如何实施响应式
在上一篇漫谈响应式网页设计中大体的讲到了响应式开发与往常开发的不同及在产品设计阶段我们要考虑的问题,进而避免跳进自己挖的坑里。当然这也仅仅是我们想到、遇见到的部分情况,还有更多未知我们需要在后续的开发中不断的来完善。下面就来针对具体项目来分享一下我们在开发中所面对的问题和处理情况。
1.响应式开发中的实施技巧
1-1. 如何做到响应式
我们第一次接手的响应式项目是新浪视频项目,这个项目重要的是我们需要兼容所有浏览器,但并不是所有浏览器都做到响应式。现在看我们当时的思路:“通过后端来针对不同的设备给予不同的展示”。我们的样式文件的引用大概是下面的样子。 
我们在想当后端能实现响应式的时候,我们就能减少css的请求和页面文件大小了 但是这种方法可能也不经不起推敲的: a. HTTP 请求太多 b. 开发过程中涉及到的文件太多,不方便找。 c. 假使通过后端的方式减少了不必要的css文件,那我们在桌面端缩放浏览器的时候是不是就做不到响应了呢? 因此在第二次开发的时候我们改进了思路。 


1-2. IE6,IE7,IE8 不支持媒体查询
对于不支持响应式的IE6、IE7、IE8浏览器,我们的页面框架使用不同的处理方案,在这里我们将IE6 设置为固定宽度,IE7 / IE8 虽然不支持媒体查询技术,我们可以通过最小宽度的方式,让页面的结构不被破坏掉 

