我理想中的前端工作流
在日常的前端开发中,我们会遇到 LESS/SASS 编译 、 CSS 前缀自动补全 、 CSS 压缩 、 图片压缩 、 JS 合并压缩 、 布署发布 等各种各样的操作。通常,我们都会根据实际情况定制一个 流程 性的工具来实现所有常规的功能,这,就是我理解的 前端工作流 。
CssGaga
曾经,使用过一段时间的 CssGaga ,为它的强大功能而感到震憾,几乎解决了所有常见的需求。
那一段时间里,习惯了 CssGaga 拖图片即压缩上传,拖 CSS 文件即压缩+合并雪碧图上传,拖啥就做啥。也就是说,你想要做什么操作,就手动拖拉什么文件就好了。
但随着自己慢慢变胖,慢慢的越来越懒,有时候就想,为什么每次完成开发后,要手动拖几次文件,而不是一键就搞定所有必要的功能呢?
CssGaga 的模式非常值得借鉴学习,特别是它的 雪碧图合成 方式,见过很多优秀的雪碧图插件都是参照其写法,如: grunt-sprite 、 gulp-tmtsprite
我理想中的工作流
一个人,想某件事,想得多了,就会有所行动,比如我曾经喜欢的妹子,现在成了我的老婆。。。。。
不好意思,扯远了,继续讲我想要的工作流模式。
结合公司的工作模式和实际业务实践,我把一个这个流程分成两个过程: 开发过程 和 布署过程 。
1. 开发过程
当我开始开发时,我希望是所见即所得的,我的每一次代码编辑,都能即时的响应反馈在我面前; 我用的是能提升我效率的 CSS 预处理语言 ,我希望她能即时的帮我编译成 CSS; 我用 rem , 但我写的是 px ,我希望她能帮我转换……
我想要的 开发过程 很简单,就是能帮我提升效率!
2. 布署过程
开发完后,终于到了要发布的时候了。发布前,需要生成可以放到 生产环境 中的代码,而这个过程,要做的工作有非常多,大概有如下:
-
Less/Sass -> CSS
-
CSS Autoprefixer 前缀自动补全
-
CSS 压缩合并
-
CSS Sprite 雪碧图合成
-
Retina @2x & @3x 自动生成适配
-
imagemin 图片压缩
-
JS 合并压缩
-
EJS 模版语言
-
…
我希望这个过程是一个命令或一键就可以完成的,而不是多次拖拉生成。
我要的流程其实很简单,就是越简单越好!
下面,介绍一下因此而诞生的解决方案—— tmt-workflow 。
tmt-workflow
tmt-workflow 是一个基于 Gulp(v4.0) 、跨平台(Mac & Win)、高效、可定制的前端工作流程。
功能特性
她除了实现了以上设想的各种功能外,还有:
-
基于 Gulp4 ,超好用的流程化(gulp.series, gulp.parallel)控制 API,更高的性能
