溯源
Android的状态栏千奇百怪。原生的colorPrimary和colorPrimaryDark,Android的沉浸式状态栏,还有所谓的仿iOS的纯透明状态栏,到底哪个最好看,众说纷纭。
分类
-
colorPrimary&colorPrimaryDark
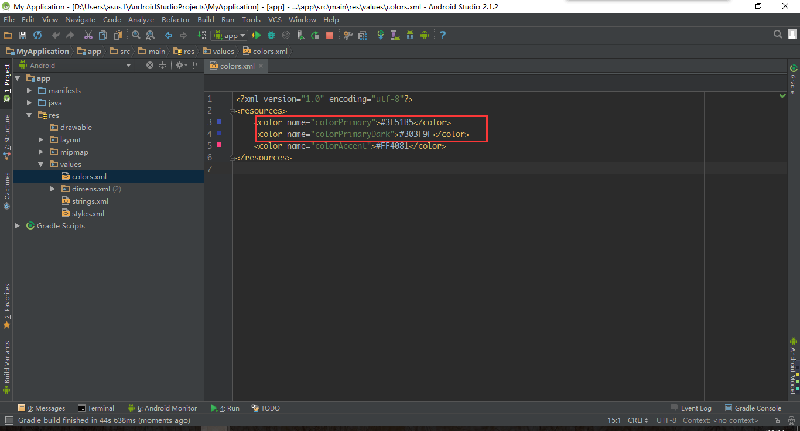
用AndroidStudio新建一个项目,浏览res文件夹,找到colors.xml,如下:

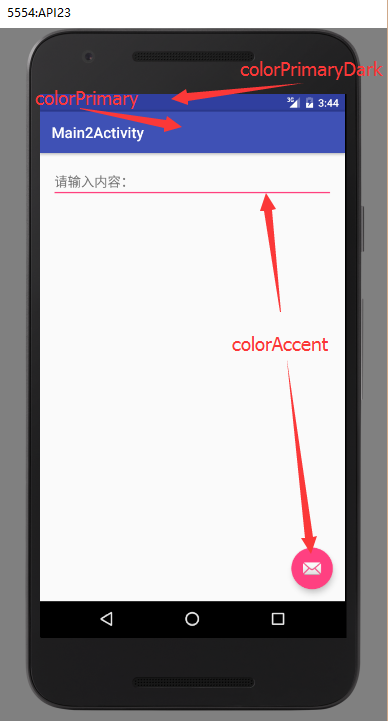
这里的colorPrimary默认就是ActionBar的颜色,colorPrimaryDark就是状态栏的颜色,而下面的colorAccent是Android的强调色,比如FAB的控件颜色,EditText选中时方框下面显示的颜色。

colors.xml具体设置
-
Android沉浸式状态栏
设置很简单,两行代码搞定(添加到setContentViwe()后面):
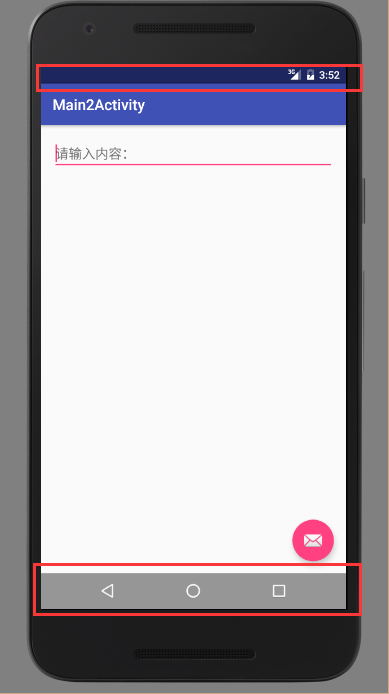
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); 然后界面变成了这样:

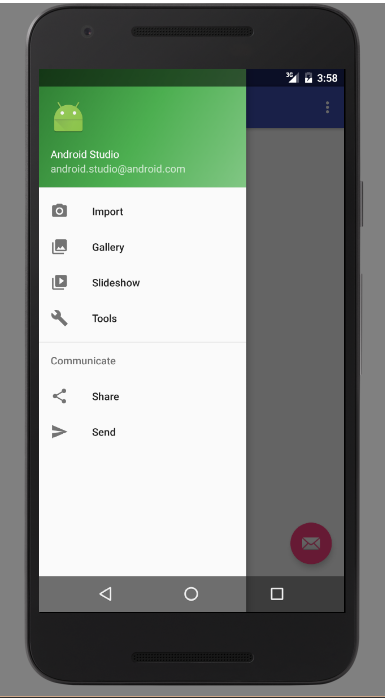
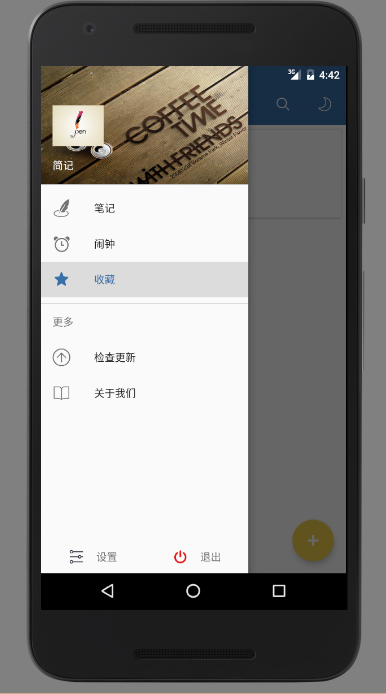
注意到状态栏颜色变深了,下面的导航栏也由先前的深色变成了现在的灰白色,字面意思第一句就是设置的状态栏,第二句设置的导航栏。如果在抽屉菜单设置此效果会是这样:

类似的有Gmail:

Gmail使用沉浸式状态栏
-
Android完全的透明状态栏
上次我写了一篇文章关于透明状态栏的,写得不好,不够用心,这里给大家说声抱歉。
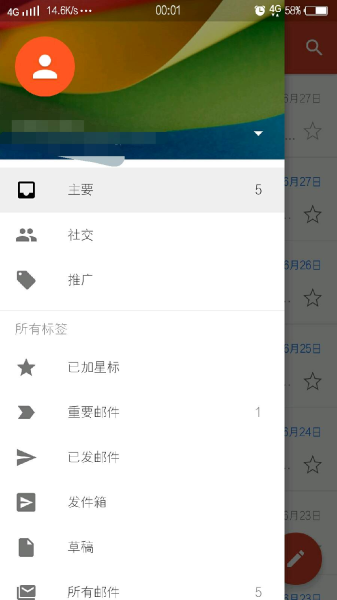
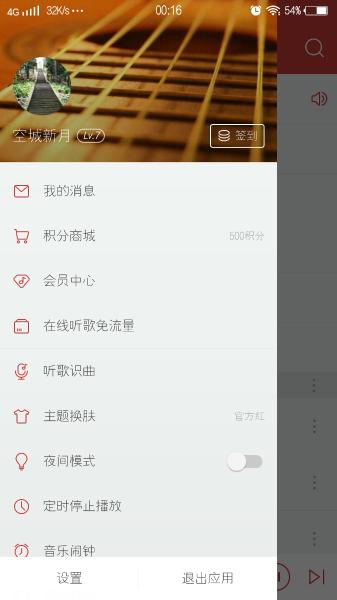
这里所说的透明状态栏是像网易云音乐那样的透明状态栏,如图:

状态栏透明1

状态栏透明2
这里我说说我的实现方式。透明状态栏1:
- 在Activity中设置
这样把状态栏颜色设置成了透明的(注意这是透明的,没有颜色哦)。getWindow().setStatusBarColor(Color.TRANSPARENT); - 在XML布局文件里面设置顶布局的background的颜色与Toolbar颜色相同,并设置
android:fitsSystemWindows="true"属性,这样就实现了透明状态栏。
那么,问题来了……
既然这里的透明就是把状态栏的颜色换成Toolbar一样的颜色就行了,为什么不直接把colorPrimary和colorPrimaryDark的颜色弄成一样的呢?这样不是更简单么?
当然程序员都是懒的,都是想花最少的时间干最多的事,所以一切看似冗杂的代码都是有目的的。
解释:设置相同的颜色只是解决了Activity没有抽屉的效果的情况下的窘境,但是如果有像状态栏透明2那样的抽屉怎么办呢?

