我们在开发过程中常碰到要进行第三方分享的需求,我使用的是ShareSDK.
关于ShareSDK的使用,官方文档已介绍的很详细了,在这里跟大家分享一下我自己的思路.
ShareSDK功能介绍
1.分享与转换
2.社会化登陆
3.评论和赞
4.社会化数据统计
此篇文章只介绍分享与转换,使用的是ShareSDK-iOS v3.x,其中一张效果图如下

使用步骤1-非代码部分
- 获取App Key,登陆后台,添加应用即可
- 下载SDK并加入工程
- 参见文档,添加你需要的相应的平台依赖库
- 对你需要分享的社交平台授权登陆
- 适配iOS9系统
- 新浪微博需要单独配置”ObjC”
-
社交平台授权登陆详解
- 在需要的开放平台注册应用,并取得相应的AppID
各社交平台申请AppKey的网址及申请流程汇总
你申请时填写的应用名称和图标均会显示
- 在需要的开放平台注册应用,并取得相应的AppID

4B615883-F186-4DC7-92DB-DC31AE79023E.png

B45C1F48-1F9A-4347-BDD8-BCA94C827F51.png
2. 在info.plist文件下的URL Types中添加授权,配置各个社交平台登录时需要的url schemes即可 3. 目前新浪微博SDK需要在项目的Build Settings中的Other Linker Flags添加”-ObjC”,如果不配置有可能会崩溃 -
适配iOS9系统详解
-
iOS9系统默认会拦截对http协议接口的访问,但大部分社交平台接口不支持https协议,可能无法授权分享,解决办法为关闭https, 使用http协议
-
iOS9新建项目默认需要支持Bitcode,但小部分社交平台SDK不支持Bitcode,解决办法为暂时关闭对Bitcode的支持
-
iOS9如果涉及到平台客户端跳转,系统会自动到项目
info.plist下检测是否设置了平台Scheme,对于需要配置的平台,如果没有配置,就无法正常跳转平台客户端。因此要支持客户端的分享和授权等,需要配置Scheme名单,即白名单
-
注意! 若想跳转客户端,既要添加白名单,又要在URL Types里面添加授权,缺一不可!
使用步骤2-代码部分
- 导入ShareSDK及其他平台SDK头文件
- 设置ShareSDK的App Key
- 初始化第三方平台
- 添加分享实现代码
列举几个常用的分享实现方法
- 首先要设置分享参数(标题,内容,图片,路径,内容类型)
- 可直接定制社交平台的分享参数(各平台参数不同)
- 直接分享内容(设置要分享的平台,分享参数,回调)
- 进行内容编辑后分享(比直接分享内容,多了一个其他分享平台类型的参数)
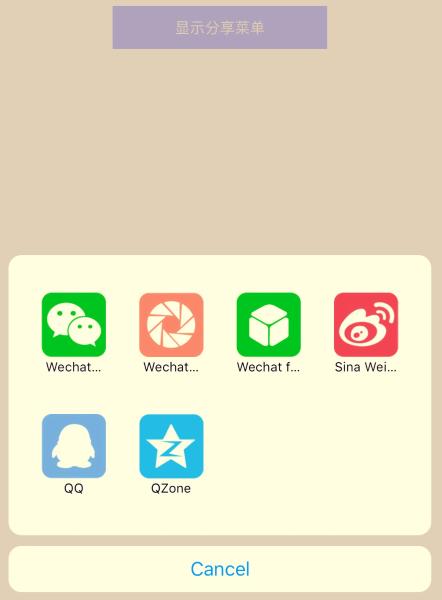
- 显示分享菜单(视图,可调整顺序的菜单项,分享参数[可统一内容,也可单独设置每个平台分享的不同内容],状态变更事件)
- 还有很多方法,例如"一键分享至多个平台""@好友和话题"等等,可查阅头文件,在这里不一一列举了
设置分享参数
- (void)SSDKSetupShareParamsByText:(NSString *)text images:(id)images url:(NSURL *)url title:(NSString *)title type:(SSDKContentType)type; 直接定制微信好友的分享参数
- (void)SSDKSetupWeChatParamsByText:(NSString *)text title:(NSString *)title url:(NSURL *)url thumbImage:(id)thumbImage image:(id)image musicFileURL:(NSURL *)musicFileURL extInfo:(NSString *)extInfo fileData:(id)fileData emoticonData:(id)emoticonData type:(SSDKContentType)type forPlatformSubType:(SSDKPlatformType)platformSubType; 直接分享内容
+ (void)share:(SSDKPlatformType)platformType parameters:(NSMutableDictionary *)parameters onStateChanged:(SSDKShareStateChangedHandler)stateChangedHandler; 进行内容编辑后分享
+ (SSUIShareContentEditorViewController *)showShareEditor:(SSDKPlatformType)platformType otherPlatformTypes:(NSArray *)otherPlatformTypes shareParams:(NSMutableDictionary *)shareParams onShareStateChanged:(SSUIShareStateChangedHandler)shareStateChangedHandler; 显示分享菜单