-
跨平台的,支持 Win 和 Mac,满足各类开发者
-
所有项目共享一个
node_modules,只需一次npm install即可 -
可定制的,你可以根据自己的需求修改实现你自己想要的功能
-
自带
rem适配方案、智能 Webp 解决方案、去缓存文件 Reversion (MD5) 解决方案
快速开始
以下 2 种方式任选,请确保已安装 Node.js 环境
-
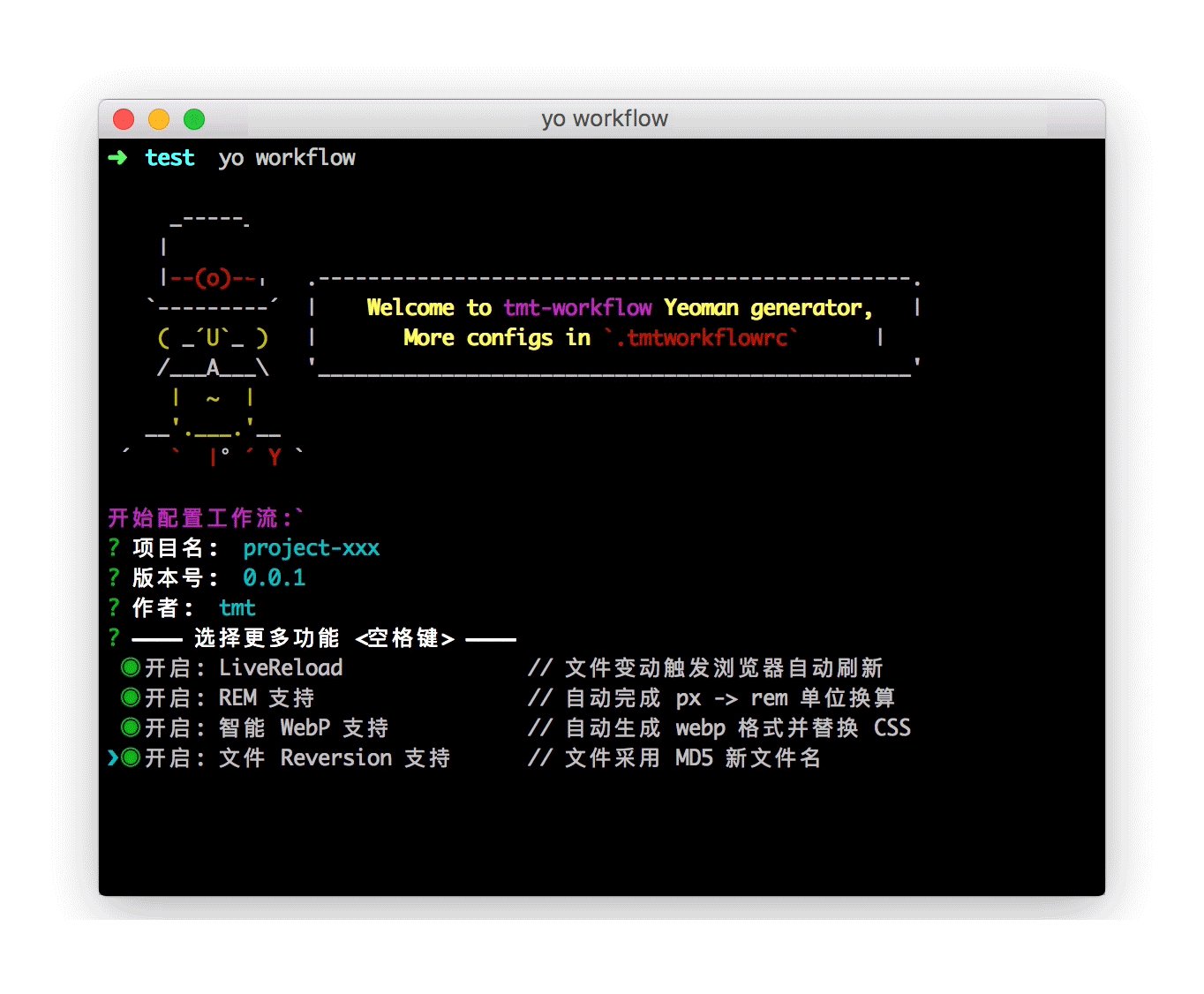
使用 Yoeman 脚手架 generator-workflow 自动安装(推荐):
-
npm install -g generator-workflow
-
yo workflow
-
直接下载安装:
-
全局安装 Gulp 4 ,执行:
npm install gulpjs/gulp#4.0 -g -
点击下载 tmt-workflow ,进入根目录执行:
npm install
注1: Gulp 4 目前 尚未正式发布 ,Windows 用户请先安装 git ,
然后在 Git Bash 下执行 npm install 即可(非 CMD )。
注2:如遇 npm install 网络问题,推荐尝试 cnpm 安装环境依赖
工作流目录结构
tmt - workflow /
│
├── _tasks // Gulp 任务目录
│ ├── TaskBuildDev . js // gulp build_dev
│ ├── TaskBuildDist . js // gulp build_dist
│ ├── TaskFTP . js // gulp ftp
│ ├── TaskZip . js // gulp zip
│ │
│ ├── common
│ │ └── webp . js
│ │
│ ├── index . js
│ │
│ ├── lib
│ │ └── util . js
│ │
│ └── plugins // 插件目录
│ ├── TmTIndex . js
│ └── ftp . js
│
├── package . json
│
└── project // 项目目录,详见下述项目结构 ↓↓↓
├── src
├── dev
├── dist
└── gulpfile . js
项目目录结构
project / // 项目目录
├── gulpfile . js // Gulp 工作流配置文件
│
├── src // 源文件目录,`gulp build_dev`阶段会监听此目录下的文件变动
│ ├── css // 存放 Less 文件的目录,只有 style-*.less 的文件名会被编译
