Android Nougat 的通知改进
对于智能手机来说,通知是非常重要的。为了进一步提升用户体验,Android N 版本中的通知又做了进一步的改进。主要改进了如下几点:
– 新的 UI 效果
– 增强对自定义 View 的支持
– 支持通知内直接回复 (聊天类型应用必备神器,如果您家的产品还没适配该功能,赶紧给产品经理提需求)
– 新的 MessagingStyle 样式通知
– 聚合通知 同一类型通知可以聚合一起了,再也不用担心用户手机满屏都是通知了
新的 UI 效果
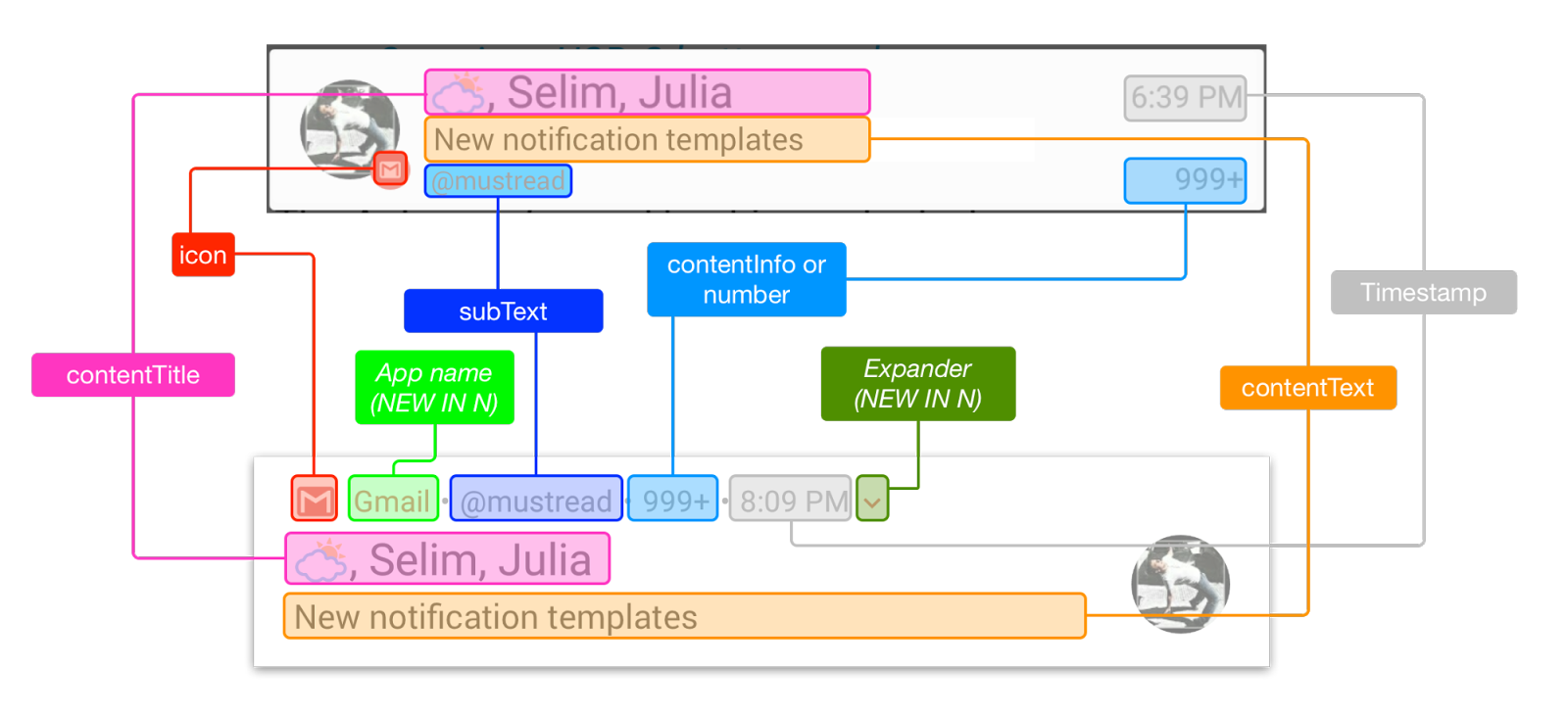
下图是新的通知 UI 和 之前的 UI 对比,在 Android N 的通知,最上面一行为通知的基本信息,包含应用图标、应用名字、通知的 subText、通知的条目(如果有的话)、时间和可展开的标记(如果可以展开的话);而下面为通知的内容和标题。