+ (SSUIShareActionSheetController *)showShareActionSheet:(UIView *)view items:(NSArray *)items shareParams:(NSMutableDictionary *)shareParams onShareStateChanged:(SSUIShareStateChangedHandler)shareStateChangedHandler;
- 总结,若想分享到某一社交平台:
要添加社交平台依赖库
一定要在社交平台获得授权并在你的工程内授权登陆
不要忘记添加白名单
在AppDelegate中导入社交平台SDK头文件
在AppDelegate中初始化社交平台
然后写代码就OK了
Demo1: 实现直接分享至新浪微博功能
初始化新浪微博平台代码
/** * 参数1: 传入AppKey * 参数2: 需要连接社交平台SDK时触发 * 参数3: 需要连接社交平台SDK时触发 * 参数4: 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。 */ [ShareSDK registerApp:@"你的App Key" activePlatforms:@[ @(SSDKPlatformTypeSinaWeibo), ] onImport:^(SSDKPlatformType platformType) { switch (platformType) { case SSDKPlatformTypeSinaWeibo: [ShareSDKConnector connectWeibo:[WeiboSDK class]]; break; default: break; } } onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo) { switch (platformType) { case SSDKPlatformTypeSinaWeibo: //设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权 [appInfo SSDKSetupSinaWeiboByAppKey:@"你的Key" appSecret:@"你的Secret" redirectUri:@"你要分享的路径" authType:SSDKAuthTypeBoth]; break; default: break; } } ]; 实现分享代码
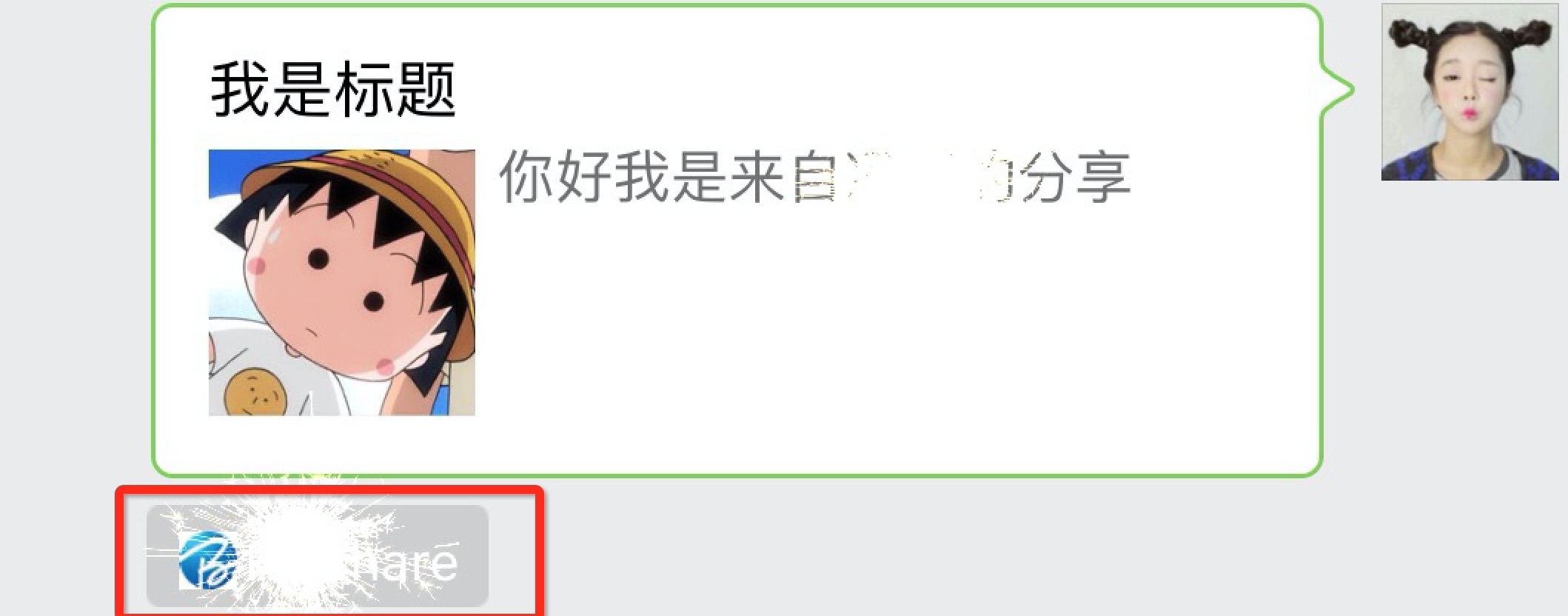
//调用构造分享参数接口和分享的接口 NSArray* imageArray = @[[UIImage imageNamed:@"222.jpg"],[UIImage imageNamed:@"111.jpg"]]; if (imageArray) { //创建分享参数 NSMutableDictionary *shareParamDic = [NSMutableDictionary dictionary]; [shareParamDic SSDKSetupShareParamsByText:@"我是分享的具体内容" images:imageArray url:[NSURL URLWithString:@"http://www.baidu.com"] title:@"我是分享的标题" type:SSDKContentTypeAuto]; //进行分享(可以弹出我们的分享菜单和编辑界面) [ShareSDK share:SSDKPlatformTypeSinaWeibo parameters:shareParamDic onStateChanged:^(SSDKResponseState state, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error) { switch (state) { case SSDKResponseStateSuccess: { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功" message:nil delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil]; [alertView show]; break; } case SSDKResponseStateFail: { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享失败" message:[NSString stringWithFormat:@"%@", error] delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil]; [alertView show]; break; } case SSDKResponseStateCancel: { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享已取消" message:nil delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil]; [alertView show]; break; } default: break; } }]; } 效果图