│ │├── lib - reset . less
│ │├── lib - mixins . less
│ │├── lib - rem . less
│ │└── style - index . less // CSS 编译出口文件
│ │
│ ├── html
│ ├── img // 存放背景图等无需合并雪碧图处理的图片
│ └── slice // 切片图片素材,将会进行雪碧图合并,同名 @2x 图片也会合并
│ ├── icon - dribbble . png
│ └── icon - dribbble @ 2x.png
│
├── dev // 开发目录,由 `gulp build_dev` 任务生成
│ ├── css
│ ├── html
│ ├── img
│ └── slice // 开发阶段,仅从 src/slice 拷贝至此,不做合并雪碧图处理
│
└── dist // 生产目录,由 `gulp build_dist` 任务生成
├── css
├── html
├── img
└── sprite // 将 /src/slice 合并雪碧图,根据 /css 文件名,命名为 style-*.png
├── style - index . png
└── style - index @ 2x.png
配置文件 .tmtworkflowrc
.tmtworkflowrc 配置文件,位于工作流根目录,可存放配置信息或开启相关功能,
如:FTP 配置信息、开启 WebP功能,开启 REM 支持等。
{
// FTP 发布配置
"ftp" : {
"host" : "xx.xx.xx.xx" ,
"port" : "8021" ,
"user" : "tmt" ,
"pass" : "password" ,
"remotePath" : "remotePath" , // 默认上传至根目录,此属性可指定子目录路径
"includeHtml" : true // FTP 上传时是否包含 .html 文件
} ,
// 浏览器自动刷新
"livereload" : {
"available" : true , // 开启
"port" : 8080 ,
"startPath" : "html/TmTIndex.html" // 启动时自动打开的路径
} ,
// 插件功能
// 路径相对于 tasks/plugins 目录
"plugins" : {
"build_devAfter" : [ "TmTIndex" ] , // build_dev 任务执行完成后,自动执行
"build_distAfter" : [ ] , // build_dist 任务执行完成后,自动执行
