源码推荐(0710):iOS左滑菜单栏,UItableViewCell 自适应 (SDAutoLayout)
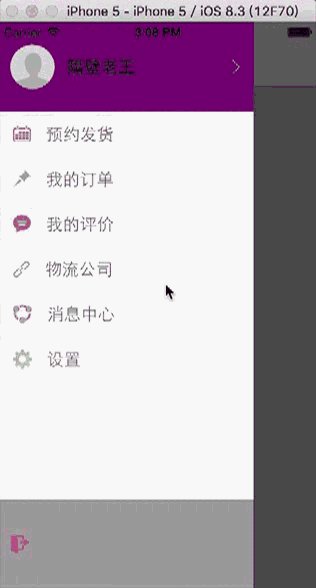
iOS左滑菜单栏 (上传者:lying555)
一个左滑菜单的Demo
使用办法:
import "MenuView.h" //传入需要右滑的view:DependencyView,以及左侧的菜单view:MenuView MenuView *menu = [MenuView MenuViewWithDependencyView:self.view MenuView:menuView isShowCoverView:YES]; //MenuView *menu = [[MenuView alloc]initWithDependencyView:self.view MenuView:menuView isShowCoverView:NO]; self.menu = menu; 除了滑动展开和关闭菜单外,其他打开关闭方法: //展开菜单栏 [self.menu show]; //关闭菜单栏 [self.menu hidenWithAnimation];

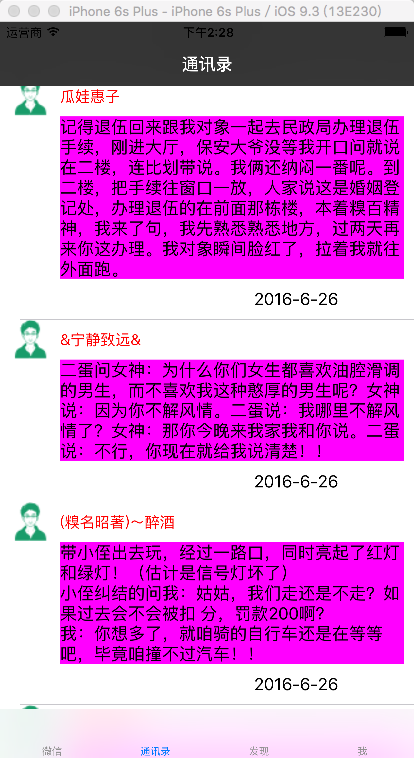
UItableViewCell 自适应 (SDAutoLayout) (上传者:ggq)
使用SDAutoLayout 自适应UITableViewCell 自适应, Cell上需要展示三个属性右侧图片,titleLabel, textLabel, timeLabel. 四个属性, 需要自适应的label为 textLabel1, 白 糗事百科的数据接口封装在model中 然后添加在数据中, 把需要自适应的数据 model.content添加到数组中. 让后通过该SDAutoLayout实现自适应.

正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