<!--[if lte IE 8]> <style type="text/css"> body,button,input,select,textarea{font-family:'Microsoft Yahei', 'Simsun';} </style> <![endif]--> <!--[if IE 8]> <style type="text/css"> .VF_video, .VF_unfoldnav { min-width:1004px; margin:0 auto;} </style> <![endif]--> <!--[if IE 7]> <style type="text/css"> .VF_video, .VF_unfoldnav { min-width:1004px;margin:0 auto; } </style> <![endif]--> <!--[if IE 6]> <style type="text/css"> .VF_video, .VF_unfoldnav { width:1004px; margin:0 auto; } .VF_video .VF_nav,.VF_video .VF_sider,.VF_unfoldnav .VF_sider,.VF_unfoldnav .VF_nav{ display:inline; position:absolute;} .VF_video,.VF_unfoldnav{ height:100%;} </style> <![endif]--> 通过上面针对IE浏览器的判断条件,我们就能实现针对IE6、IE7、IE8不支持响应式的浏览器的支持,但是我们也很容易发现,我们把样式写到了 HTML 中,当我们要修改时,必须联系后端同学来修改,所以我们使用了下面的方法 <!--[if IE 6]><html class="ie6" lang="en"> <![endif]--> <!--[if (IE 7)&!(IEMobile)]><html class="ie7" lang="en"><![endif]--> <!--[if (IE 8)&!(IEMobile)]><html class="ie8" lang="en"><![endif]--> <!--[if (IE 9)&!(IEMobile)]><html lang="en"><![endif]-->这样把样式牢牢的控制在我们手中。
1-3. 响应式和换皮肤
