不少app中在进行账号的登录时,倘若密码和账号有误或者为空的时候,我们会收到相应的提示语,还有的会有一种抖动效果,

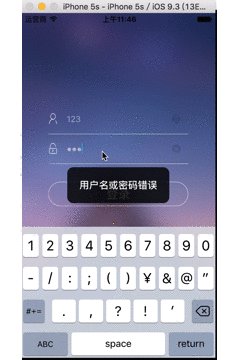
这样的话可以方便用户更直接的知道自己的造作有误;而向分享、评论、登录、注册、收藏等场景中,不论是成功或者失败,为了让用户有更好的用户体验,我们都应该做相应的提示,比如这样:

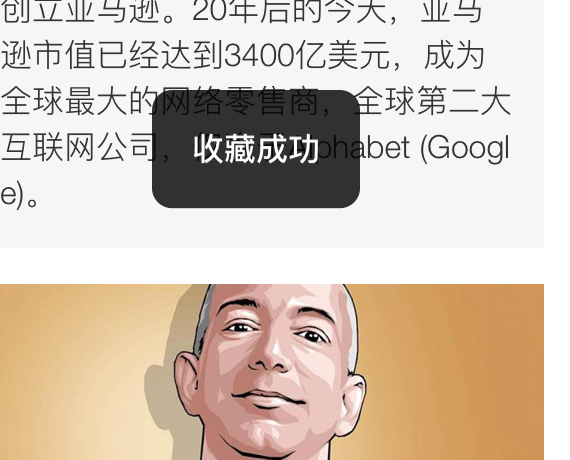
toast提示语
抖动效果用的是AFViewShaker,提示语的实现是通过给MBProgressHUD写一个类目方法。
1,我们先给MBProgressHUD写个类目
// MBProgressHUD+TVAssistant.h的实现
#import "MBProgressHUD.h" @interface MBProgressHUD (TVAssistant) -(void)showToastWithText:(NSString *)text; -(void)showToastWithText:(NSString *)text whileExecutingBlock:(dispatch_block_t)block; +(MBProgressHUD *)showToastToView:(UIView *)view withText:(NSString *)text; @end // MBProgressHUD+TVAssistant.m的实现
-(void)showToastWithText:(NSString *)text { [self show:NO]; [self setMode:MBProgressHUDModeText]; self.userInteractionEnabled = NO; self.detailsLabelText = text; self.detailsLabelFont = [UIFont boldSystemFontOfSize:16.]; // 设置视图停留的时间 [self hide:YES afterDelay:2.]; } -(void)showToastWithText:(NSString *)text isAutoHide:(BOOL)isAutoHide { [self setMode:MBProgressHUDModeText]; self.userInteractionEnabled = NO; self.detailsLabelText = text; self.detailsLabelFont = [UIFont boldSystemFontOfSize:14.]; if (isAutoHide) { // 设置视图停留的时间 [self hide:YES afterDelay:2.]; } } -(void)showToastWithText:(NSString *)text whileExecutingBlock:(dispatch_block_t)block { [self setMode:MBProgressHUDModeText]; self.userInteractionEnabled = NO; self.labelText = text; // 设置视图停留的时间 dispatch_time_t time3s = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)); dispatch_after(time3s, dispatch_get_global_queue(0, 0), ^{ [self hide:YES]; dispatch_async(dispatch_get_main_queue(), ^{ block(); }); }); } +(MBProgressHUD *)showToastToView:(UIView *)view withText:(NSString *)text { MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:view animated:YES]; [hud showToastWithText:text]; return hud; } 2.在ViewController中导入头文件
#import "MBProgressHUD+TVAssistant.h" #import "AFViewShaker.h" 创建实例变量
@property(nonatomic, strong)LTView *userNameView; @property(nonatomic, strong)LTView *pwdView; @property(nonatomic, strong)AFViewShaker *shakeAccount; @property(nonatomic, strong)AFViewShaker *shakePwd; @property(nonatomic, strong)UIButton *loginButton; 然后我们创建UI
-(void)createUI{ UIImageView *imageView = [[UIImageView alloc] initWithFrame:self.view.frame]; imageView.image = [UIImage imageNamed:@"bj3"]; [self.view addSubview:imageView]; _userNameView = [[LTView alloc] initWithFrame:CGRectMake(45, 150, (self.view.frame.size.width -90), 49)]; [self.view addSubview:_userNameView]; _userNameView.iconImageView.image = [UIImage iconWithInfo:TBCityIconInfoMake(@"/U0000e614", 30, [UIColor whiteColor])]; NSDictionary *dic = @{NSForegroundColorAttributeName:[UIColor whiteColor], NSFontAttributeName:[UIFont systemFontOfSize:15]}; _userNameView.rightTextFiled.attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"手机/用户名/邮箱" attributes:dic]; _userNameView.rightTextFiled.tintColor = [UIColor whiteColor]; _userNameView.rightTextFiled.keyboardType = UIKeyboardTypeAlphabet; _userNameView.rightTextFiled.delegate = self; _pwdView = [[LTView alloc] initWithFrame:CGRectMake(45, _userNameView.frame.origin.y + _userNameView.frame.size.height, (self.view.frame.size.width -90), 49)]; [self.view addSubview:_pwdView]; _pwdView.iconImageView.image = [UIImage iconWithInfo:TBCityIconInfoMake(@"/U0000e607", 30, [UIColor whiteColor])]; NSDictionary *dic1 = @{NSForegroundColorAttributeName:[UIColor whiteColor], NSFontAttributeName:[UIFont systemFontOfSize:15]}; _pwdView.rightTextFiled.delegate = self; _pwdView.rightTextFiled.attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"密码" attributes:dic1]; _pwdView.rightTextFiled.tintColor = [UIColor cyanColor]; _pwdView.rightTextFiled.secureTextEntry = YES; _loginButton = [UIButton buttonWithType:UIButtonTypeSystem]; _loginButton.frame = CGRectMake((self.view.frame.size.width - 230)/2, _pwdView.frame.origin.y + _pwdView.frame.size.height + 30 , _pwdView.frame.size.width, 40); _loginButton.layer.cornerRadius = 20; _loginButton.layer.borderWidth = .5; _loginButton.tag = 1002; [_loginButton addTarget:self action:@selector(didClickButton:) forControlEvents:UIControlEventTouchUpInside]; _loginButton.titleLabel.font = [UIFont systemFontOfSize:20]; [_loginButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; _loginButton.layer.borderColor = [UIColor whiteColor].CGColor; [_loginButton setTitle:@"登录" forState:UIControlStateNormal]; [self.view addSubview:_loginButton]; } 在-(void)loadView方法中调用方法,同时初始化抖动效果
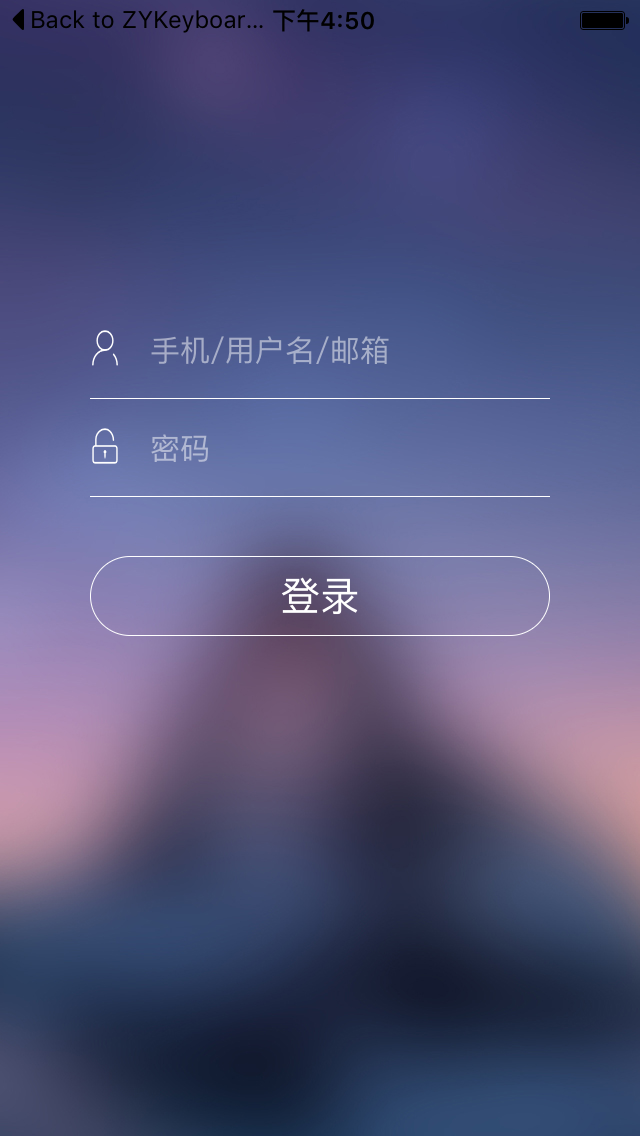
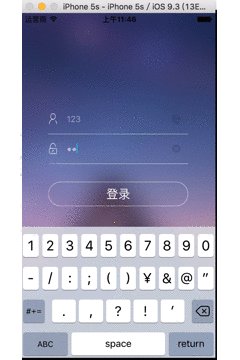
-(void)loadView{ [super loadView]; [self createUI]; // 给userNameView添加抖动效果 _shakeAccount = [[AFViewShaker alloc] initWithView:_userNameView]; // 给pwdView添加抖动效果 _shakePwd = [[AFViewShaker alloc] initWithView:_pwdView]; } 这时候的的界面是这样的