这样改动的好处是,最上面是基本信息,下面的空间用来显示主要信息。主要信息更加容易突出显示并且易于阅读。
最上面的基本信息在 Android N 中默认只显示最重要的内容。 如果您的应用设置 目标版本为 Android N, 默认情况下是不显示时间的 。如果您的应用通知中时间是很重要的,比如 聊天类应用的通知。则需要通过 setShowWhen(true) 函数来显示时间。 同样在 Android N 中也不显示 content info and number (上图中的数字 999+),如果您的应用目标版本为 Android N,则无法看到这个信息。只有把应用目标版本设置为之前的版本才会在 Android N 上显示这个内容,这个内容被 subtext 替代,如果您使用了的 subtext ,请确保 subtext 信息一定是有用的。 例如,对于只登录一个账户的 Email 应用,用 subtext 来显示用户的 Email 地址是非常多余的。
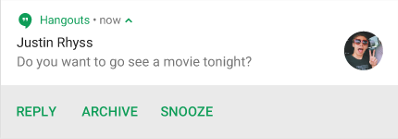
通知的操作按钮也做了调整,放到了通知内容下方的一个单独的区域中:

在上图中,您会发现通知的操作按钮的图标没有显示,在有限的空间中用来显示每个操作文字看起来更加直接。但是这并不意味着这个操作按钮图标可以不用设置了,你依然需要设置,在旧的 Android 系统上依然会使用这个图标同时更重要的是,在其他 Android 平台上 比如 手表和车载系统上也会使用这个图标。 所以请不要忽略操作按钮图标 。
如果您一直使用 NotificationCompat.Builder 来创建通知,则您无需修改任何代码就自动可以在 Android N 上完美显示了。
增强对自定义 View 的支持
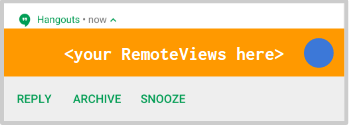
很多产品经理或者设计师不喜欢 Android 默认的通知模板,则可以使用 RemoteViews 来自定义 通知的 UI。之前使用自定义 View 的通知和系统通知看起来格格不入,比如神马 XX卫士的通知、XX助手的通知之类的。为了更好的支持这种情况,推出了新的DecoratedCustomViewStyle 和 DecoratedMediaCustomViewStyle 类型。这样上面的基本信息和下面的操作按钮以及大图标都自动提供了,和系统的标准通知一致,你只需要使用 setCustomContentView() 函数来设置您需要自定义的部分即可。

这样以后的 Android 系统更新了通知,您的应用适配起来会更加方便。
直接回复
之前,通知中的操作按钮可以用来启动一个 Activity或者通过 Service 、 BroadcastReceiver 来启动后台任务。 直接回复 则可以让你直接在通知里面输入文字内容来实现回复功能。根本不用打开应用再去回复了。

我猜中国的产品经理肯定不会喜欢这个功能,也肯定不会支持这个功能,大家可以看看啥时候国内的各种信息沟通类应用(X信、X博、XX邮箱 等类应用)可以支持这个功能。这个功能会显著降低应用的使用频率,也就是在网页上大家常说的 PV。 产品经理会说:在通知里面就直接回复内容了,那我做的精美的广告给谁看啊!!!
直接回复使用的是之前 Andorid 手表上使用的 RemoteInput API 。RemoteInput 包含了一些关键信息用来显示在输入界面上,比如输入的提示内容等。
// Where should direct replies be put in the intent bundle (can be any string) private static final String KEY_TEXT_REPLY = "key_text_reply"; // Create the RemoteInput specifying this key String replyLabel = getString(R.string.reply_label); RemoteInputremoteInput = new RemoteInput.Builder(KEY_TEXT_REPLY) .setLabel(replyLabel) .build();
构造好 RemoteInput 后,可以把他添加到一个 动作按钮 上。需要注意的是,在 Android Wear 2.0 上谷歌推出了一个 智能回复 的功能。如果你想使用该功能,只需要调用函数 setAllowGeneratedReplies(true) 即可。
// Add to your action, enabling Direct Reply for it NotificationCompat.Actionaction = new NotificationCompat.Action.Builder(R.drawable.reply, replyLabel, pendingIntent) .addRemoteInput(remoteInput) .setAllowGeneratedReplies(true) .build();
需要注意的是,在 之前的版本上由于不支持直接回复,所以上面的 pendingIntent 参数在旧版本上需要是一个 Activity (启动您的回复界面),而在 Andorid N 上 pendingIntent 需要为一个 Service 或者 BroadcastReceiver 来在后台处理用户输入的内容。
下面的代码来发出这个通知:
// Build the notification and add the action. NotificationnewMessageNotification = new Notification.Builder(mContext) .setSmallIcon(R.drawable.ic_message) .setContentTitle(getString(R.string.title)) .setContentText(getString(R.string.content)) .addAction(action)) .build(); // Issue the notification. NotificationManagernotificationManager = NotificationManager.from(mContext); notificationManager.notify(notificationId, newMessageNotification);
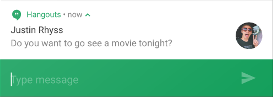
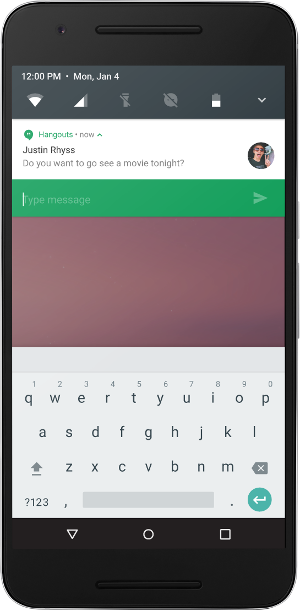
如果用户点击了回复按钮,则会在通知界面直接输入内容:

使用 RemoteInput.getResultsFromIntent() 函数可以在 Service 或者 BroadcastReceiver 中获取到用户输入的内容。
private CharSequencegetMessageText(Intentintent) { BundleremoteInput = RemoteInput.getResultsFromIntent(intent); if (remoteInput != null) { return remoteInput.getCharSequence(KEY_TEXT_REPLY); } return null; } 当你处理完文本后(比如发送消息给对方),你 需要更新通知内容 。这是一个 UI 反馈,用来告诉用户他们发送的内容已经发送成功了。
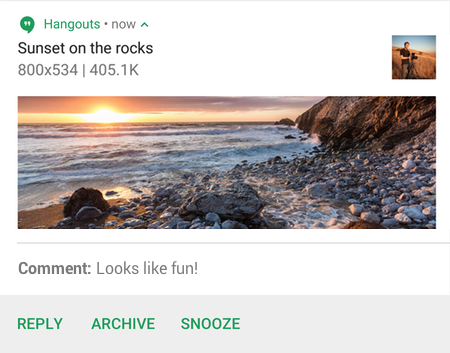
大部分情况下都可以使用 setRemoteInputHistory() 函数设置输入的文本,直接显示在通知内容的下面。 如果通知内容没有变化,则后续多次的输入内容都应该附加到输入历史中。

如果您的应用是一个聊天类型应用,则可以使用 MessagingStyle 来实现更好的效果。
你还可以使用同样的通知 ID 再发出一个更新后的通知。 在操作这个新通知的时候,请使用receiver 的 onReceive() 函数中的 Context 对象。
// Build a new notification, which informs the user that the system // handled their interaction with the previous notification. NotificationrepliedNotification = new Notification.Builder(context) .setSmallIcon(R.drawable.ic_message) .setContentText(getString(R.string.replied)) .build(); // Issue the new notification. NotificationManagernotificationManager = NotificationManager.from(context); notificationManager.notify(notificationId, repliedNotification);
MessagingStyle
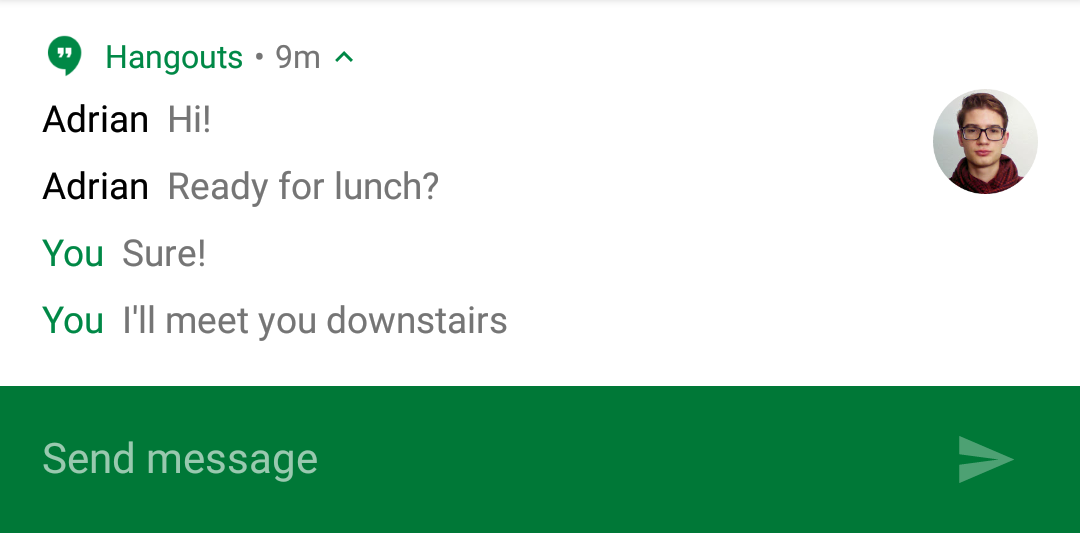
新的 MessagingStyle 可以更好的显示聊天类型信息。