注意:
正常情况下,现在已经可以跳转新浪微博,直接进行分享了,但若有以下几种情况,会导致无法正常分享
- 在sina开放平台中,你的应用程序必须绑定正确的Bundle Id,若填写错误,会显示下图

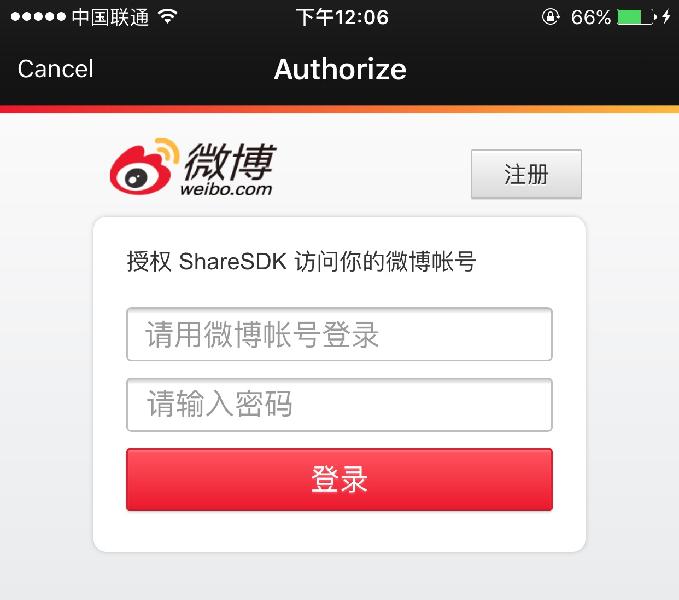
- 在sina开放平台中,你的应用程序必须是审核通过的,如果未通过,无法实现自动登录微博分享,会弹出网页需要你手动登录,登录后也不会跳转微博,会直接返回提示你分享成功


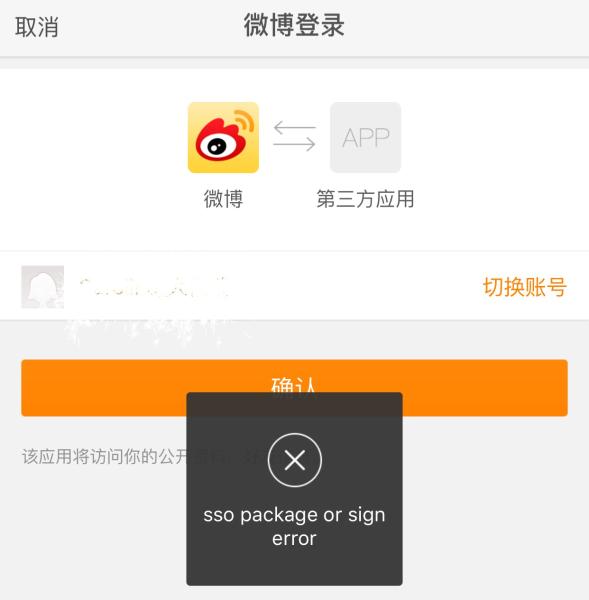
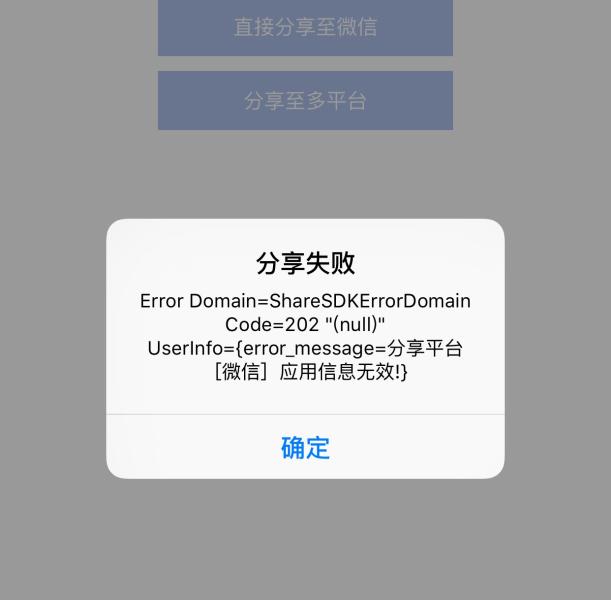
- 补充一个,如果没有初始化社交平台,会出现下图

