HTTPS 改造初探
一、摘要
今年的3月开始,我们启动了 HTTPS 改造项目,并首先在微店买买和交易下单两个业务上进行试点。这次试点,一是为全站 HTTPS 改造进行全面的技术摸底,同时也是要沉淀出通用的解决方案,让后续的全站 HTTPS 快速推进。线上效果可点击链接 微店买买h5 , 购物车h5 , 下单h5 ,或下载最新版口袋购物APP查看。
下面对项目过程中遇到的问题和一些思考,与大家分享一下。
二、缘起
决定要进行 HTTPS 改造并非一时之兴致,而是出于对现状的考虑。
一方面,在当前的网络环境下,一些问题正变得越来越突出:
-
运营商劫持插入广告的情况越来越严重,极度影响微店的产品品牌与用户体验
-
HTTP 采用明文传输,中间者借此盗取信息、篡改请求,用户隐私和安全无法保障
另一方面,HTTPS 化是未来的技术趋势。
-
在可见的未来,HTTP2 只在 HTTPS 环境下被支持
-
iOS9 要求应用程序必须采用 HTTPS 传输
我们看到,过去的一年中,HTTPS 化正逐渐被国内互联网公司所重视起来:
-
阿里巴巴,去年双11前实现了全站HTTPS
-
百度搜索,去年3月实现了全站HTTPS
-
豆瓣、知乎等社交网站,也实现了全站 HTTPS
三、理论
HTTPS
什么是 HTTPS ? 维基百科 是这样描述的, HTTPS 是一种用于计算机网络传输的安全通讯协议,也被称为 HTTP over TLS/SSL ,它由 HTTP 通讯协议和基于 TLS/SSL 的加密协议组成。
SSL 最初由 Netscape 公司开发,TLS 则是 SSL 的继承者和升级版。目前 SSL 各版本都已被发现漏洞,因此不建议采用 SSL 协议实现 HTTPS,本文为了叙述方便,后面统一用 TLS 来指代 TLS/SSL。
TLS 在整个 TPC/IP 分层结构中,处于应用层 HTTP 之下,传输层 TCP 之上。它通过提供身份认证、信息隐私性、内容一致性三大特性来支持安全通讯功能。

-
身份认证。身份认证发生在 TLS 握手阶段,用于验证 HTTPS 证书的合法性和时间有效性。
-
信息隐私性。在 TLS 握手阶段,客户端和服务端会协商产生一对对称秘钥。应用数据在发送端加密,接收端解密,加密传输。由于秘钥是动态生成且只有传输双方可知,即使信息被中间人劫持,也无法恢复成原始数据,这保障了信息的隐私性。
-
内容一致性。发送方在发送数据前,会对数据进行内容摘要并加密生成 MAC,然后将该 MAC 一并发送出去。接收方接收到数据和MAC,通过同样的算法生成内容摘要,并解密 MAC 得到原始数据的内容摘要。通过对比两个数据摘要是否一致,来发现信息伪造、丢失、篡改的情况,保障内容一致性。
Mixed Content
在浏览器中,我们将在 HTTPS 网页中所加载的 HTTP 资源称之为 Mixed Content。 W3C 规范 将 Mixed Content 分成两类,Optionally-blockable Content 和 Blockable Content。
Optionally-blockable Content 是指那些危险较小,即使被中间人篡改也无大碍的资源。现代浏览器默认会加载这类资源,同时在控制台打印出警告信息。
