HighChats报表使用C#mvc导出本地图片
最近工作使用了HighCharts,要用到保存成图片功能,但是是内部使用,不允许连接外网,于是就学习了下highcharts生成本地图片。
highcharts有一个exporting.js来负责导出成图片功能。

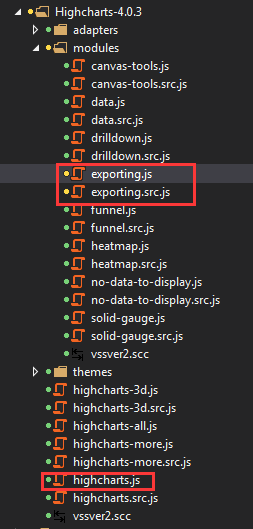
1.先在页面引用两个js。我使用的是exporting.src.js,方便查看源码,这里需要修改一点点东西。
要显示中文的话,需要在exporting.src.js最末尾处加上以下设置,或者直接修改初始化的默认值。
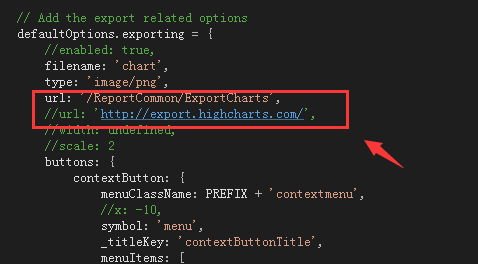
Highcharts.setOptions({ lang: { printChart: "打印图表", downloadJPEG: "下载JPEG 图片", downloadPDF: "下载PDF文档", downloadPNG: "下载PNG 图片", downloadSVG: "下载SVG 矢量图", exportButtonTitle: "导出图片" } }); 2.打开exporting.src.js,找到defaultOptions.exporting属性里的url,这里发送了一个请求到highcharts官网,然后处理成图片之后再返回回来,并不是使用js生成的图片。
将官方的请求地址修改成我们代码的地址。

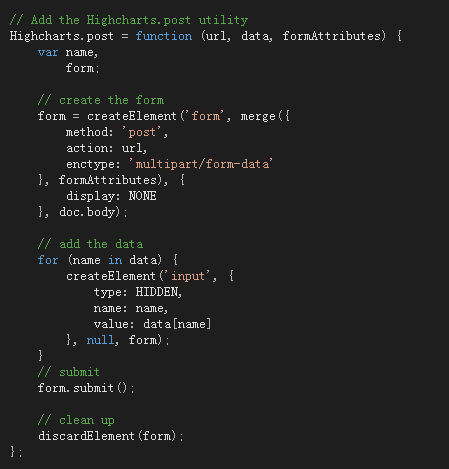
它这里是生成了一个form发送了请求之后又清除了这个form,发送的数据就是svg数据,以及文件名宽度等数据信息。
highcharts的图表就是使用svg格式显示的。
附一个svg数据格式的介绍:
http://baike.baidu.com/link?url=QLNwuVWHvxtBw075wHb6IztcTa4k2TTLE96-ZJKIjVpYOHDyv-1Pxhzb-m1F8yu7KDALj_F0Gh3FYEUNLM3PJxX1n5QuTdOEnjemhpDG04_

3.然后打开nuget,添加SVG Rendering Library。
没有nuget的可以到http://svg.codeplex.com/去下载dll。

4.添加了引用之后在代码中创建一个公用方法,添加以下代码。
这个是根据svg的xml数据生成一个图片的方法,需要使用到上面第三步添加的东西。
public static Bitmap CreateSvgBitmap(string SvgStr, int Width) { SvgDocument svgDoc; // Create a MemoryStream from SVG string. using (MemoryStream streamSvg = new MemoryStream(Encoding.UTF8.GetBytes(SvgStr))) { svgDoc = SvgDocument.Open<SvgDocument>(streamSvg); } // Scale SVG document to requested width. svgDoc.Transforms = new SvgTransformCollection(); float scalar = (float) Width / (float)svgDoc.Width; svgDoc.Transforms.Add(new SvgScale(scalar, scalar)); svgDoc.Width = new SvgUnit(svgDoc.Width.Type, svgDoc.Width * scalar); svgDoc.Height = new SvgUnit(svgDoc.Height.Type, svgDoc.Height * scalar); return svgDoc.Draw(); } 5.然后写控制器请求以及返回代码数据,因为提交请求里有xml数据mvc会自动拦截,需要添加 ValidateInput(false)标记下。
返回的时候需要添加这段代码,表示返回的是附件,否则页面就直接跳转了。
Response.Headers.Add("Content-Disposition", string.Format("attachment; filename={0}", filename));
我这里功能只需要导出图片格式的,所以去掉了其他格式。
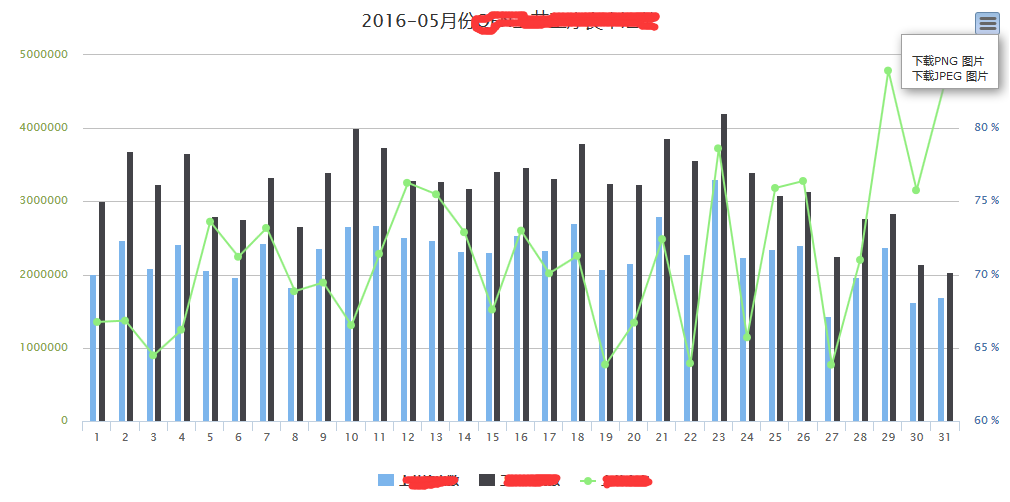
[ValidateInput(false)] public FileContentResult ExportCharts(string filename, string type, string svg) { if (string.IsNullOrEmpty(svg)) return null; int width = 1000; MemoryStream fileStream = new MemoryStream(); Bitmap img = ChartsUtils.CreateSvgBitmap(svg,width); switch (type) { case "image/jpeg": img.Save(fileStream, ImageFormat.Jpeg); break; case "image/png": img.Save(fileStream, ImageFormat.Png); break; case "image/svg+xml": StreamWriter writer = new StreamWriter(fileStream); writer.Write(svg); writer.Flush(); break; default: throw new InvalidOperationException(string.Format("ContentType '{0}' is invalid.", type)); } fileStream.Flush(); Response.Headers.Add("Content-Disposition", string.Format("attachment; filename={0}", filename)); return File(fileStream.ToArray(), type); } 6.最后,功能完成。

附上git上的一个参考代码地址。
https://github.com/imclem/Highcharts-export-module-asp.net











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

