使用微服务和 Bluemix 构建在线商店应用
应用程序在不断变化。用户可能想要在各种各样的设备上获得更加交互式的体验。应用程序需要能够扩展、高度可用、能够不断推出更新来快速应对浏览器、移动设备、API 和安全变化。出于以下原因,创建一个大型整体式应用程序可能不再可取:
-
团队很难开发、测试和部署大型应用程序,而且进展缓慢
-
大型应用程序可能强制您专门使用一个技术堆栈,这使得调整应用程序变得很难
-
扩展大型应用程序可能意味着创建整个环境的多个实例,而不是只扩展一小部分。
微服务架构模式是这些问题的一个极佳解决方案。
这里涉及的概念很简单——将您的应用程序分解为多个独立的应用程序,每个应用程序都拥有明确的用途。这些应用程序使用基于 REST 的 HTTP 或消息队列来彼此通信。每个应用程序都可以使用最适合其工作的语言来编写。开发人员和 IDE 都很满意,因为他们只需处理较小的代码库,而且能够更灵活地对更容易管理的应用程序进行更改。可以独立地监视、扩展或更新每个应用程序来满足各种需求。
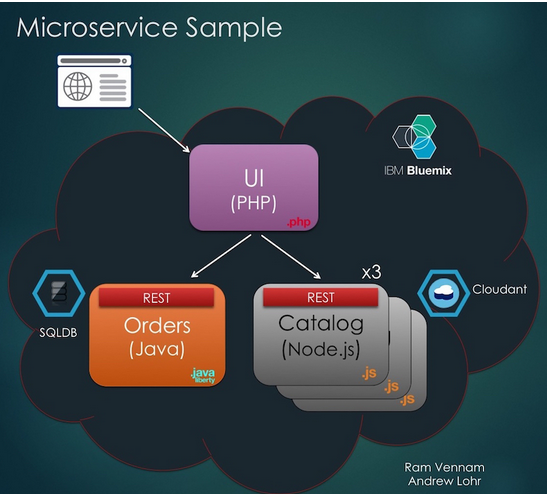
简单的微服务在线电子商务示例
在这篇文章中,我和 Ram Vennam 提供了一个非常简单的微服务在线电子商务示例,该示例是通过 3 个单独的应用程序来定义的。微服务的一个主要优势是能够选择为每个应用程序使用您想要使用的语言和运行时。
在这个示例中,我们决定使用 Node.js 创建目录后端,因为它是非阻塞式、事件驱动的 I/O,能够处理许多请求,而且支持使用非关系数据库来存储商品目录。对于订单,我们决定使用 Java Jax-RS,因为它能够处理店铺的许多订单,并利用一个关系 SQL 数据库。选择使用 PHP 来创建 UI,因为用它来创建 UI 非常容易。

下面的 3 个小节将介绍在您自己的 Blumeix 环境中复制和运行这些应用程序的步骤。
需要做的准备工作
-
一个Bluemix 帐户
-
Cloud Foundry 命令行接口
-
Bluemix 仪表板中有 1 GB 的内存
-
Bluemix 仪表板中有能容纳两个服务的空间
应用程序概述
应用程序 1: Catalog API ——一个后端 RESTful API,用于跟踪记录店铺内的所有商品。我们将结合使用 Node.js 和 Express 框架。商品目录将持久保存在 Cloudant 数据库中。
应用程序 2: Orders API ——另一个后端 RESTful API,用于跟踪记录所有店铺订单。我们将使用 Java JAX-RS 实现此 API,使用 JPA 将订单存储在 SQL 数据库中。
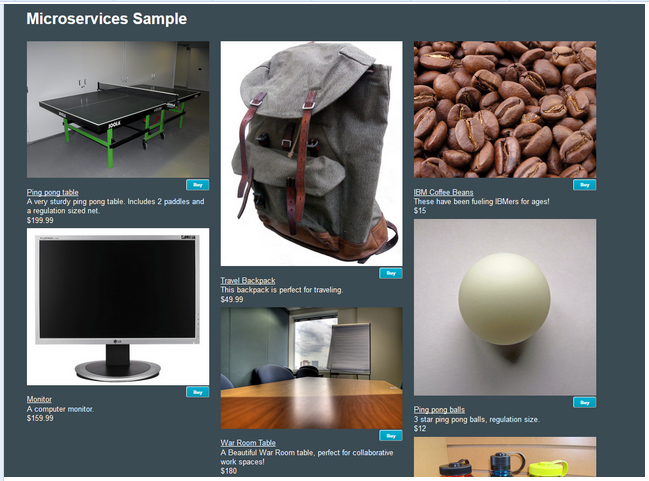
应用程序 3: UI ——一个简单的 UI,用于显示店铺目录中的所有商品,而且可以创建订单。这个 UI 将调用上面的应用程序所提供的两个 REST API。我们将使用 PHP 来编写这部分。
每个应用程序都可以使用它所需要的 Bluemix 服务。例如,如果我的目录应用程序获得了意料之外的高需求,我们可以将 AutoScaling 服务附加到它,这样就不用担心它了。
应用程序 1 – Catalog API
按照下面的步骤部署您的 Node.js API 后端。
1. 注册或登录到Bluemix
2. 单击下面的 Deploy to Bluemix(部署到 Bluemix)按钮:

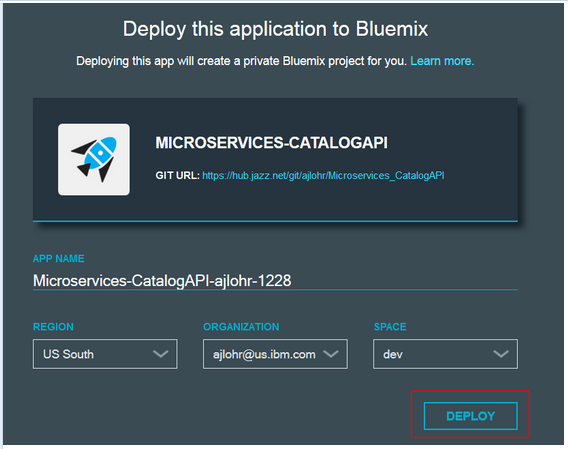
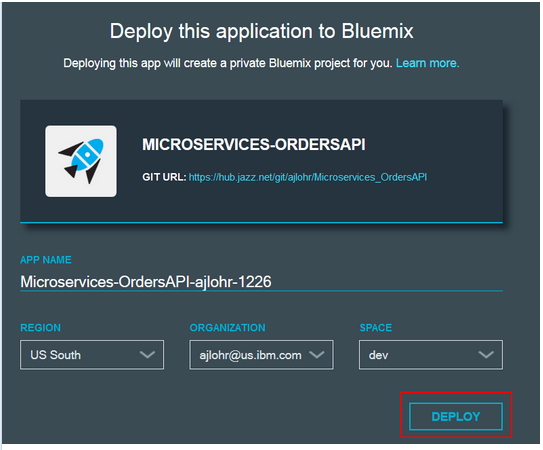
3. 下一页上的所有字段都已为您预先填充。选择 Deploy(部署)。

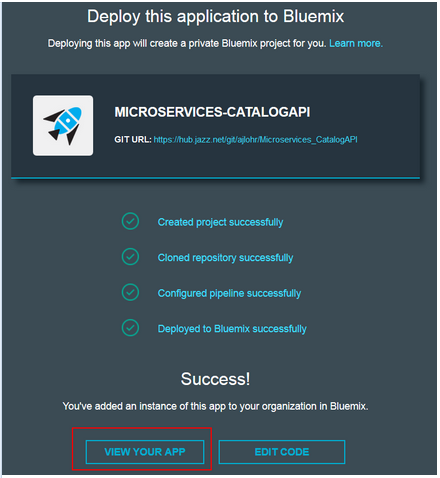
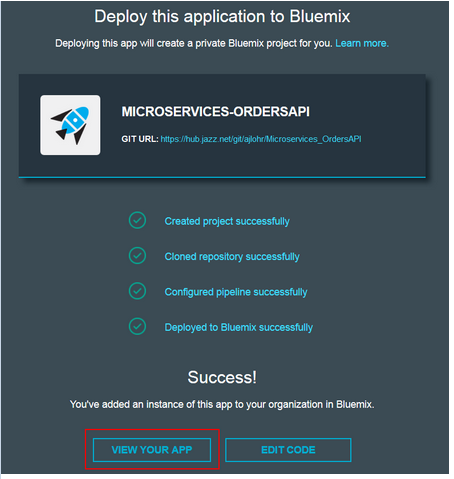
4. 在将应用程序部署到 Bluemix 后,选择 View your App(查看您的应用程序)(让您的应用程序保持打开状态,因为您将需要应用程序 3 的路径,而不是 git url)