Blockable Content 如果被中间人篡改,则会引发安全问题,浏览器必须禁止加载这类资源。在现代浏览器中,HTTPS 页面中的 JavaScript、CSS、XHR、Font、Iframe 等 HTTP 资源,都会被禁止加载,并直接在控制台打印错误信息。
| HTTPS 页面中的 HTTP 资源 | 浏览器行为 |
|---|---|
| 图片、视频、音频 | 加载,warning |
| CSS | 不加载,error |
| JavaScript | 不加载,error |
| Iframe | 不加载,error |
| XHR | 不加载,error |
| Font | 不加载,error |
四、技术方案
了解什么是 HTTPS,什么是 Mixed Content,是我们设计技术方案的基础。下面我主要分为后端、前端(Web 与 APP)、运维三部分来说明 HTTPS 改造的技术方案。
后端改造
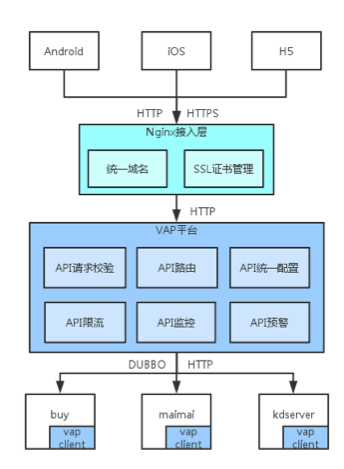
在进行 HTTPS 改造之前,我们每个后端业务独立拥有一套域名。此次 HTTPS 改造,引入了 VAP(vdian API Platform) 作为前后端的统一接入层。引入 VAP 之后:
-
后端业务系统通过 VAP 对外提供 HTTPS/HTTP 形式的接口服务,后端业务系统与 VAP 之间通过 Dubbo/HTTP 通讯。所有接口,都在 VAP 中进行统一管理和监控,提升整体技术架构的健壮性。
-
前端应用(Web、IOS、Android)直接向 VAP 调用服务接口,高度统一了前后端通讯机制。
-
所有线上接口都收敛至
vap.gw.weidian.com域名和对应集群,降低了运维成本。
 VAP 系统架构图
VAP 系统架构图
前端改造
从前端角度看,首先需要支持域名的 HTTPS/HTTP 双协议访问。为了让 HTTPS 改造更加规范,前端升级了前端发布系统,并进行域名收敛:
-
前端动态内容统一到
h5.weidian.com -
静态资源CDN统一到
assets.geilicdn.com -
图片CDN统一到
wd.geilicdn.com -
后端接口统一到 VAP系统
vap.gw.weidian.com
域名的收敛,一方面简化了技术架构的复杂度,另一方面是出于性能考虑。在 HTTPS 场景下,多域名带来更多的 TLS 握手,会降低服务端和客户端的性能。通过域名收敛,并发挥 HTTP2/SPDY 的多路复用,能在减少 TLS 握手的同时,提升网络资源的并行下载能力,一举两得。
在代码改造上,主要分为三个场景:
-
如果当前资源或页面跳转只支持 HTTP 或 HTTPS 协议,则使用支持的协议
-
如果当前资源同时 HTTP 和 HTTPS 协议,需自动适配
-
静态资源的URL,采用
//引用资源,表示遵从当前页面的协议,浏览器会进行自动补全。 -
动态数据中的URL,根据发起请求的协议,返回数据中的URL自动补全为请求时的协议。比如当以 HTTPS 方式发起请求,则返回的图片地址是 HTTPS 起始的,同理,如果以 HTTP 方式发起,则图片地址是 HTTP 的。
-
运维配置
运维同学的工作,一是购买 HTTPS 证书,二是配置服务器环境。在 HTTPS 配置上,除了关注本身的可用性,也需要留意性能和安全。
在 HTTPS 性能上,我们做了几个优化:
-
开启 SPDY 和 HTTP2 支持,借助多路复用提升传输性能。
-
