CSS Scroll Snap Points简介
介绍这个新CSS属性之前,我想要先讲一下使用JavaScript实现的一个功能—— 将一个元素锁定在滚动视窗之中。众所周知,使用JavaScript实现滚动的行为还是有些难度的。
CSS Scroll Snap Points 新规范 指出你仅仅使用几行简单的CSS代码就可以实现以上所述的功能。
新出现的Web技术总是在不断的变化之中,这个规范也处于不断的修改之中。也存在“旧的”与“新的”属性与值。随着浏览器的不断地 支持 ,这个新属性的前景还是不错哒~ 在规范处于中间的阶段,我将带你们获取浏览器对其最大的支持性。
Polyfilled 示例
下面的示例是一个水平的滚动。随着每一个“面板”视口的宽度以及高度响应(这里感谢 vh 以及 vh 两个相关的单位)。
这里使用了一个 polyfill ,但是为了其更好地的发挥作用。这里最好同时书写旧版的“值” ——也就是接下来我所要介绍的。
- Firefox: 这是目前支持性最好的浏览器,所以你可以获取原始的最佳效果感受。
- Chrome 或者 Opera: 对其没有任何的支持,所以你在这两个浏览器中所看到的效果都是polyfill所起到的作用。
- Edge 或者 IE: 也可能不会有什么作用。但是会得到 部分的支持 。
- 移动设备: iOS 9 支持(在iPhone 6已测试),但是其行为有些怪异。Chrome/Android不支持,但是polyfill可以起到很好的填补功能(已在Android Nexus 6测试)。
注意我在示例中使用了 Autoprefixer ,帮助我自动添加必要的厂商前缀属性。
以下就是创造奇迹的代码:
.scroller { scroll-snap-type: mandatory; /* older spec implementation */ scroll-snap-destination: 0% 100%; scroll-snap-points-x: repeat(100%); } 是不是相当的迷惑!接下来我们逐一进行破解。
目前 CSS Scroll Snap 属性
scroll-snap-type
scroll-snap-type: none | mandatory | proximity;
你是不是迫切想要了解 mandatory 值的含义?这里是指当处于snap点时,甚至当前没有活动滚动焦点时,元素应该得以“休息”。当内容区域被更改或者更新时,页面重新获取snap点。
proximity 值与 mandatory 十分相似,只是没有那么严格。改变浏览器的大小或者增加内容区,它可能会(或者而不会)重新获取snap点,取决于它与snap点间的距离。
据我所知,目前因浏览器对 mandatory 值具有更好地支持性,所以其更常用。
scroll-snap-align
scroll-snap-align: [none | start | end | center] [none | start | end | center];
此属性是关于元素相对于其父元素滚动容器的对齐方式。它具有两个值, x 和 y 。如果你只使用其中的一个,另外一个值默认相同(这里类似于 padding:10px; 相等于 padding: 10px 10px 10px 10px; )。此属性不具有动画效果。

scroll-snap-padding
scroll-snap-padding: <length> | <percentage>;
此属性与视觉窗口的滚动容器有关。工作原理也相近与正常的内边距,值设置一致。例如, scroll-snap-padding: 75px 0 0; 。顶部将具有 75px 的内边距,其余为 0px 。此属性具有动画效果,所以如果你想要对齐snap点进行滚动,这将是一个很好的而选择。
旧版 CSS Scroll Snap 属性
如上所述,此规范已经更改多次,有些属性也已经过时,但是从支持性角度去思考,还是要对其有一个了解。
scroll-snap-points
scroll-snap-points-<x or y>: none | repeat(<length>);
scroll-snap-point 指定了滚动的方向轴。在第一个示例中,我们看见这个属性被设置为了在 x 轴上,我们使用 scroll-snap-point-y: 100%; 可以将其设置为 y 轴(即为垂直方向)。这里的百分比是相对于你所定义的滚动容器的填充盒。
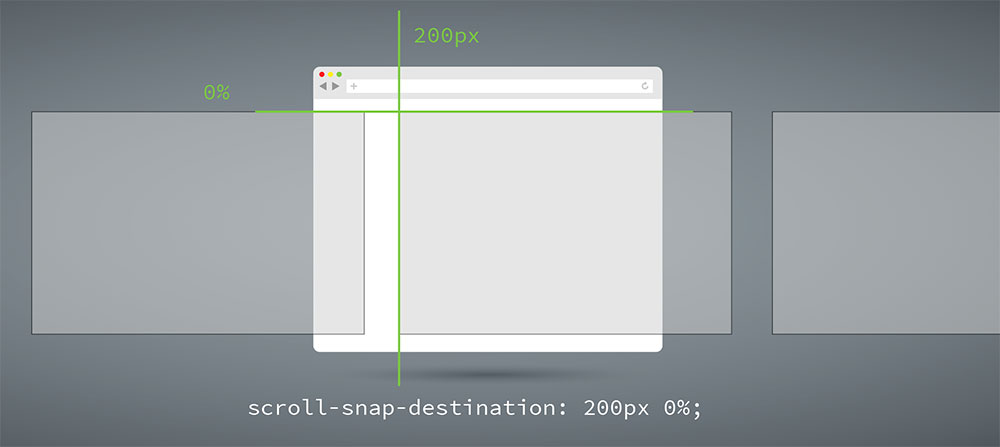
scroll-snap-destination
这个属性和 scroll-snap-coordinate 十分相近。 scroll-snap-destination 指父元素,而 scroll-snap-coordidate 指代元素本身。如果snap点仅仅是对元素本身而不是其所在的容器而言,仅仅需要使用 scroll-snap-destinate 属性。
scroll-snap-destination: <position>;
此属性允许你指定在视口之中滚动应该snap的点。如: 你想使用 100px 欺骗内容区,这样视口之中就会出现两个面板。下图所示, scroll-snap-destination 将帮助你轻松管理这个参数。