可以看到状态栏上的颜色与抽屉菜单上面的颜色不一致,或者叫抽屉菜单的header背景并没有延伸到状态栏,给用户一种不好的体验。而使用在Activity添加代码的方式就能很好地解决这个问题。
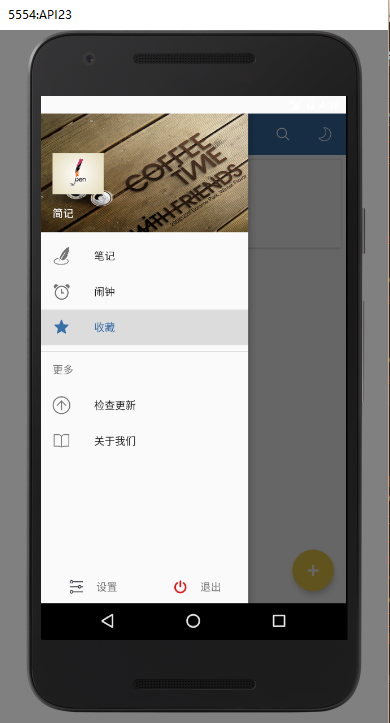
然后我们立马把使用这个方法,运行:

What?怎么会这样,我是这样设置的啊???
其实一开始我也是那么天真,以为设置了上面的代码就可以,后来查阅资料才知道还有一句代码不可缺少:
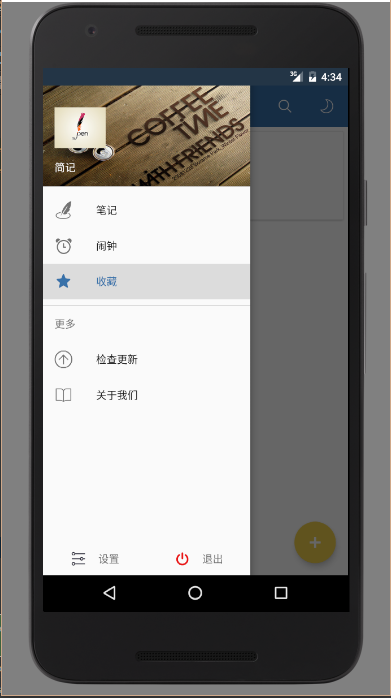
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_STABLE); 这里涉及到Window和DecorView的知识,不详细介绍了……看字面意思能理解,然后就设置成功了:

这也就实现了网易云音乐的透明状态栏。见源码Main22Activity.
补充
实现图片作为全屏背景
这个东西本来挺简单的,但是自己以前在瞎搞,有些只是理解错了,现在写下来给自己留个印象,也给大家一个补充。
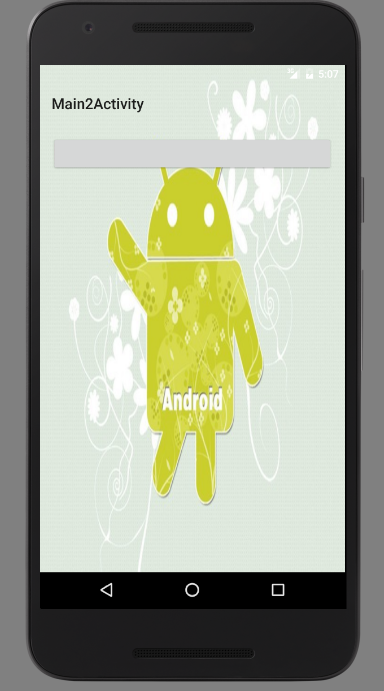
设置背景图片全屏不能直接在根布局里面设置background,这样状态栏无法隐藏。写了透明状态栏,就想到能不能用相同的方法设置呢。于是乎就利用上面的透明状态栏设置背景图片。在代码中
getWindow().setStatusBarColor(Color.TRANSPARENT); getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN); 在XML根布局里面添加背景资源并设置android:fitsSystemWindows="true"点击运行,ok大功告成!

图片作为整体背景
注意:
- 以上代码只是实现了需求,时间关系没有过多关注美观~
- 要实现图片作为全屏背景注意不能让根布局为
android.support.design.widget.CoordinatorLayout,可能是CoordinatorLayout内部实现的关系,使用LinearLayout即可。
总结
Android的UI比想象中的好玩,但是也挺难的,希望和我一样热爱UI的朋友能坚持学习,态度决定一切。文中不免有错误的地方,希望广大读者提出指正!共勉!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