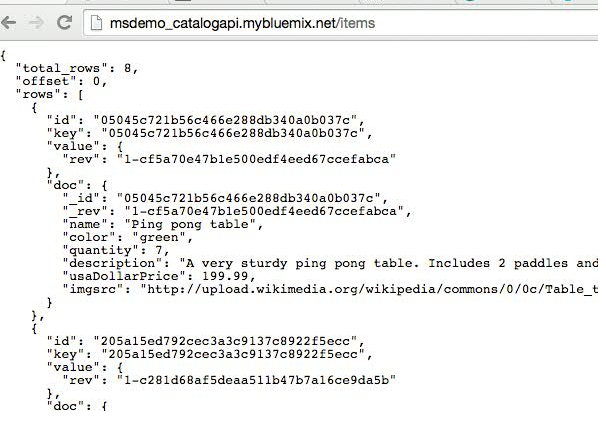
5. 要查看您的目录中的商品,可以按照主页上的说明进行操作。请注意,格式将为 JSON。我们稍后会创建一个 UI 应用程序,它可以通过对用户更友好的方式显示这些商品。

恭喜您!您设置了您的 Node.js 后端店铺 API!
应用程序 2 – Orders API
按照下面的步骤创建您的 Java Orders 后端。由于这个应用程序将要处理订单和潜在的记帐信息,所以此服务不能出故障,安全性是我们的重中之重。我们选择使用 Java EE,因为这个应用程序需要一个稳健的、受到良好支持的、由标准驱动且可提供事务传输功能的技术堆栈。Bluemix 上的 WebSphere Application Server Liberty buildpack 为我们提供了一个企业级的 Java EE 应用服务器,同时它仍然是轻量型和动态的。jax-rs 特性会在默认情况下提供,该特性使我们能够快速创建 RESTful 端点和简单的注释。
1. 单击下面的 Deploy to Bluemix(部署到 Bluemix)按钮:

2. 下一页上的所有字段都已为您预先填充。请选择 Deploy(部署)。

3. 将应用程序部署到 Bluemix 后,选择 View your App(查看您的应用程序)(让您的应用程序保持打开状态,因为您将需要应用程序 3 的路径,而不是 git URL)。

应用程序 3 – UI
按照下面的步骤为您的 Node.js 和 Java 后端创建一个 PHP 前端。
1. 这个应用程序需要 2 个由用户提供的服务。一个用于 Catalog API,另一个用于 Orders API。首先打开一个终端并输入以下内容:cf login。
2. 输入您的电子邮件和密码。这些信息将与您的 Bluemix 帐户相关联。
3. 接下来,将此命令粘贴到终端中,以便为 Catalog API 创建第一个用户提供的服务:cf cups catalogAPI -p "host",然后按下 enter 键。此时会提示您选择主机。这是我们刚部署的 your Catalog API 应用程序的 URL。例如,http://ms-catalogAPI-0123abc.mybluemix.net
4. 我们将对 Orders API 执行上述相同步骤。将命令 cf cups ordersAPI -p "host" 粘贴到终端中并按下 enter 键。当提示您选择主机时,请输入 Orders API 应用程序的 URL。例如,http://ms-ordersAPI-abc123.mybluemix.net
5. 现在我们已创建了服务,是时候选择下面的按钮来部署到 Bluemix 了:

6. 完成应用程序的部署后,单击 View Your App(查看您的应用程序)按钮,即可查看您的 PHP UI,它正与 Node.js Catalog API 和 Java Orders API 进行通信!
大功告成!现在,您已经有了一个完整的微服务示例,它由一个 Node.js Catalog 后端、一个 Java Orders 后端和一个 PHP UI 组成。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