根据我们一直的经验,我们习惯在页面中定义公用颜色,而这种需求最初也是为了方便我们的换肤功能。我们将文字色和链接色分别从 a-z定义出类型,当我们想换肤的时候,将它们的值一改,一切都是那么帅。 但是当响应式遇到换肤,可能规则就要有变化了。首先不同的模块在不同的尺寸下面,他的颜色会根据设计的需要做出改变。例如在 1024 桌面的时候,顶托的颜色是红色,但是到480的时候,顶托可能会根据产品的需要,变成白色的。那它上面的文字色肯定要发生改变来适应不同的背景色,我们把颜色放到每一个断点的css中也会不方便,这种情况下将其抽离到模块里或许更合适。虽然这样的css文件会大,但是你能更灵活的控制,防止误杀。 同时我们要继续坚持我们的 OOCSS 的思想,把我们的模块做到“可扩展、无侵染”。 如果我们把我们用到的颜色都写到每个模块里面,可能出现的一种情况是我们可能会出现的颜色色值变得太多,每次修改起来也不方便,这也许就是 Sass 或者 LESS 中将某些属性写成变量的优势。 

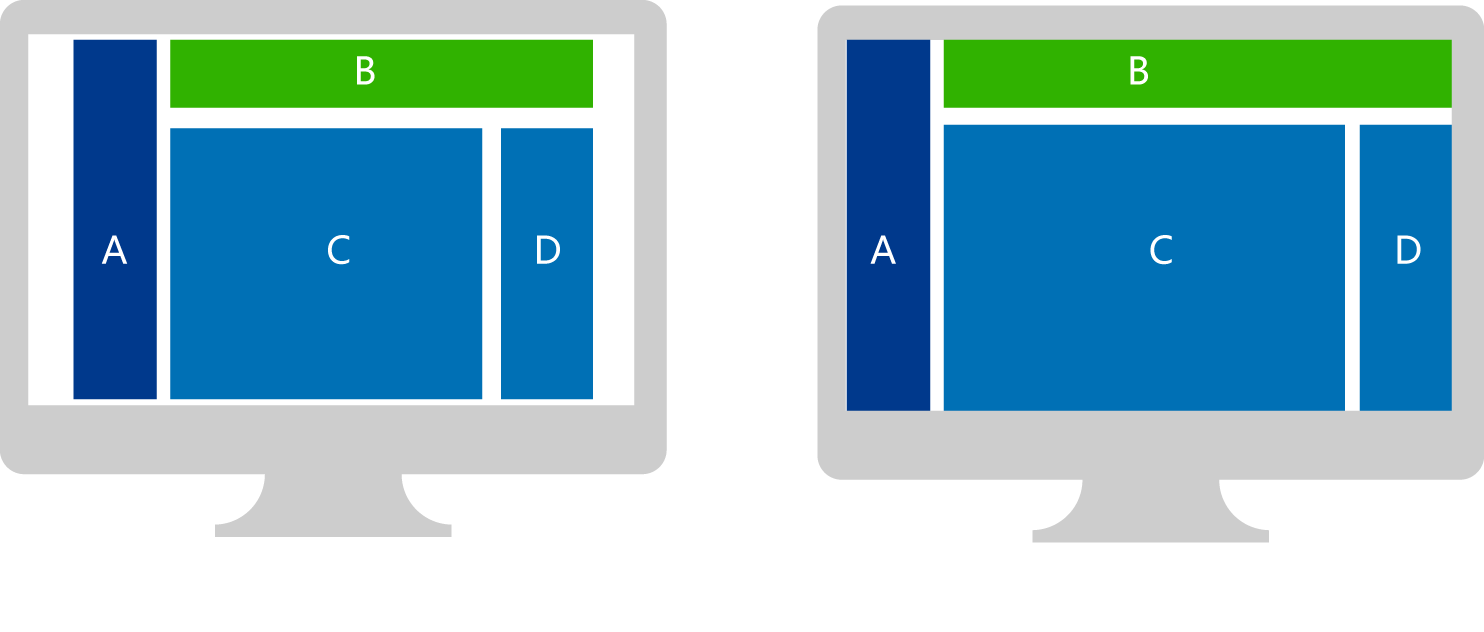
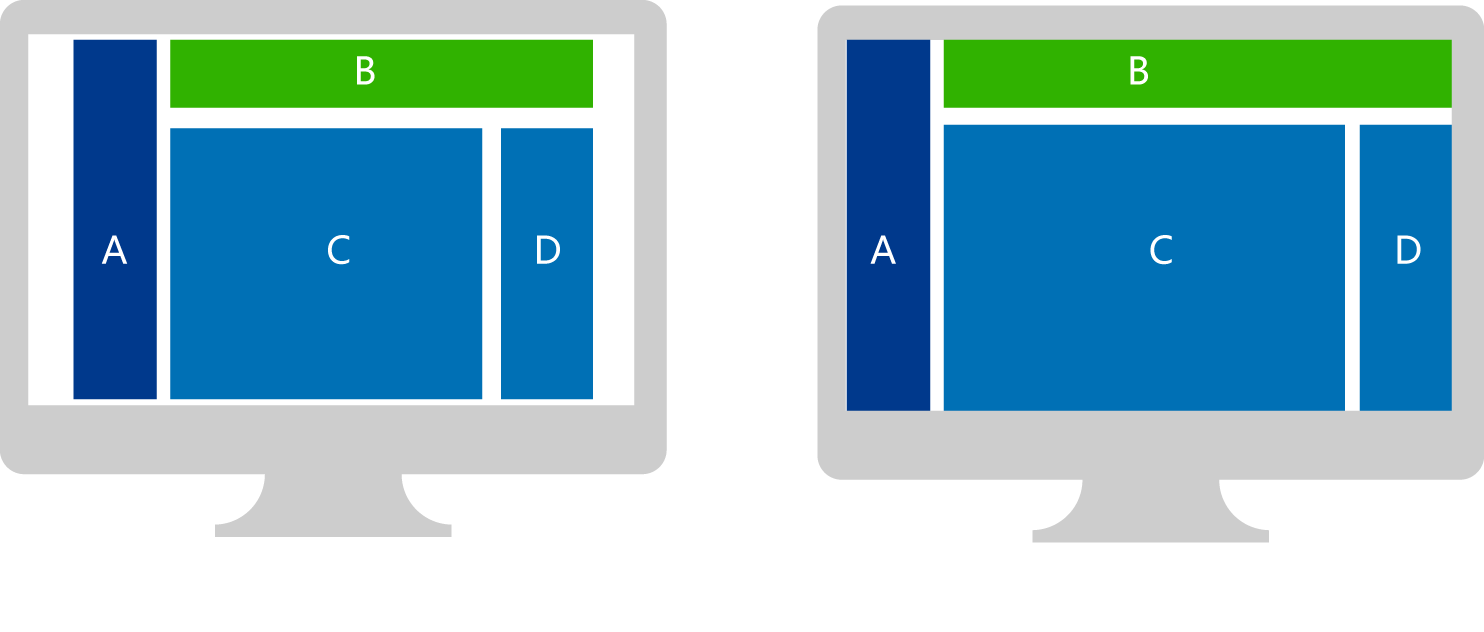
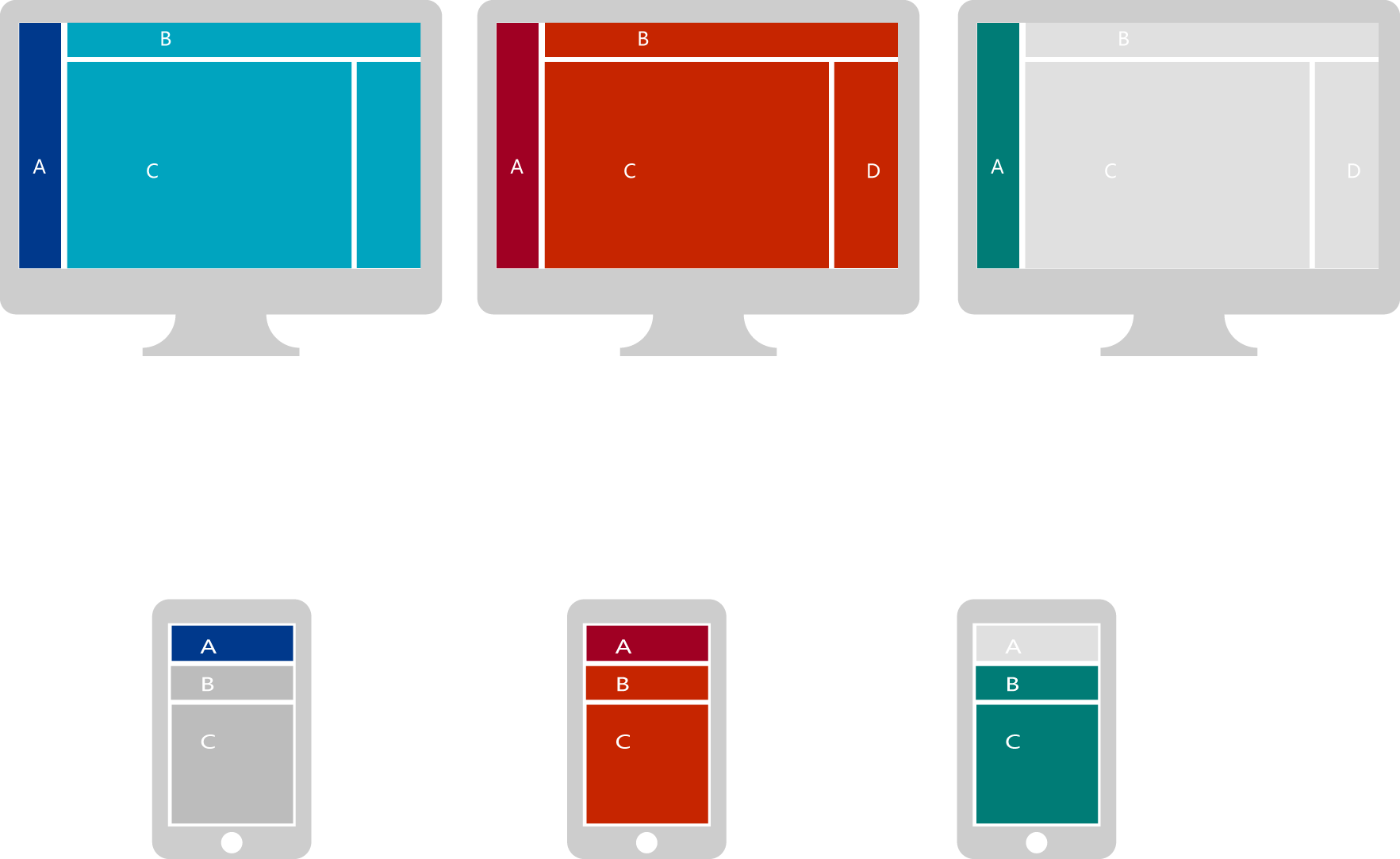
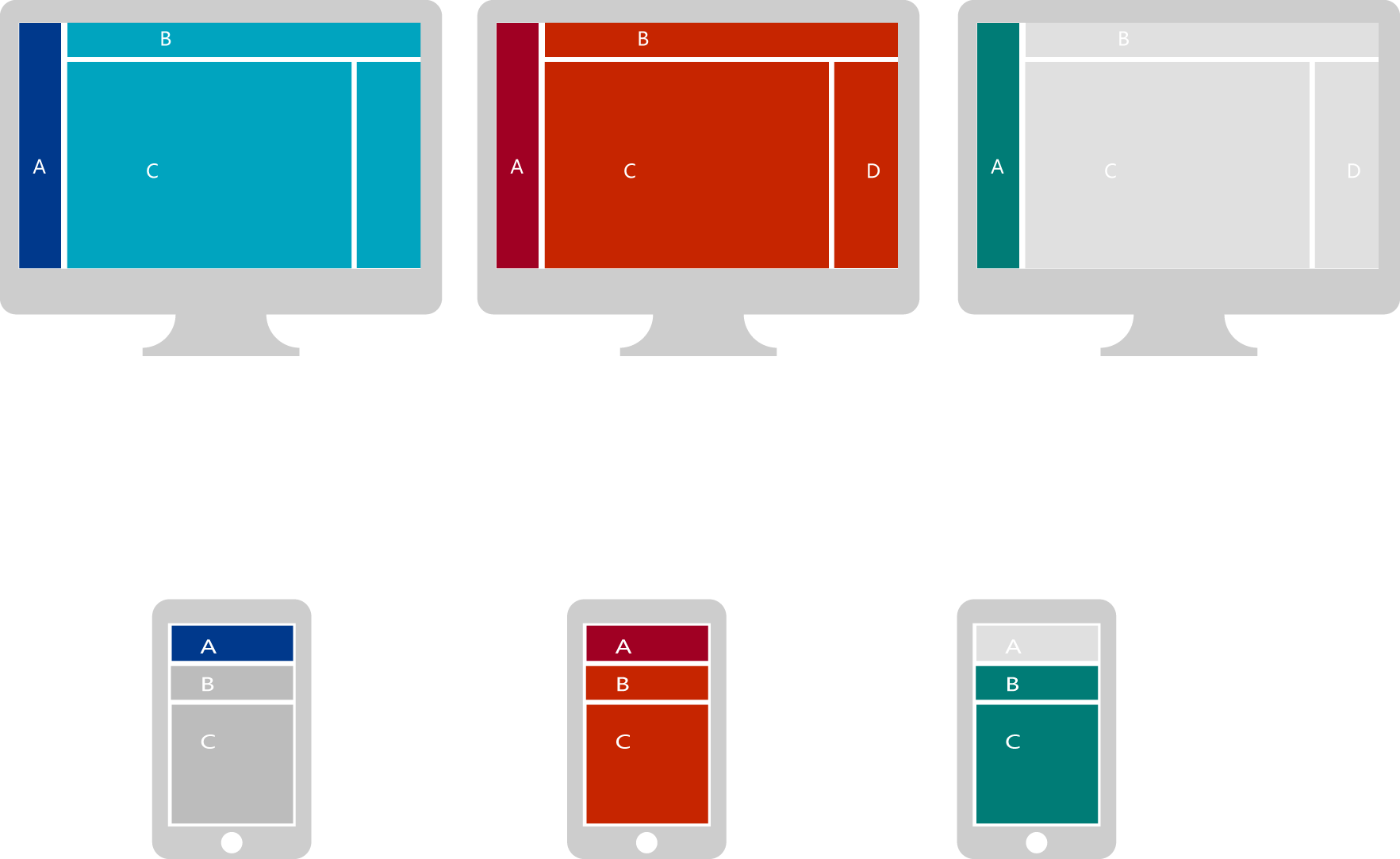
