iOS TableView滚动时的视觉差效果

授权转载,作者:判若两人丶 (Github)
前言:
这个TableView滚动的视觉差效果实现起来比较简单, 又非常实用, 可以拿到项目中使用, licecap制作的GIF动图失帧比较严重, 所以建议大家下载下来到手机或者模拟器上运行效果会更好!
GitHub下载地址 - LRPerceivedErrorEffect
效果图:
当滚动tableView时候,cell中的图片也会随着滚动而滚动,从而体现出双滚动效果,也就是视觉差效果。

建议大家下载运行,效果图看不出来效果,失帧很严重
视觉差效果的实现
首先我们要自定义一个Cell

在LRPerceivedErrorCell.h中我们需要加一些方法, 在Xib添加一个UIImageView拖线到.h中:
#import@interface LRPerceivedErrorCell : UITableViewCell /** * 背景图片 */ @property (weak, nonatomic) IBOutlet UIImageView *backgroundImage; /** * Xib创建Cell */ + (instancetype)perceicedErrorCellFromXib:(UITableView *)tableView; /** * 背景图片y值设置 */ - (void)cellOnTableView:(UITableView *)tableView didScrollView:(UIView *)view; @end
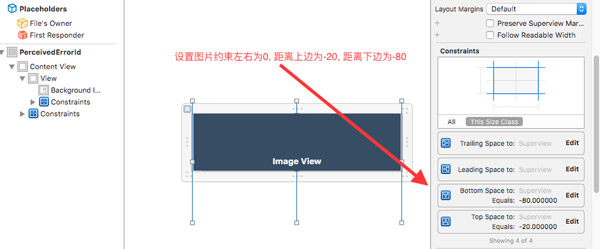
我们在Xib中是如何设置图片的, 我们来看看如下图:

在上图中Top值与Bottom值需要根据你自己的项目需求进行调整!
接下来我们重点来实现- (void)cellOnTableView:(UITableView *)tableView didScrollView:(UIView *)view;这个方法:
- (void)cellOnTableView:(UITableView *)tableView didScrollView:(UIView *)view { // 将cell的frame转换成view的Frame(为了获取每个cell的Y值) CGRect rect = [tableView convertRect:self.frame toView:view]; //所看到的每个CellY值(实时获取滚动的值) //以屏幕中心点为0点 获取能看到的每个Cell离中心点得值是多少 float distanceCenter = CGRectGetHeight(view.frame)/2 - CGRectGetMinY(rect); // 获取图片超出cell高度部分,图片肯定要比cell大,否则不会有视觉差效果 float difference = CGRectGetHeight(self.backgroundImage.frame) - CGRectGetHeight(self.frame); float imageMove = (distanceCenter / CGRectGetHeight(view.frame)) * difference; //旧的图片Frame CGRect imageRect = self.backgroundImage.frame; //移动 imageRect.origin.y = imageMove - (difference/2); //新的图片Frame self.backgroundImage.frame = imageRect; }这个方法实现完成之后,我们开始在ViewController使用:
首先实现
//滚动监听 - (void)scrollViewDidScroll:(UIScrollView *)scrollView { // 获取表视图的可见单元格。(可见的视图) NSArray *visibleCells = [self.perceivedErrorTableView visibleCells]; for (LRPerceivedErrorCell *cell in visibleCells) { //可见视图设置->背景图片y值 [cell cellOnTableView:self.perceivedErrorTableView didScrollView:self.view]; } }为了调整图片的初始值, 我们需要在视图加载完调用一次scrollViewDidScroll方法:
//视图加载完调用scrollViewDidScroll方法 - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; [self scrollViewDidScroll:[[UIScrollView alloc]init]]; }UITableView的实现我就不多解释了, tableView的一些细节属性设置大家可以下载源码看一下, 非常简单!
如果喜欢的小伙伴请点一个赞吧,欢迎留言补充与给出不足之处!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

