超强通用的React Native Tab控制器使用详解-入门篇
 阅读本文大约需要3分钟
阅读本文大约需要3分钟
官方给我们提供了Tab控制器,但是那个不是双平台通用的,不过借助开源的力量可以实现通用的Tab控制器效果。
投稿人: hiphonezhu
地址: http://www.jianshu.com/p/b7788c3d106e
本文所讲知识点
-
开源项目 react-native-scrollable-tab-view的基本使用方法
1.1.新建一个项目
1.2.添加react-native-scrollable-tab-view
2.1. renderTabBar(Function:ReactComponent)
TabBar的样式,系统提供了两种默认的,分别是DefaultTabBar和ScrollableTabBar。当然,我们也可以自定义一个,我们会在下篇文章重点讲解如何去自定义TabBar样式。

注意:每个被包含的子视图需要使用tabLabel属性,表示对应Tab显示的文字
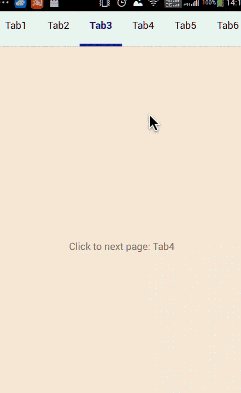
DefaultTabBar:Tab会平分在水平方向的空间

ScrollableTabBar:Tab可以超过屏幕范围,滚动可以显示
 2.2.tabBarPosition(String,默认值'top')
2.2.tabBarPosition(String,默认值'top')

top:位于屏幕顶部
 bottom: 位于屏幕底部
bottom: 位于屏幕底部
 overlayTop: 位于屏幕顶部,悬浮在内容视图之上(看颜色区分:视图有颜色,Tab栏没有颜色)
overlayTop: 位于屏幕顶部,悬浮在内容视图之上(看颜色区分:视图有颜色,Tab栏没有颜色)
 overlayBottom: 位于屏幕底部,悬浮在内容视图之上(看颜色区分:视图有颜色,Tab栏没有颜色)
overlayBottom: 位于屏幕底部,悬浮在内容视图之上(看颜色区分:视图有颜色,Tab栏没有颜色)

2.3.onChangeTab(Function)
Tab切换之后会触发此方法,包含一个参数(Object类型),这个对象有两个参数
-
i:被选中的Tab的下标(从0开始)
-
ref:被选中的Tab对象(基本用不到)
 2.4. onScroll(Function)
2.4. onScroll(Function)
视图正在滑动的时候触发此方法,包含一个Float类型的数字,范围是[0, tab数量-1]
 2.5. locked(Bool,默认为false)
2.5. locked(Bool,默认为false)
表示手指是否能拖动视图,默认为false(表示可以拖动)。设为true的话,我们只能“点击”Tab来切换视图。
 2.6.initialPage(Integer)
2.6.initialPage(Integer)
初始化时被选中的Tab下标,默认是0(即第一页)
 2.7. page(Integer)
2.7. page(Integer)
设置选中指定的Tab(然而测试下来并没有任何效果,知道原因的同学麻烦留言下 ~)
2.8. children(ReactComponents)
表示所有子视图的数组,比如下面的代码,children则是一个长度为6的数组,元素类型为Text

2.9.tabBarUnderlineColor(String)
设置DefaultTabBar和ScrollableTabBarTab选中时下方横线的颜色
2.10.tabBarBackgroundColor(String)
设置整个Tab这一栏的背景颜色
2.11.tabBarActiveTextColor(String)
设置选中Tab的文字颜色
2.12.tabBarInactiveTextColor(String)
设置未选中Tab的文字颜色
2.13.tabBarTextStyle(Object)
设置Tab文字的样式,比如字号、字体等
上面这5个样式示例如下:

2.14.style(View.propTypes.style)
系统View都拥有的属性,基本不会涉及到。
2.15.contentProps(Object)
这里要稍微说下react-native-scrollable-tab-view的实现,其实在Android平台底层用的是ViewPagerAndroid,iOS平台用的是ScrollView。这个属性的意义是:比如我们设置了某个属性,最后这个属性会被应用在ScrollView/ViewPagerAndroid,这样会覆盖库里面默认的,通常官方不建议我们去使用。
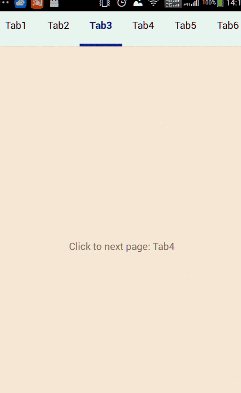
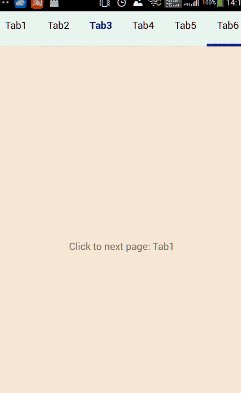
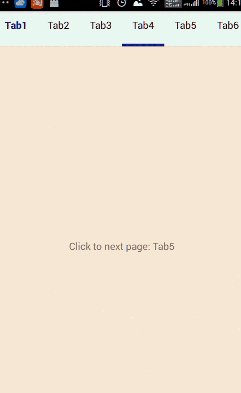
2.16.scrollWithoutAnimation(Bool,默认为false)
设置“点击”Tab时,视图切换是否有动画,默认为false(即:有动画效果)。
 注意:这个属性的设置对滑动视图切换的动画效果没有影响 ,仅仅对 “点击” Tab效果有作用。看下下面动态图的对比
注意:这个属性的设置对滑动视图切换的动画效果没有影响 ,仅仅对 “点击” Tab效果有作用。看下下面动态图的对比

本篇主要介绍该Tab控制器库的内容介绍以及基本使用,后边会更新自定义Tab样式,还请持续关注本公众号。
本公众号欢迎大家投稿,如果你希望你的文章可以被更多人看到,直接将md、doc等格式的文章到我邮箱即可( 781931404@qq.com ),也可以加我QQ/微信( 781931404 )好友,需要注明(投稿),谢谢。













![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

