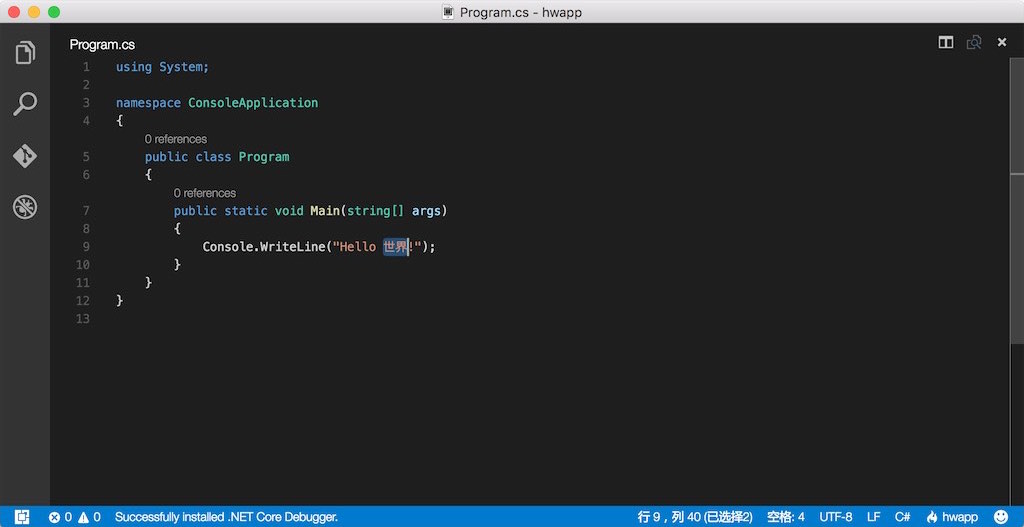
IDE会提示重新启动。接下来就可以试试C#开发了。按下快捷键 ⌘+O 并打开刚才生成的 Program.cs 文件,然后把 Qinghua 改为 世界 。再次 dotnet run 一下,就会看到 Hello 世界 ,汉字支持良好。
整个IDE非常轻量,给人的印象比较简洁,不像Visual Studio那般花里胡哨。支持代码高亮、代码补全、错误提示、内置Git的支持,但是错误修复、重构等就没有了。甚至如何在里面运行代码也令人颇费一番周折。

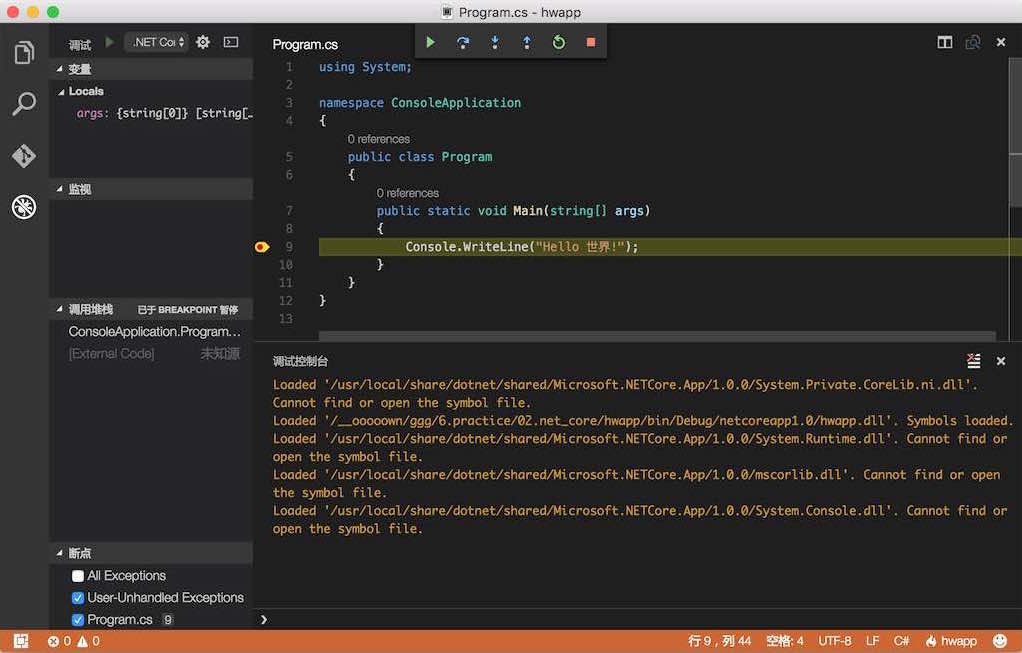
关于调试代码,可以参考 Instructions for setting up the .NET Core debugger 。如果 ⌘+O 打开的是包含 project.json 的文件夹,C#扩展便会自动生成两个文件: .vscode/tasks.json 和 .vscode/launch.json 。前者告诉VS Code如何来构建项目,后者告诉VS Code如何来运行程序。我们需要修改一下 launch.json 里, name 为 .NET Core Launch (console) 的 program ,将 <target-framework>/<project-name.dll> 替换为 netcoreapp1.0/hwapp.dll ,这样便能在VS Code的调试窗口运行程序了:

Visual Studio Code支持众多插件。除了C#以外,还有Python、C/C++、Go、PowerShell、JavaScript、Ruby等语言,除此之外,还有不少功能性插件,如Git Blame、IIS Express、ftp-sync等。完整列表请参考 Marketplace 。
C Sharp
语法层面上,C#比起Java来最吸引我的点就是Linq+Lambda。虽然Java 8也提供了lambda表达式,但是始终在整洁性上差了那么一点。Java 8 Stream和C#在Linq上的语法区别可以参考 《Java Streams Preview vs .Net High-Order Programming with LINQ》 ,里面有着非常丰富的例子。现在我们来改造一下 Program.cs ,用Linq和Lambda输出10~90之间能被10整除的数字的平方:
using System;
using System.Linq;
namespace ConsoleApplication
{
public class Program
{
public static void Main(string[] args)
{
var arr = Enumerable.Range(1, 90);
arr.Where(i => i % 10 == 0).Select(i => i * i).ToList().ForEach(Console.WriteLine);
}
}
}
再次 dotnet run 一下,就会看到程序按照我们的预期输出了结果。
ASP.NET
下面让我们来试一下用.NET Core运行ASP.NET的官方教程。首先像Hello World的例子那样,创建一个新的工程:
cd ..
mkdir aspnetcoreapp
cd aspnetcoreapp
dotnet new
然后需要把 project.json 里的 "dependencies": {}, 替换成下文:
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.0"
},
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0"
},
依赖变化了,需要 restore 一下:
dotnet restore
然后添加一个文件,处理http request:
using System;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
namespace aspnetcoreapp
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context =>
{
return context.Response.WriteAsync("Hello from ASP.NET Core!");
});
}
}
}
接下来修改 Program.cs 文件来启动web服务:
using System;
using Microsoft.AspNetCore.Hosting;
namespace aspnetcoreapp
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}
现在就可以运行啦:
dotnet run
访问 http://localhost:5000/ 就可以看到在 Startup.cs 里写的 Hello from ASP.NET Core! 啦。确实上手比较容易。
- 本文标签: 代码 快的 core 自动生成 tab tar GitHub REST src ORM 编译 微软 插件 build JavaScript ssl js IDE list ftp 下载 web https 调试 Docker Powershell python wget git UI json 开源 ACE zip struct 安装 Select 开发 http update ip cat App dependencies ask java shell
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

