Android仿小米巨无霸字体调整控件


Android 自定义控件开发者必备的技能,根据需求及UI的要求,设计出符合要求的View控件。
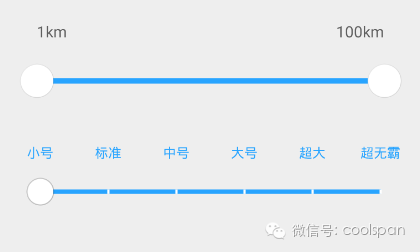
先展示一下效果图:

由于之前QQ群的小伙伴们需要一个进度条上可以有2个滑动的小球的控件,网上找到的看似很像,但是细节还是差值很多;为了满足小伙伴的需求,我就使用了很简单的方法实现了要求的控件,希望可以帮助到你;如果对此很熟悉,请直接忽略此文章。
1、onMeasure
2、onLayout
3、onSizeChanged
4、onDraw
1、对当前控件设计自定义属性,在Style进行声明
2、在布局文件引入当前控件
3、实现当前控件的构造方法,从参数中获取自定义属性值
4、根据属性值初始化部分数据,例如:字体大小、颜色、画笔等等
5、可以在onMeasure方法中对当前的控件的高度和宽度进行设置
6、onLayout方法会在布局发生变化时进行回调,使用前可以先判断是否发生变化,如果当前控件是ViewGroup可以再次设置子View的位置,此方法会调用2次及以上;
7、onSizeChanged方法在大小发生变化时会调用,屏幕的旋转也会调用此方法;在此方法可以获取到孔家的宽高;可以在此初始化一些和屏幕有关的数据,例如:与屏幕有比例关系的数据等等;
8、根据以上的数据,在onDraw方法中进行绘制
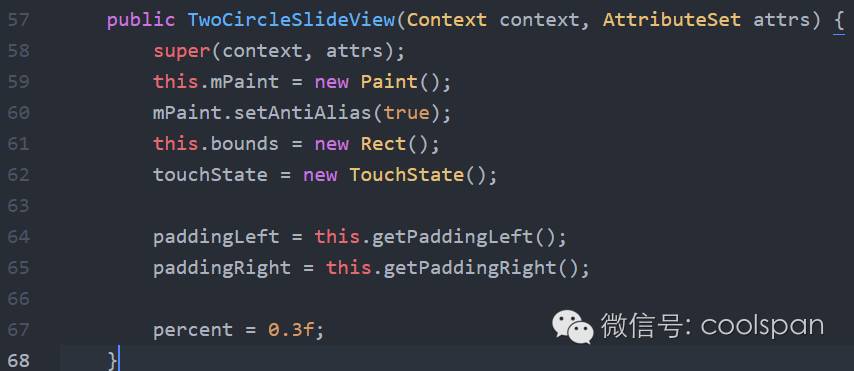
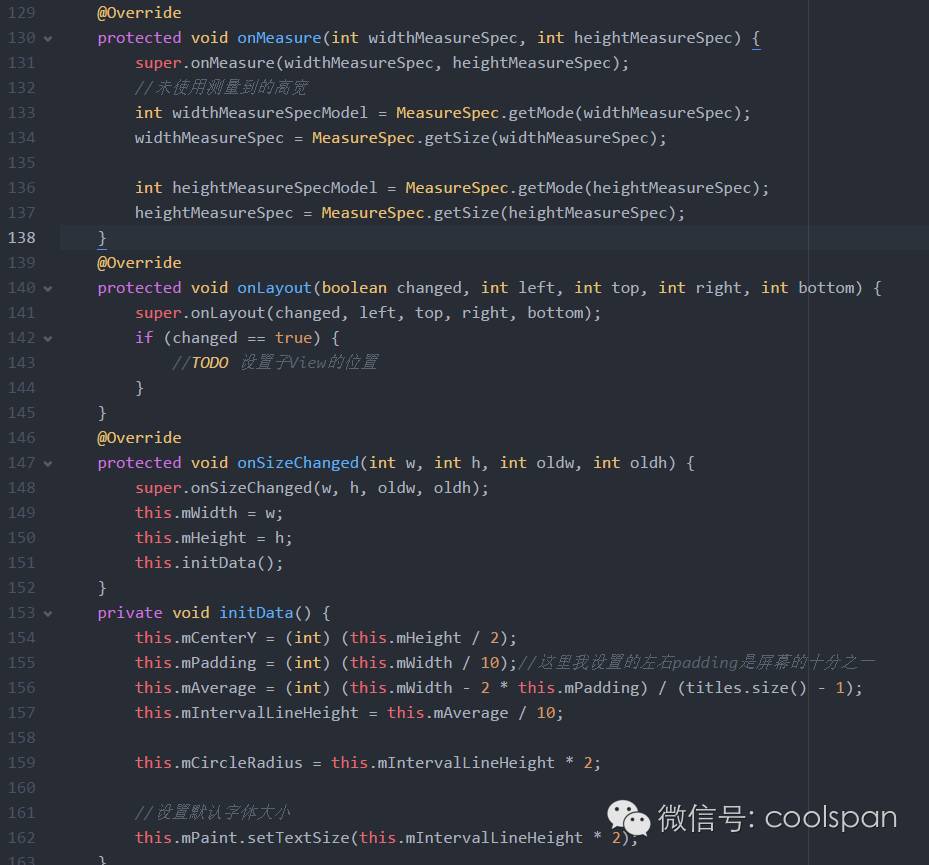
构造方法中初始化部分数据:

在onMeasure中可以设置View宽高,但此处我并未使用:

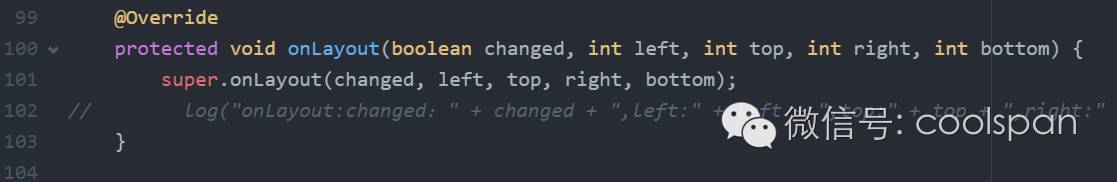
onLayout中可以设置子View的位置,由于当前是VIew,所以也未用到:

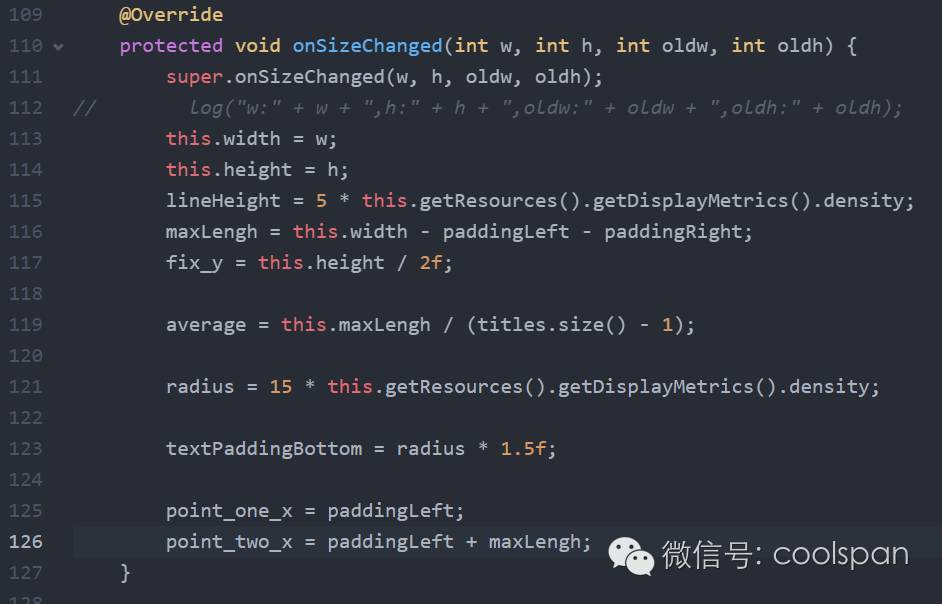
onSizeChanged是关键的方法,计算一些和屏幕有关的数据:

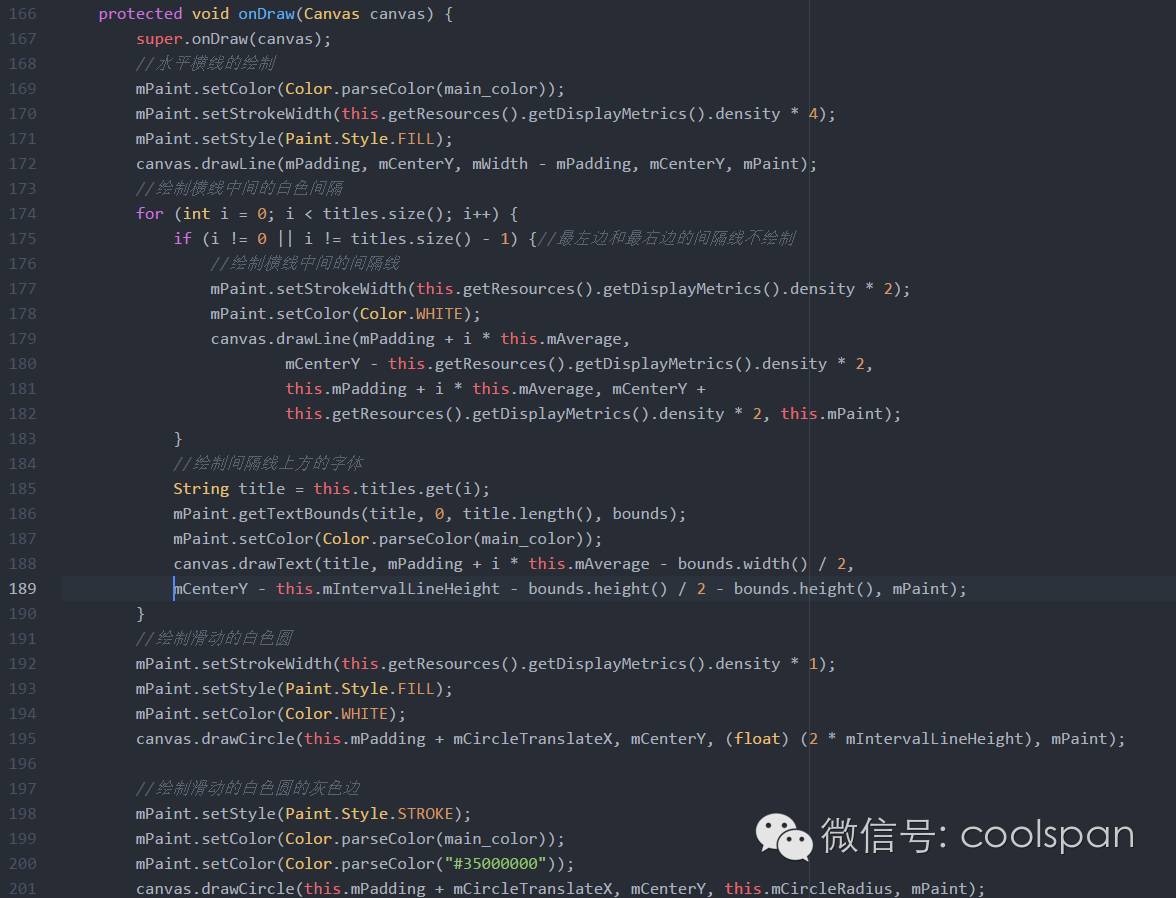
最后就是绘制的方法了:


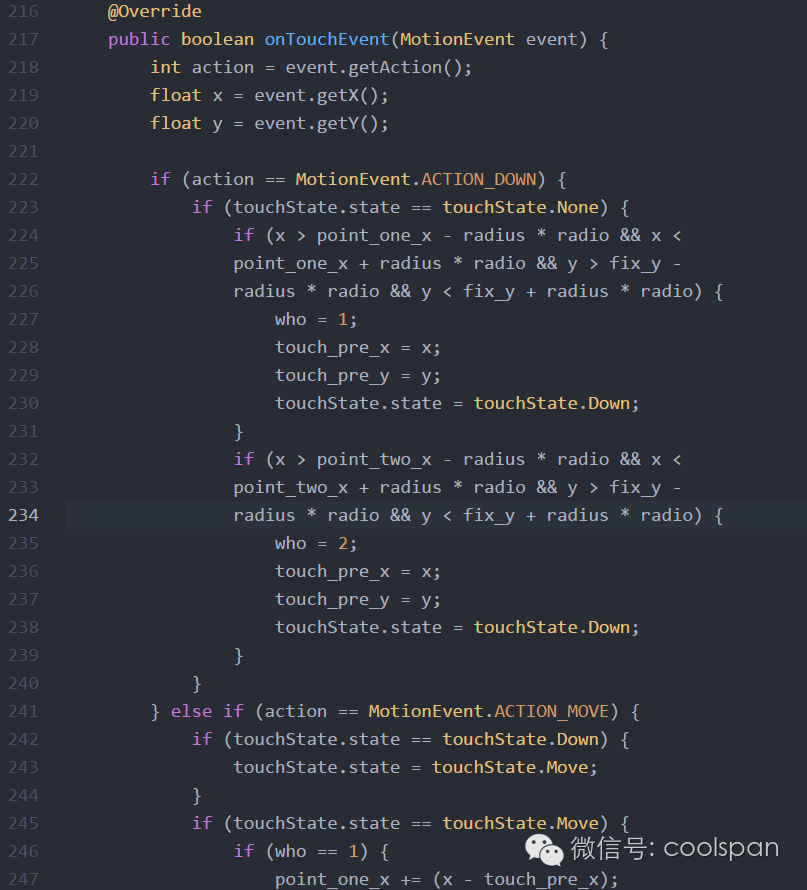
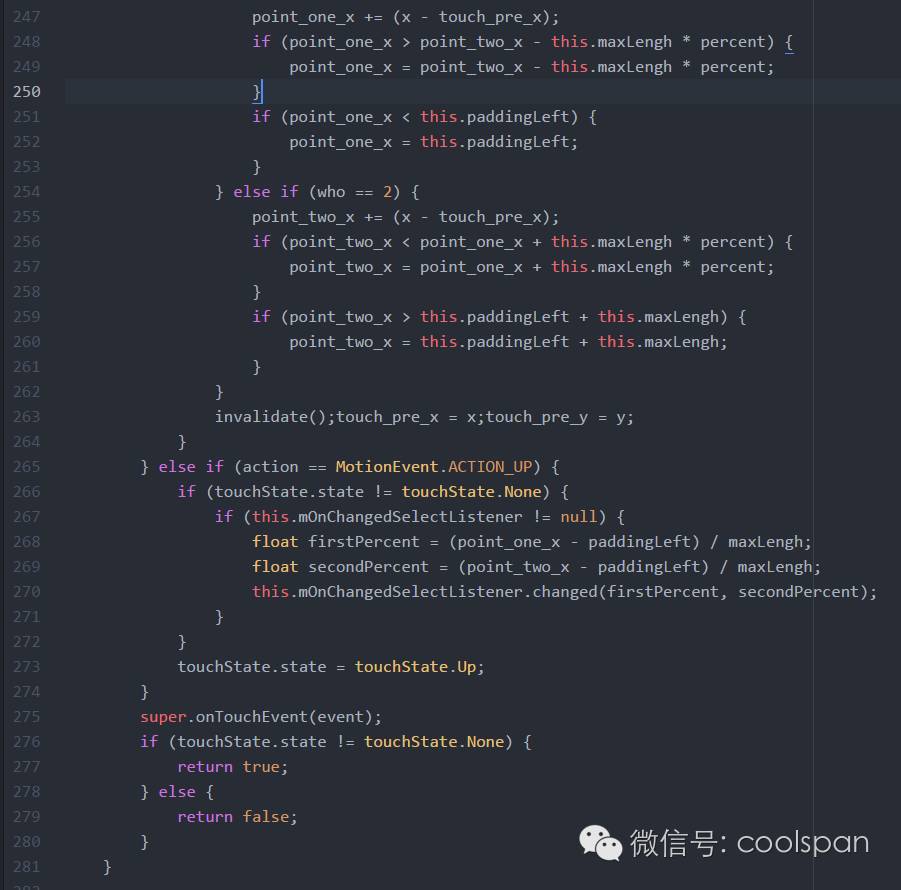