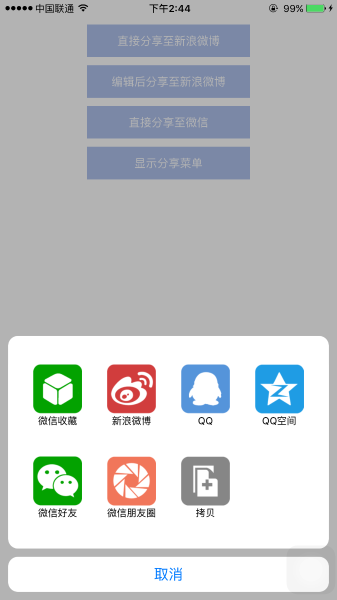
Demo2: 实现显示分享菜单功能
初始化各个平台代码
[ShareSDK registerApp:@"你的App Key" activePlatforms:@[ @(SSDKPlatformTypeSinaWeibo), @(SSDKPlatformSubTypeWechatSession), @(SSDKPlatformSubTypeWechatTimeline), @(SSDKPlatformSubTypeWechatFav), @(SSDKPlatformTypeQQ), @(SSDKPlatformSubTypeQZone), ] onImport:^(SSDKPlatformType platformType) { switch (platformType) { case SSDKPlatformTypeSinaWeibo: [ShareSDKConnector connectWeibo:[WeiboSDK class]]; break; case SSDKPlatformTypeWechat: { [ShareSDKConnector connectWeChat:[WXApi class]]; } case SSDKPlatformTypeQQ: { [ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]]; } default: break; } } onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo) { switch (platformType) { case SSDKPlatformTypeSinaWeibo: //设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权 [appInfo SSDKSetupSinaWeiboByAppKey:@"你的Key" appSecret:@"你的Secret" redirectUri:@"你的分享链接" authType:SSDKAuthTypeBoth]; break; case SSDKPlatformTypeWechat: [appInfo SSDKSetupWeChatByAppId:@"" appSecret:@""]; break; case SSDKPlatformTypeQQ: [appInfo SSDKSetupQQByAppId:@"" appKey:@"" authType:SSDKAuthTypeSSO]; break; default: break; } } ]; 实现分享代码
//设置分享参数,内容一致 NSMutableDictionary *shareParams = [NSMutableDictionary dictionary]; [shareParams SSDKSetupShareParamsByText:[NSString stringWithFormat:@"%@%@", @"你好", [NSURL URLWithString:@"http://wiki.mob.com/ios简洁版快速集成/"]] images:[NSURL URLWithString:@"111.jpg"] url:[NSURL URLWithString:@"111.jpg"] title:@"llalal" type:SSDKContentTypeAuto]; // 显示分享菜单 SSUIShareActionSheetController *sheet = [ShareSDK showShareActionSheet:nil items:@[ @(SSDKPlatformSubTypeWechatFav), @(SSDKPlatformTypeSinaWeibo), @(SSDKPlatformTypeQQ), @(SSDKPlatformSubTypeQZone), @(SSDKPlatformSubTypeWechatSession), @(SSDKPlatformSubTypeWechatTimeline), ] shareParams:shareParams onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) { switch (state) { case SSDKResponseStateBegin: break; case SSDKResponseStateSuccess: if (platformType == SSDKPlatformTypeCopy) { NSLog(@"复制成功"); } else { NSLog(@"分享成功"); } break; case SSDKResponseStateFail: if (platformType == SSDKPlatformTypeCopy) { NSLog(@"复制失败"); } else { NSLog(@"分享失败"); } NSLog(@"失败:%@", error); break; default: break; } }]; - 备注:如果要中文显示,需要在info.plist文件中设置一下,如下图所示


效果图如下

参考文档










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

