小tips: IE7,IE8浏览器纯CSS实现正圆角效果
这篇文章发布于 2016年07月6日,星期三,23:07,归类于css相关。 阅读 91 次, 今日 91 次
byzhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5494
本文全文转载需购买版权(500¥),摘要引流则免费,具体参见这里
一、关于IE7, IE8不支持CSS3 border-radius
CSS3 border-radius 可以轻易实现圆还有圆角效果,然而,需要IE9+浏览器才行。移动端自然不成问题,但是众多(尤其面向C侧)PC页面是至少需要兼容IE8的,那有没有什么办法可以让IE7, IE8也支持圆角呢?
很久很久以前介绍过一个名为PIE的东西可以实现IE7,IE8的圆角,是10年7月份写的一篇“ PIE使IE支持CSS3圆角盒阴影与渐变渲染 ”(本文还有其他很多圆角方法介绍)。
其原理是利用的IE私有的behavior,本质上还是JS代码。
这里,给大家介绍一个使用纯CSS实现IE7,IE8浏览器正圆角的例子。
二、纯CSS实现IE7,IE8圆角
我们直接看demo,您可以狠狠地点击这里: IE7/IE8浏览器纯CSS实现圆角demo
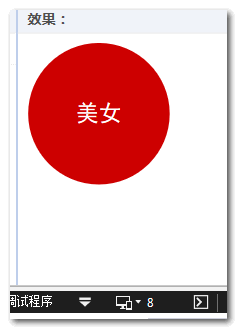
结果,IE7浏览器下:

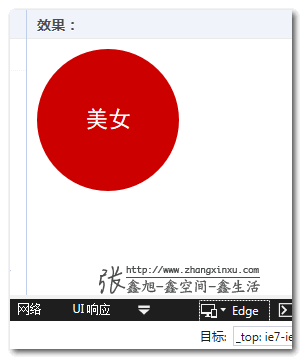
IE8浏览器下:

IE11下:

全兼容,效果棒棒哒!
实现原理:
IE9+使用 border-radius:50% , IE7,IE8使用 border 模拟。
我们平常使用 border-style 一般都是 solid 实线,其他常用的还有 dashed 以及 dotted ,我们这里的主角就是 dotted 点,在IE浏览器下, dotted 点是被渲染成正圆的,Chrome浏览器则是正方形。
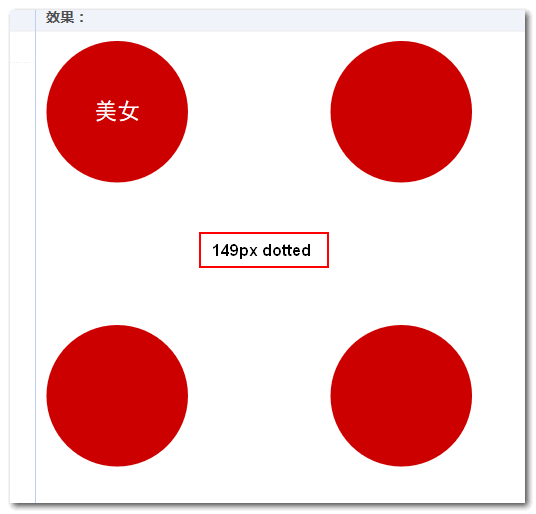
上面demo,如果我们去掉父级的 overflow ,IE浏览器下就会这样:

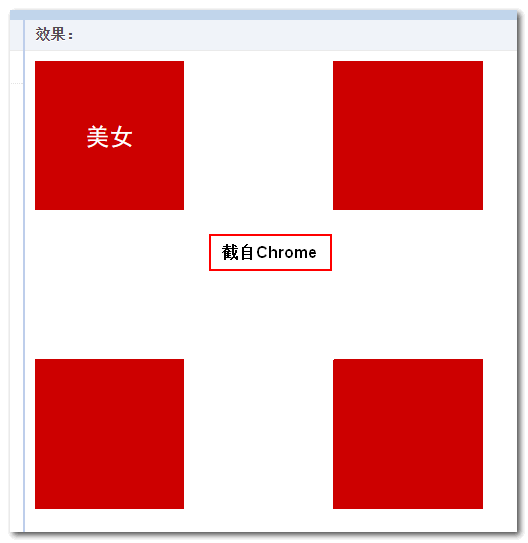
同等条件下的Chrome则是方点:

于是,我们就可以利用这个圆实现我们想要的圆角效果。我们给一个父级元素,同尺寸, overflow:hidden ,只看见左上角那个圆,就可以实现我们想要的正圆效果了。
相关CSS代码如下:
.box { width: 150px; height: 150px; position: relative; /* 值显示左上角那个圆点 */ overflow: hidden; } .radius { position: absolute; width: 100%; height: 100%; border: 149px dotted; /* IE7,IE8圆尺寸要小1像素同时有1像素偏移 */ margin: 0 0 1px 1px; color: #cd0000; } 是不是很好理解。完整CSS和HTML代码参见demo。
其他说明
此方法并不适用于IE6浏览器,因为IE6浏览器下 dotted 会按照 dashed 虚线进行渲染,不是个圆。
三、此方法的不足
本文介绍的方法可以轻松实现一个圆效果,而且可以无缝全兼容。但是,不足在于只能实现个圆,如果你想实现任意大小的圆角效果,怎么说呢? 理论上也是可以实现的 ,但是,需要很多个元素进行拼接。就是 dotted 边框模拟小圆角,直线部分需要矩形进行拼接。但是,显然成本就很高了,在我看来,为了注定要淘汰的IE7,IE8浏览器这么折腾,是不划算的。
四、结束语
其实,有些字符放到足够大,也是个正圆。但是呢,字符的问题在于,受字体和系统的影响相当大,很难像素级精确定位。因此,不如这里的 border 模拟效果好。
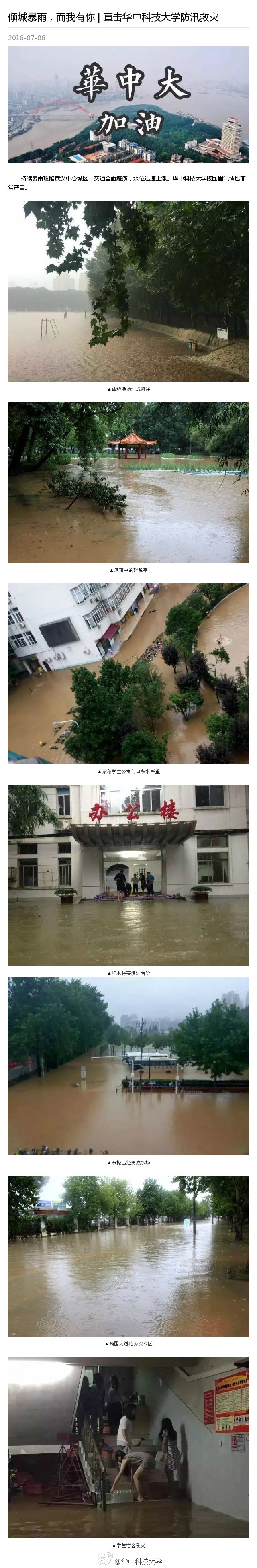
母校进入了看海模式,我不开心了!

你以为我是心疼被淹了吗?
不是,你想多了!我只是生气,为什么我呆的4年时间就没有被淹呢!!?你可知道,东九那条湖里养了多少大鱼吗?这一发大水,这鱼肯定往外跑啊,我就可以下水抓鱼顶生活费了呀!为什么这么好的事情我没遇到,没有天理啊!不开心了!

我抓鱼真的很厉害,为了证明不忽悠大家,特地从人人网找了张大学的图:

本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址: http://www.zhangxinxu.com/wordpress/?p=5494











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