开启会话复用,减少 TLS 握手的时间与性能消耗。
-
开启 HSTS,强制 HTTPS 访问,减少与服务端的交互。
-
配置完整的证书链,离线完成证书的链式认证。
-
开启 OCSP stapling,离线完成证书在线状态检测。
在 HTTPS 安全上,需要注意:
-
避免使用 SSL,并优先使用最新的 TLS 1.2 协议
-
选择强加密的加密套件,选择支持前向安全性的加密套件
如果你对自己的配置不太放心,可以到 ssllabs 对当前网站的 HTTPS 配置进行检测和评分,以下是我们四个域名的 HTTPS 评分。
| 域名 | SSL 配置评分 |
|---|---|
h5.weidian.com | A |
vap.gw.weidian.com | A |
assets.geilicdn.com | A- |
wd.geilicdn.com | A- |
稳定性考虑
出于升级过程中的稳定性考虑,需要保证 HTTPS/HTTP 两套逻辑同时在线上保持可用。一旦 HTTPS 环境下出现不可解决的问题,能够快速降级到 HTTP。
小流量方案。对于重要业务,采用小流量的方案,逐步将 HTTP 流量引导成 HTTPS 流量。一旦出现问题,直接将 HTTP 流量切换 100%,就能快速降级。
快速切换开关。APP 通过下发配置项,能实时控制 APP 采用 HTTPS 或者 HTTP 协议;对于 H5 来说,则是通过运维修改 nginx 配置,返回 302 重定向,来实现全站流量的降级或升级。
五、收获和展望
经过此次 HTTPS 改造,我们的收获是
-
解决运营商内容劫持和中间人劫持的问题,提升用户体验,保障用户的通讯安全。
-
积累出前后端一整套的 HTTPS 化解决方案,让新业务和现有业务快速支持 HTTPS。
-
前后端统一接入层 VAP 的引入,让整体技术架构拥有更好的扩展性。
目前遇上的一些挑战和规划:
-
域名劫持问题。在上线 HTTPS 后,我们发现在部分区域存在运营商域名劫持的情况。短期内我们是通过协议降级和运营商投诉进行了解决;长期来说,则会通过HTTPDNS和运维能力的提升,优先去规避域名劫持,其次是提升快速发现和响应的能力。
-
全站 HTTPS 改造的落地。计划在8月底,让线上的原有业务和新业务全部走 HTTPS 流量。然后再稳定一段时间后,我们的开发和测试环境将只采用 HTTPS ,不再支持 HTTP。
-
VAP 后续会持续提升稳定性、性能、安全性、易用性等方面,发挥出更大的技术价值。
-
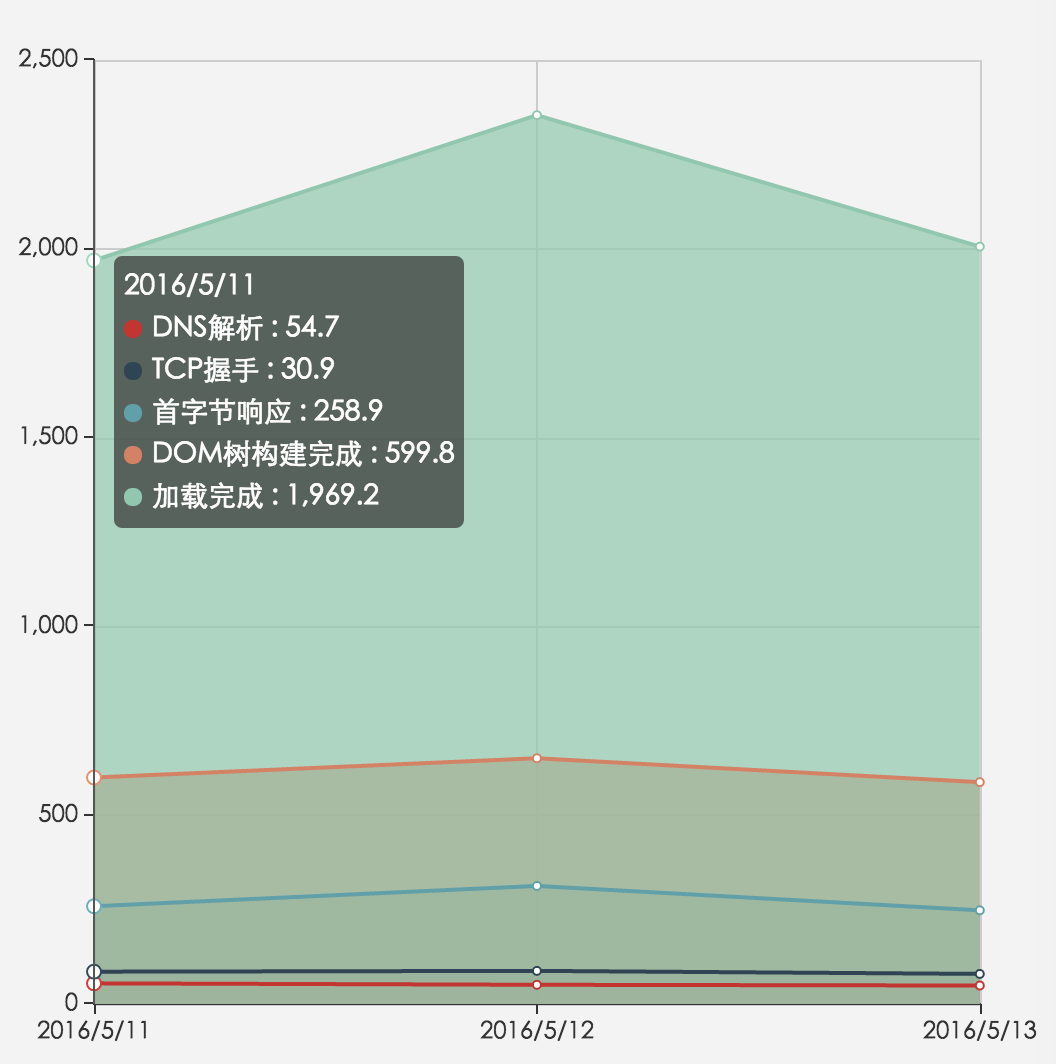
性能优化的最佳实践。随着移动端对 SPDY 和 HTTP2 的支持度越来越高,客户端在网络请求并发上拥有更大的优势,我们将持续做一些小实验与观察,以沉淀出性能的最佳实践方案。下图是我们现有的性能数据情况,可以看到仍然存在很大的优化空间。

最后再总结一句,HTTPS改造既是一个很大的技术挑战,同时也是一个很好的机会。借助这个机会,让我们能及时还清技术债务,使技术架构更加清晰和明朗,来更快速地支持业务的飞速发展。如果你对 HTTPS 有兴趣,或者有独到的见解和建议,欢迎沟通交流,另外我们还招人 https://segmentfault.com/o/weidian/jobs 。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