其中,界面上的图标是用的iconfont,我在前面的一篇文章中有介绍过iconfont的使用,可以参考在iOS开发中使用iconfont图标
3.实现登录按钮的点击事件
-(void)didClickButton:(UIButton *)button{ if ([_userNameView.rightTextFiled.text isEqualToString:@"123"] && [_pwdView.rightTextFiled.text isEqualToString:@"123"]) { [_shakePwd shake]; [_shakeAccount shake]; // 提示语在视图上显示的时间可以自己在类目中调整 [MBProgressHUD showToastToView:self.view withText:@"用户名或密码错误"]; } else if (_userNameView.rightTextFiled.text.length == 0 ) { // 当账号为空时,开始抖动,抖动成功后显示相应的提示语,shakeWithDuration的时间可以自己调,想要抖动效果慢一些的话就将值设得大一些,反之,则设得小一些 [_shakeAccount shakeWithDuration:.5 completion:^{ [MBProgressHUD showToastToView:self.view withText:@"用户名不能为空"]; }]; }else if (_pwdView.rightTextFiled.text.length == 0) { // 当密码为空时,开始抖动,并显示相应的提示语 [_shakePwd shake]; [MBProgressHUD showToastToView:self.view withText:@"密码不能为空"]; }else{ // 登录成功后显示相应的提示语 [MBProgressHUD showToastToView:self.view withText:@"登录成功"]; } } 这样简单的抖动效果和相应的toast提示语就实现了。最后的效果如图。

效果图











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