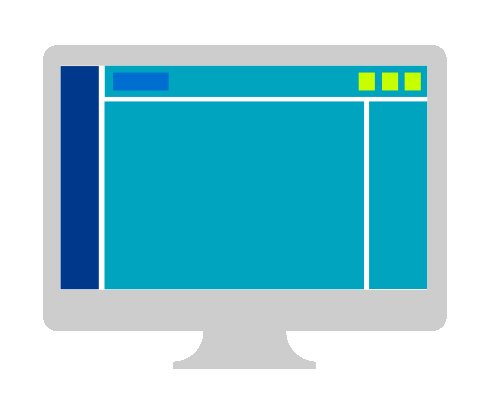
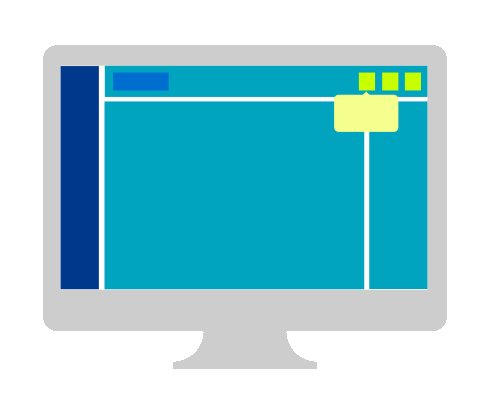
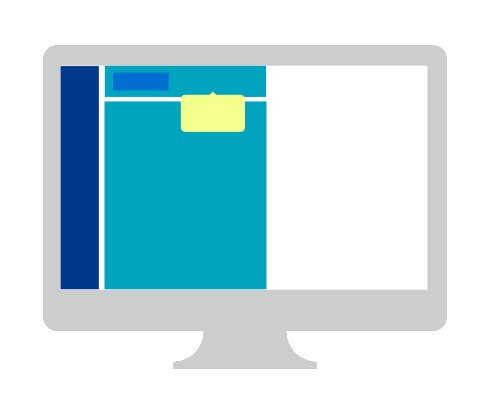
1-4. 显示和隐藏

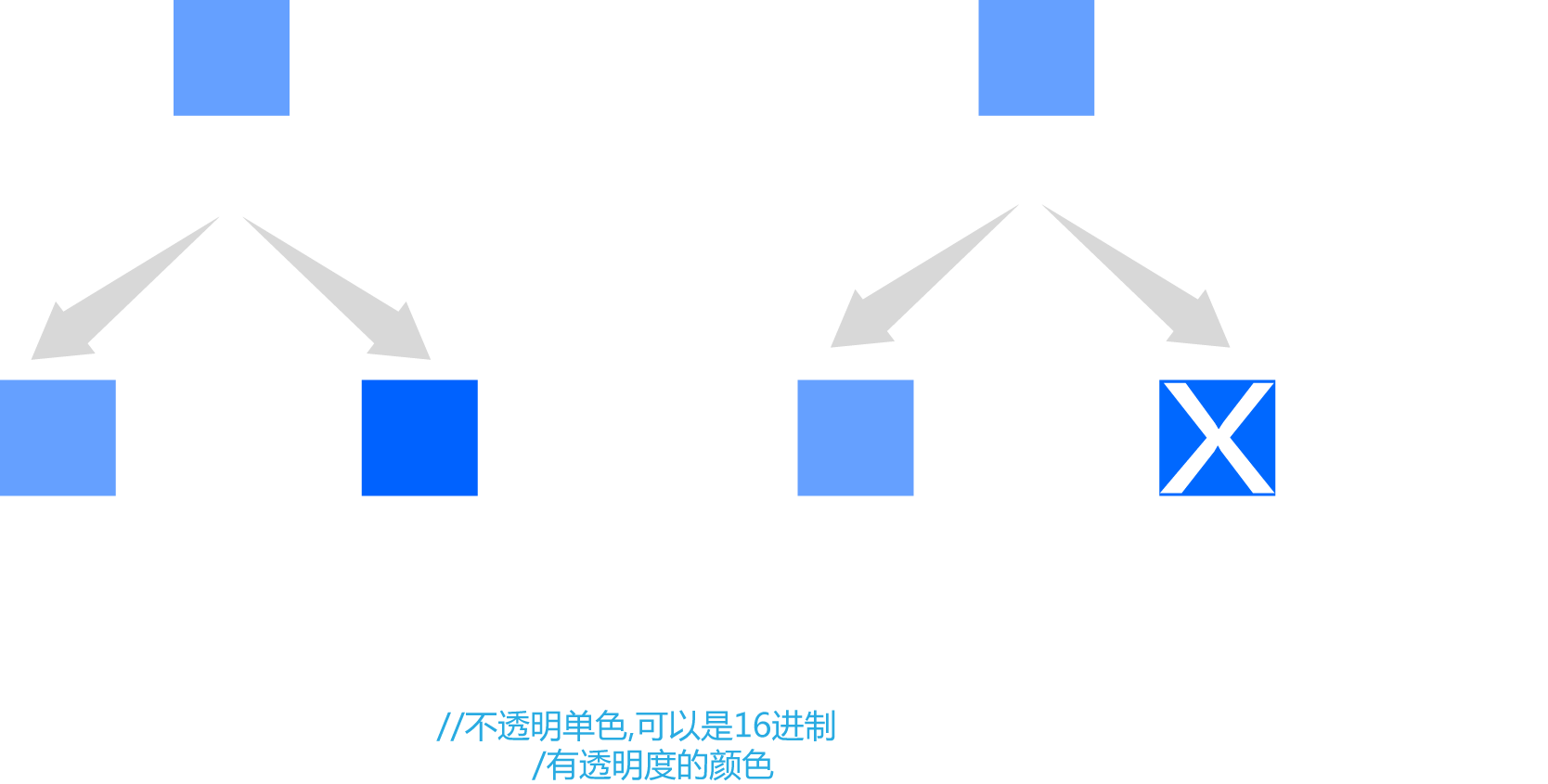
1-5. 说一下颜色
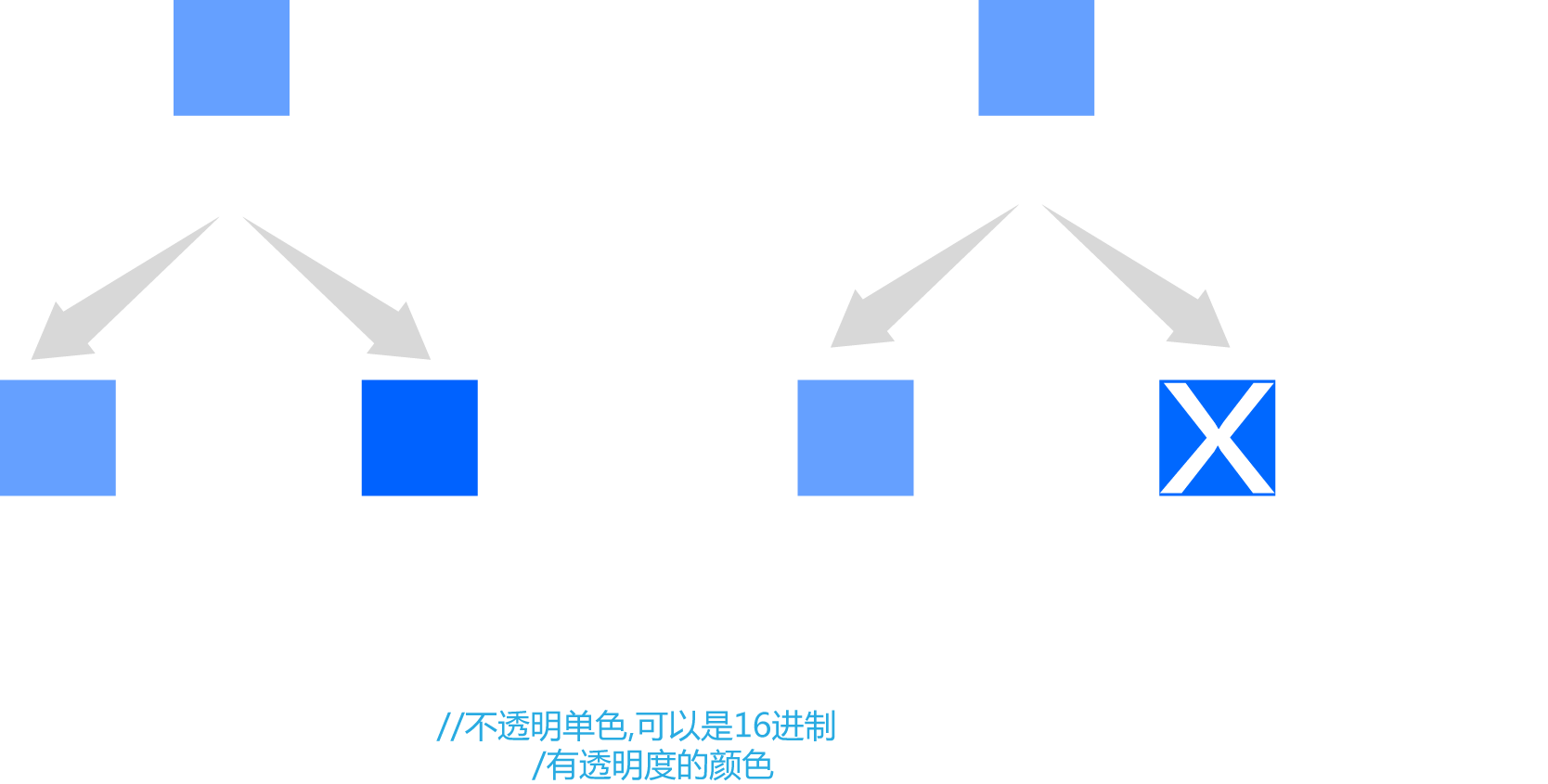
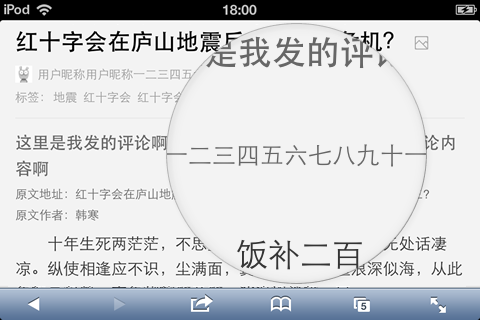
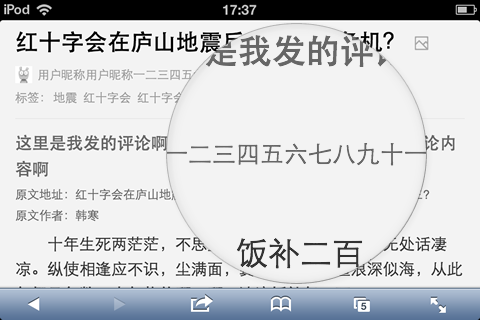
我们平时一直在说RGBA,但是我更推荐hsla这种用法。在新浪视频项目中,我们也使用了很多需要毛玻璃效果的东西。 点击查看详细介绍 响应式设计-颜色透明度篇 

1-6. position:fixed 在 iPad/iPhone 上的问题

1-7. 推荐字体设置
在移动博客项目中针对移动端设置的字体为: font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif 稍微解释一下这些字体 Helvetica Neue:这个字体是在iOS4.0系统中新增的字体。