当定义百分比时,点相对于滚动容器的宽度以及高度。
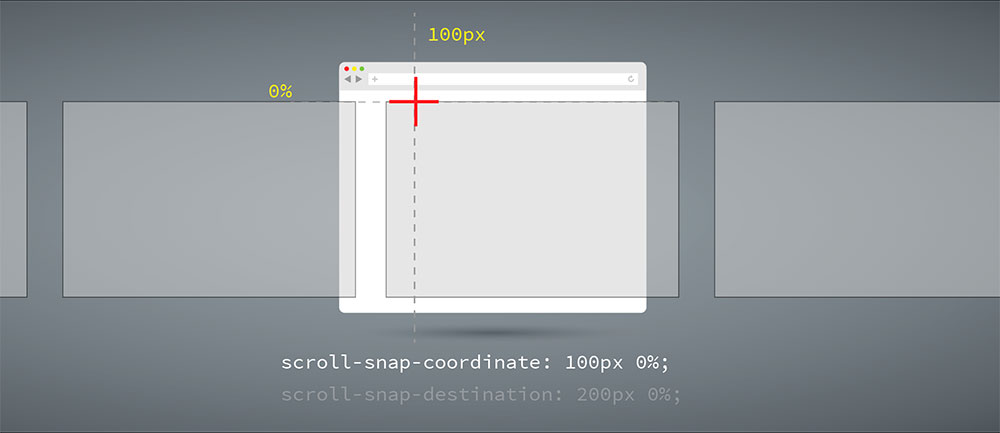
scroll-snap-coordinate
scroll-snap-coordinate: none | <position>;
此属性允许你定义相对于一个元素的snap滚动。位置量参考于边框盒子。一般使用不到此属性,除非你想要添加一些特殊的效果。 scroll-snap-coordinate 是唯一一个可以应用到页面所有元素的属性,其余的滚动snap属性仅仅适用于滚动容器。

scroll-snap-destinate 和 scroll-snap-coordinate 两个属性均具有动画效果, scroll-snap-type 以及 scroll-snap-points 不具有。
总结
写这篇文章时,规范是在一个多月之前更新的并且还在改动之中。还没有得到充分的支持,所以你仍旧需要使用polyfill以及一些旧版的属性。CSS是十分有趣的,尽管仍处于实验之中,你可以对其进行使用,这样子规范的制定者会发现此属性对大家的影响。不要再犹豫了,我已经在工作之中使用。事物的发展取决于大家对其的依赖程度,尽管polyfill可以起到很好的作用,我还是希望可以仅仅使用CSS就可以实现此功能。
扩展阅读
- CSS Scroll Snap Points 草案
- MDN 参考
- WebKit 博客
- CodePen 示例
本文根据 @SARAH DRASNER 的《 Introducing CSS Scroll Snap Points 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://css-tricks.com/introducing-css-scroll-snap-points/ 。

静子
在校学生,本科计算机专业。一个积极进取、爱笑的女生,热爱前端,喜欢与人交流分享。想要通过自己的努力做到心中的那个自己。微博:@静-如秋叶











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