"ftpAfter" : [ "ftp" ] // ftp 任务执行完成后,自动执行
} ,
"lazyDir" : [ "../slice" ] , // gulp-lazyImageCSS 启用目录
"supportWebp" : false , // 开启 WebP 解决方案
"supportREM" : false , // 开启 REM 适配方案,自动转换 px -> rem
"reversion" : false // 开启 新文件名 md5 功能
}
任务简要说明
1. 开发任务 gulp build_dev
按照 目录结构 创建好项目后,执行 gulp build_dev 生成开发文件位于 /dev ,包含以下过程
-
完成
ejs -> html和less -> css编译 -
自动监听文件改动,触发浏览器刷新
注:浏览器刷新功能可在 .tmtworkflowrc 中进行配置,默认开启。
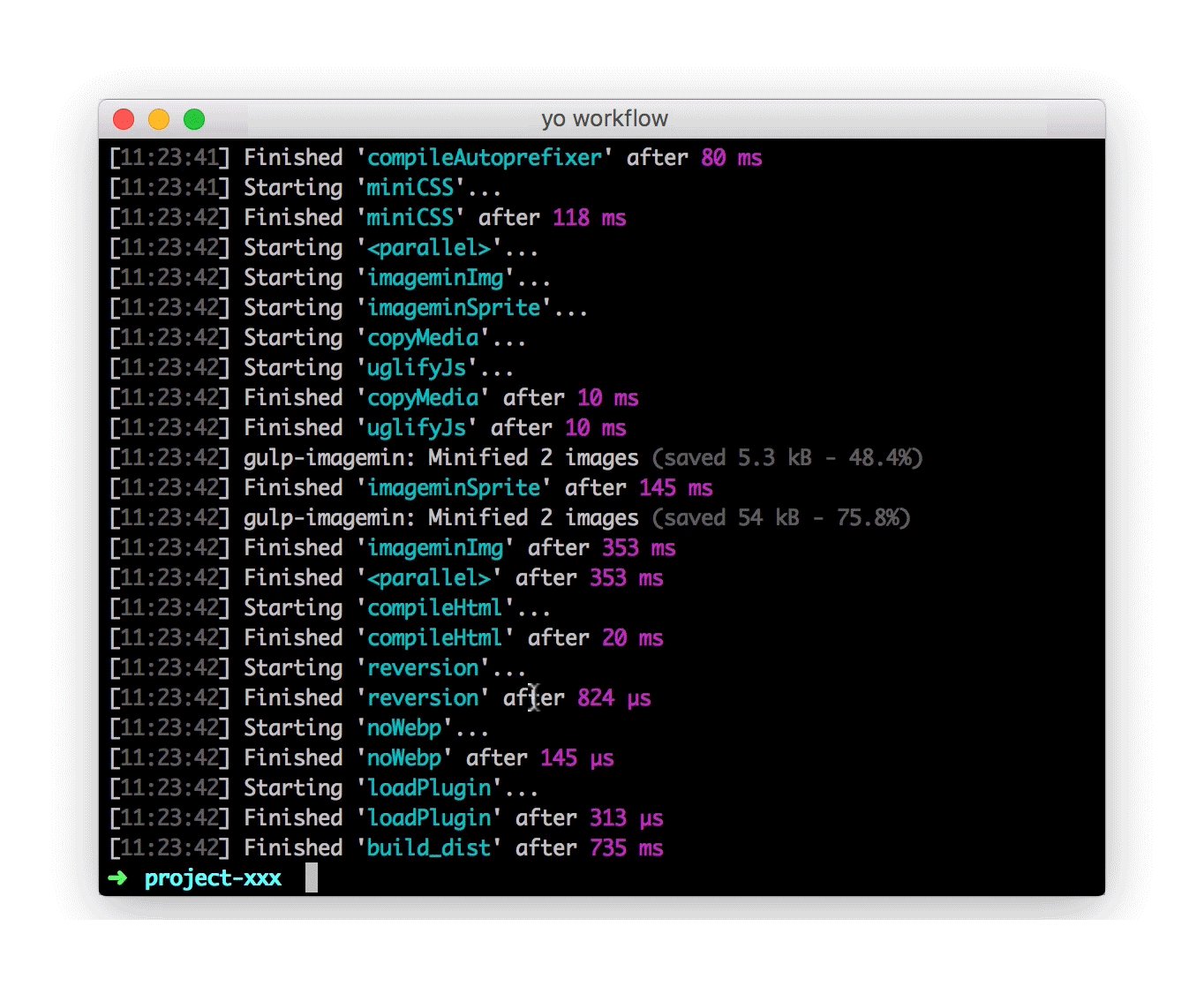
2. 生产任务 gulp build_dist
开发完成后,执行 gulp build_dist 生成最终文件到 /dist 目录,包含以下过程:
-
LESS/EJS 编译
-
CSS/JS/IMG 压缩合并
-
slice 图片合并成雪碧图
-
文件添加版本号
-
WebP 图片支持
3. FTP 部署 gulp ftp
依赖于 生产任务 ,执行后,会先执行 gulp build_dist ,然后将其生成的 /dist 目录上传至 .tmtworkflowrc 指定的 FTP 服务器。
4. 打包任务 gulp zip
依赖于 生产任务 ,执行后,会先执行 gulp build_dist ,然后将其生成的 /dist 目录压缩成 zip 格式。
注1: ./src 为源文件目录, /dev 和 /dist 目录为流程 自动 生成的目录。
注2: FTP 和 zip 任务执行后会 自动删除 /dist 目录。
使用预览
推荐配合 WebStorm 等编辑器的 Gulp 任务管理器 使用更佳。

tmt-workflow 具有良好的 定制性 和 扩展性 ,用户可针对自身团队的具体需求定制,更多可查看:
Github: https://github.com/weixin/tmt-workflow
Wiki: https://github.com/weixin/tmt-workflow/wiki
原文出处: littledu (@小小瘦杜)
原文链接文章来源于网络,如果有侵犯到您的权益,请及时联系QQ:123464386,将会在第一时间进行处理!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