这种类型对使用 addMessage() 函数提供的内容做格式化。每条消息都可以设置一个文本内容、时间和消息的发送者名字。
builder.setStyle(new NotificationCompat.MessagingStyle("Me") .setConversationTitle("Team lunch") .addMessage("Hi", timestampMillis1, null) // Pass in null for user. .addMessage("What's up?", timestampMillis2, "Coworker") .addMessage("Not much", timestampMillis3, null) .addMessage("How about lunch?", timestampMillis4, "Coworker")); 聚合通知
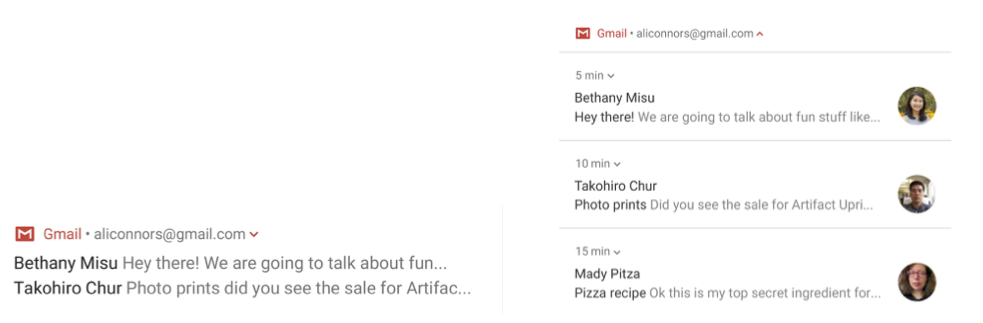
如果您的应用频繁的发出通知,比如一个比较繁忙的CEO 会频繁的收到各种公司的邮件,如果您的客户端在这个 CEO 手机上塞满了手机通知,是不是很不友好? 这种情况则可以使用 聚合通知。

聚合通知最初出现在 Android Wear 上,先显示一个摘要信息,如果用户想展开单独处理每条消息的时候,则可以展开每个通知(每个通知都可以有自己的操作函数和直接回复按钮)。
创建聚合通知的 API 也和 Android Wear 上的 api 一样。通过 setGroup() 和 setGroupSummary(true) 来指定通知为聚合通知和指定摘要通知。 在 Android N 之前的版本上会只显示 摘要通知,如果您使用了聚合通知,请务必在 Andorid N 和之前的系统版本上分别测试通知的最终效果。
另外,在 Android N 上为了避免过多的通知干扰用户,当您的应用发出了 4 个或者更多个通知的时候,如果您没有使用聚合通知,则 系统可能会自动把您的所有通知聚合一起。
聚合通知最佳实践
只有当下列条件都满足的时候您才应该使用聚合通知
– 每一个子通知都是一个独立的通知,不需要摘要通知就可以单独显示
– 单独操作子通知有额外的好处,例如
– – 每个子通知都有自己独立的操作按钮
– – 每个子通知都有更多的内容需要用户查看
比较适合使用聚合通知的例子有: Email 应用用来显示收到的邮件,每个邮件为一个子通知;聊天应用显示收到的聊天信息,每个子通知为每个人的聊天记录。
对于聊天应用中同一个人发来的多条消息,则是不推荐使用聚合通知的(每个消息为一个子通知),这种情况下,可使用 InboxStyle 或者 BigTextStyle 把这多个消息放到一个通知中显示。
如果使用了聚合通知,则应该总是包含一个摘要通知。如果聚合通知中只有一个子通知,则系统会直接显示子通知而不显示摘要通知。
当收到新的子通知的时候,你可以把新收到的通知设置为 heads-up notifications 。 这样用户可以直接看到最近收到的通知内容。
详细信息请参考官方文档: https://developer.android.com/preview/features/notification-updates.html











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