它在原来Helvetica的基础上针对字母和标点做了微调,也可以说是它的优化版,所以我们在family中将Helvetica Neue放置在第一位, 如果没有Helvetica Neue或者iOS4.0以下字体选择为Helvetica 对于中文设置,我们设置为STHeiTi华文黑体,不过在iOS系统中并没有提供华文黑体,系统会指向Heiti 而在安卓系统下我们都选择系统默认的无衬线字体,所以我们设置为无衬线字体族sans-serif。
1-8. iOS横竖屏字体加粗
我们要说的横竖屏切换横评字体变粗不是通过设置 text-size-adjust:100% 去掉它的横屏字号调整的问题。而似乎是因为移动设备默认的消除锯齿属性 -webkit-font-smoothing:subpixel-antialiased 引起的横屏字体稍显加粗。 

当我们设置 -webkit-font-smoothing:none 时就不存在横屏加粗的影响了,但文字出现锯齿显然是我们不能接受的。 
对于这种情况我们设置3D属性 -webkit-transform: translate3d(0,0,0) 解决了这个问题。



1-9. 多行文字省略号
我们常做的是在某个新闻标题列表中,文本溢出后出现省略号
- 实现中国梦的三条必须
- 《直播港澳台》 中国航...
- 爆笑视觉系舞蹈
- 开挂的朝鲜儿童!秒杀欧...
- 《人民日报》记者赵婀娜...
- 向幕后音乐工作人员致敬
- 连胜!!!詹姆斯跳投准...
1-10. 图片固定比例


1-11. Icon Font
对于Icon Font的使用场景越来越多,特别是在移动项目中,要考虑不同设备不同分辨率,如果使用图片要提供一倍图和2倍图,同时还要将不同状态不同颜色的图片一并提取出来,增加了我们的维护成本。所以在移动博客的项目中引入了IconFont,如果你还有哪里不会就点这里
2 开发测试工具
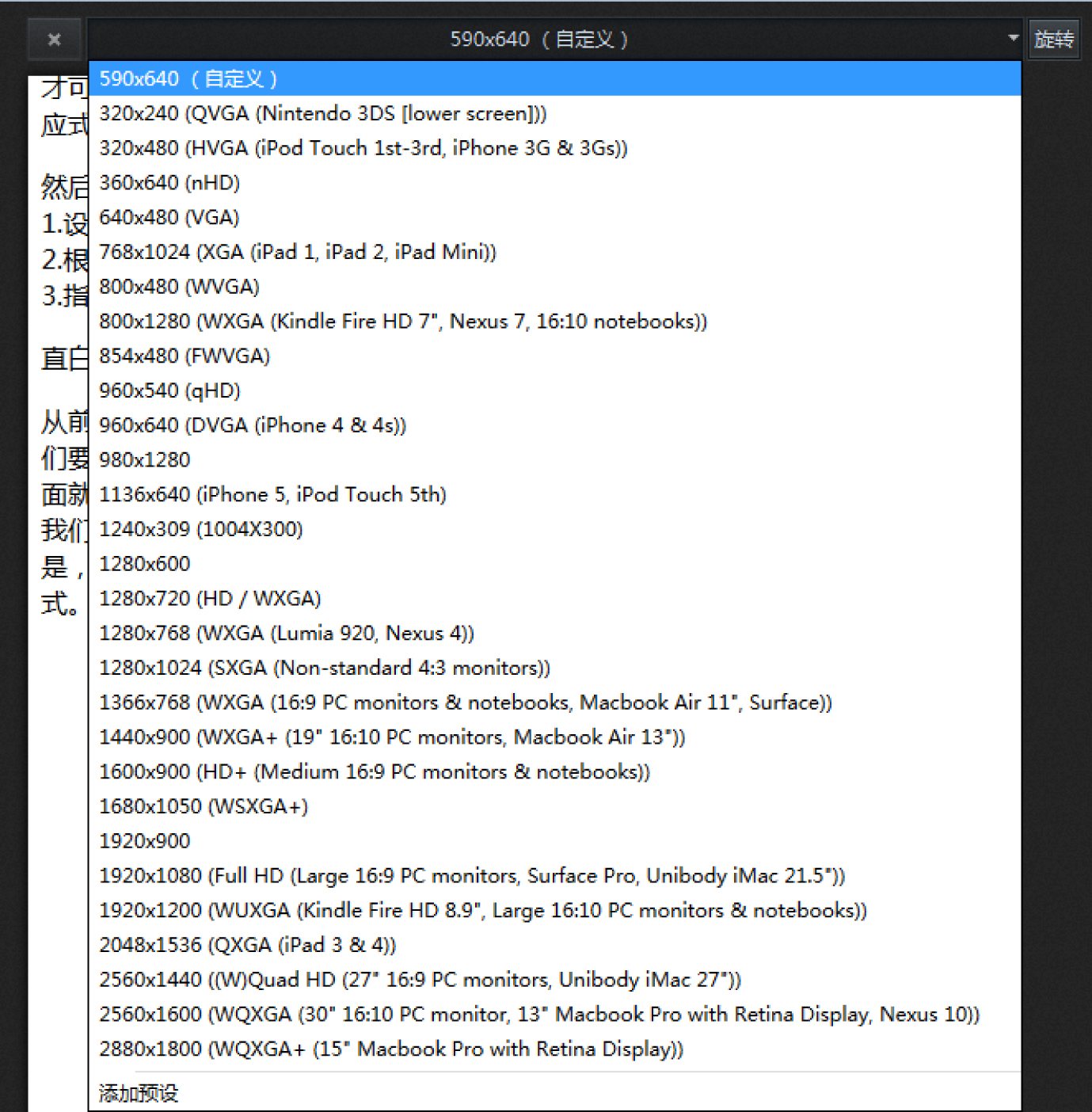
2-1. 本地浏览器中模拟测试

2-2. 本地搭建服务器
如果想让我们的静态页面通过手持设备访问,那么我们可以配置服务器,当然你也可以通过已有的服务器或者空间,如果没有空间那么咱们可以自己动手,用 IIS 或者 Apache/Nginx/NodeJS 等,只要能用 file:// 协议就好。然后我们就可以通过我们笔记本自带的 Wifi 功能开启热点,让同处在一个局域网的应该设备访问。 



2-3. 绑定HOST的测试
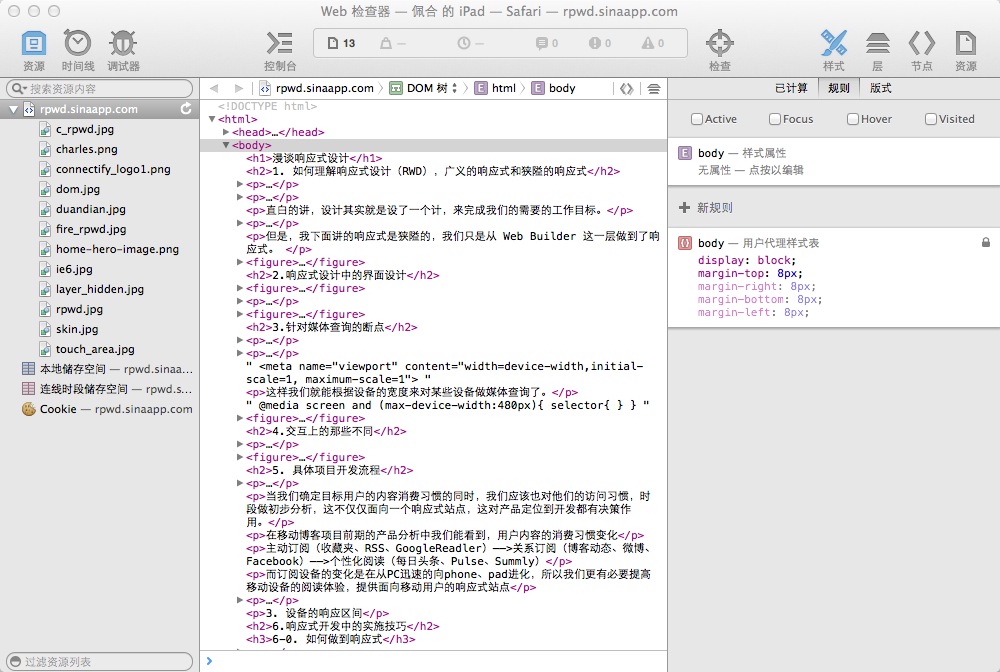
工具: Charles 、 connectify、fillder 
Charles is an HTTP proxy / HTTP monitor / Reverse Proxy that enables a developer to view all of the HTTP and SSL / HTTPS traffic between their machine and the Internet. This includes requests, responses and the HTTP headers (which contain the cookies and caching information). The free web debugging proxy for any browser, system or platform 


2-4. IOS 设备通过mac电脑测试

3 留给我们的思考
3-1. 响应式不只是技术上的实现,它更是设计上的一种全新思维 3-2. 目前我们需要考虑产品的具体受众群体,采用某些新技术(如 Iconfont 等) 3-3. 针对图片媒体的响应式,目前还没有完美的解决方案
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