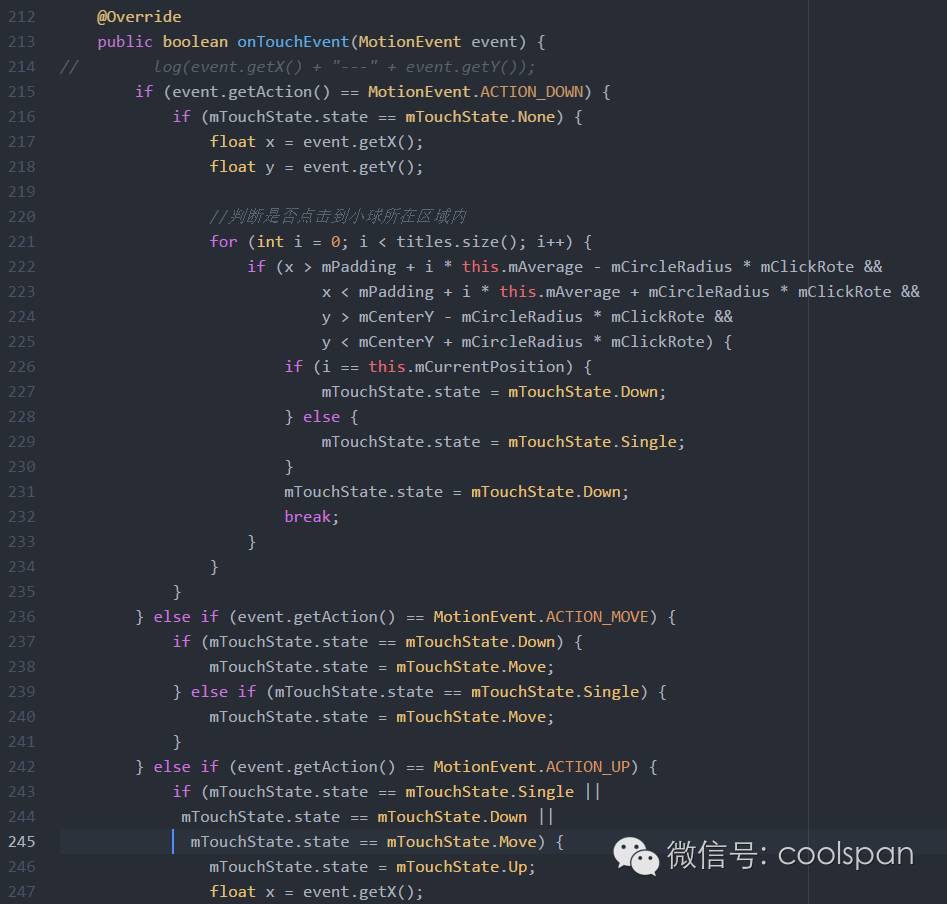
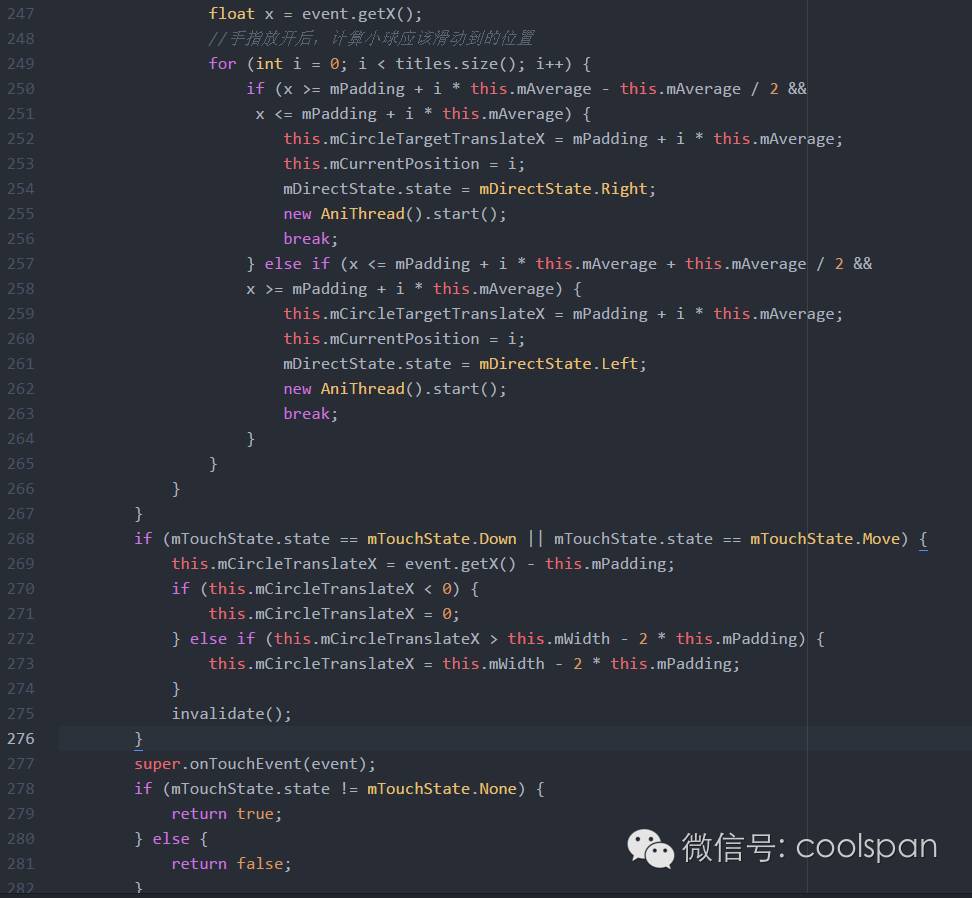
由于涉及到,手指可以点击滑动,所以,需要重写onTouch事件:


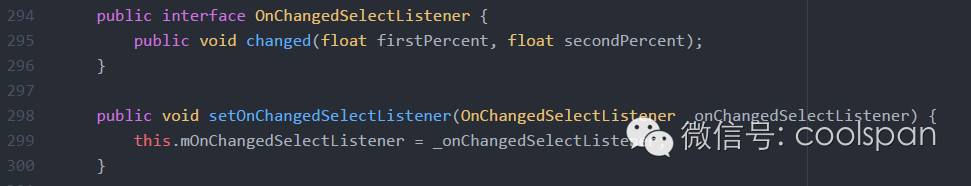
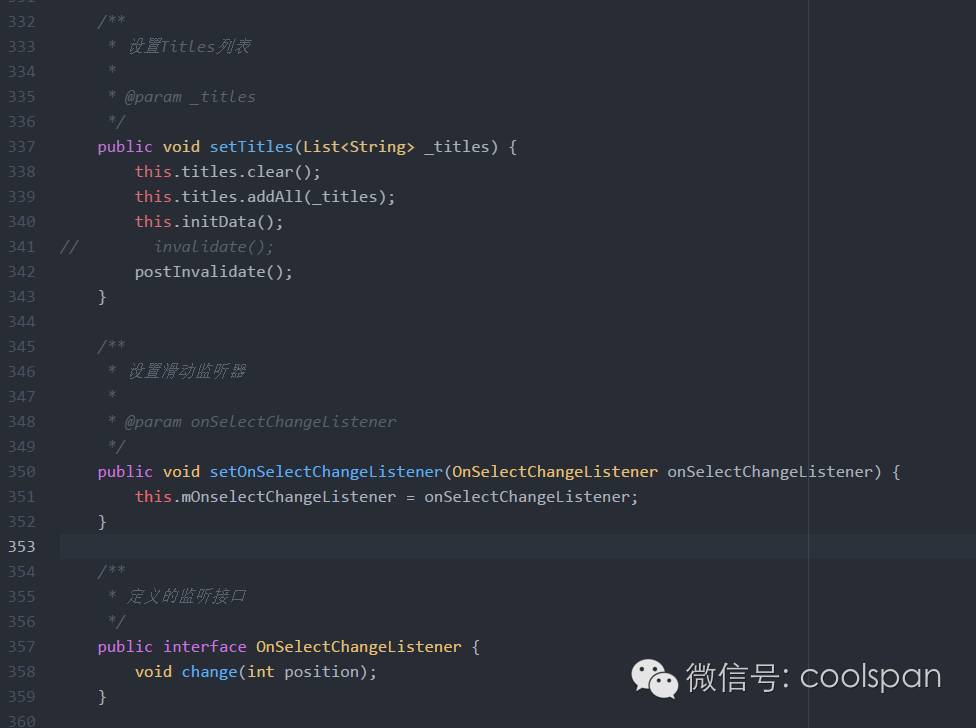
最后把定义监听器供外部调用:

此控件原理与上个控件差不多一样;
首先,初始化需要的数据

onDraw绘制界面元素:

最后,滑动事件,由于小球滑动到中间位置时,需回到间隔线位置,所以需加小球的位置处理


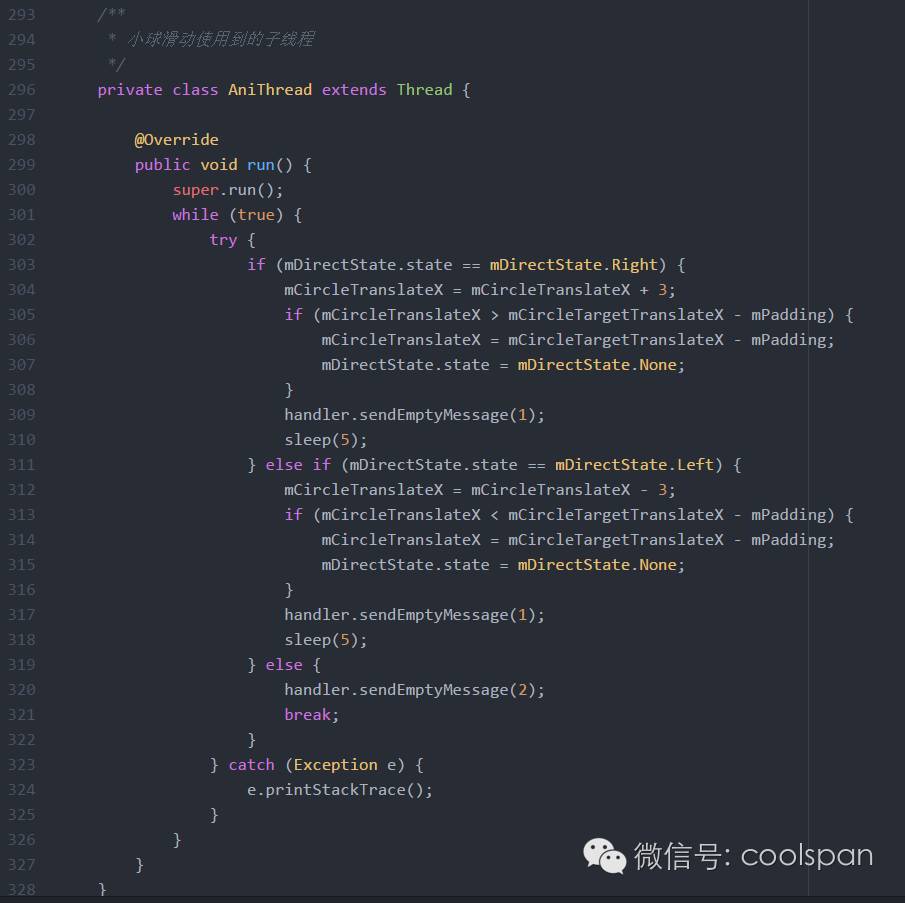
由于小球有一个自动归位的功能,所以需加子线程不断刷新界面:

最后把定义的监听器暴漏出去:

如需源码,关注公众号后发送邮箱及标题到公众号即可,我会第一时间回复给你源码。
欢迎关注公众号,实时给你推送文章,谢谢支持;
微信搜索公众号:coolspan
文章出自:Coolspan,欢迎大家关注公众号查看原文。













![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

