Vue.js+LeanCloud 单页面博客
之前看了好多关于 Vue.js 的东东,路由哇,状态管理呀,稀里糊涂的一堆东西,每个都相对独立,这些单独的 demo 和教程看起来觉得明白了,揉到一起不好说了就。。所以想结合起来写一写,作为一只前端汪怎么可以没有博客~
写的过程中有一些心得和踩坑,后续会整理出来~
如果觉得有帮助的话,谢谢帮忙 star ^_^
本项目github地址
简介
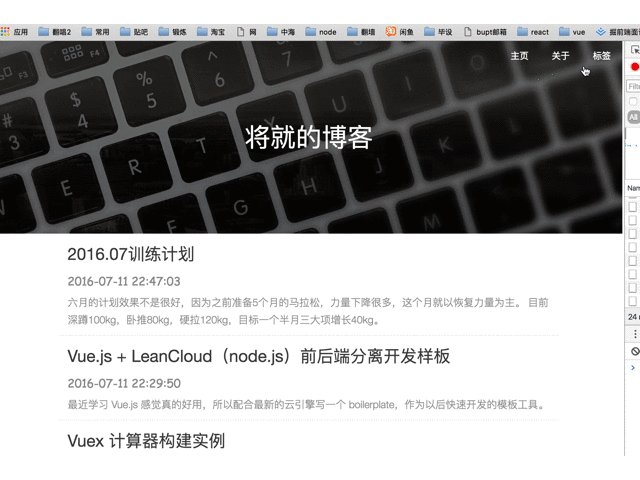
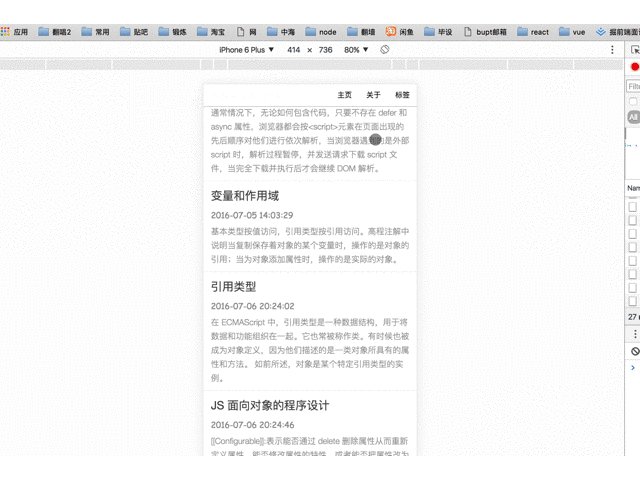
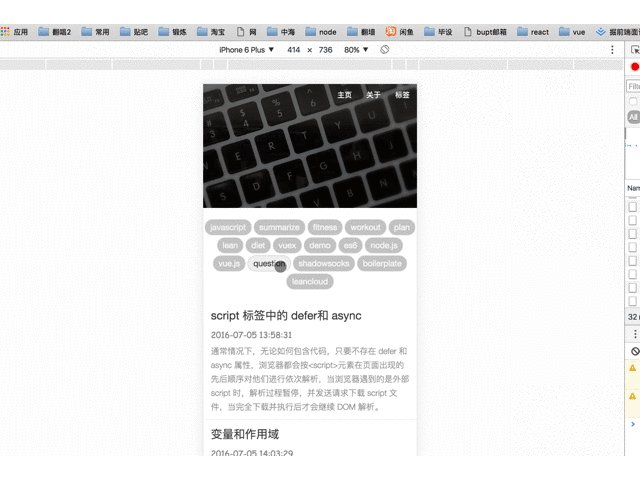
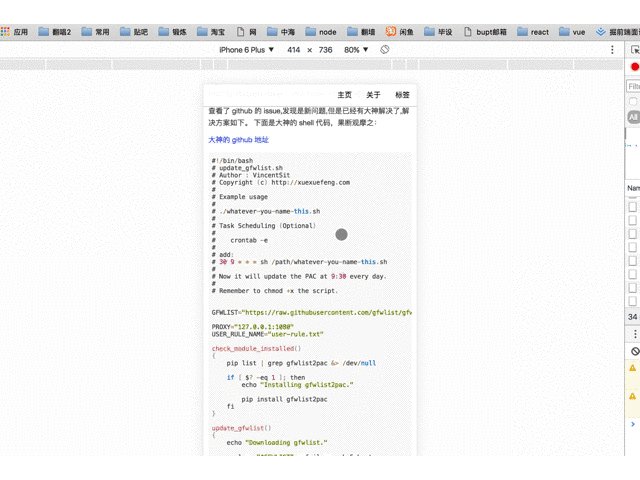
一个前后端完全分离的单页应用 线上地址点此查看
采用了之前写的 vue.js+LeanCloud(node.js) 的开发样板 github地址点此查看
线上动图如果不显示请点这里

version 0.1
-
响应式布局
-
主页,关于,标签
-
过渡动画
-
文章显示markdown 和代码高亮
TODO
-
评论框
-
触屏优化
技术栈
前端
-
Vue.js
-
vuex 状态管理
-
vue-router 路由
-
vue-resource xhr请求
-
marked 语法解析
-
prismjs 代码高亮
后端
-
node.js 服务端
-
express 框架
-
LeanCloud 数据存储
开发
git clone git@github.com:jiangjiu/vue-leancloud-blog.git $ cd vue-leancloud-blog $ npm install // 启动服务器端, 默认地址 http://localhost:3000 $ lean up // 另开一个 terminal $ cd FE $ npm install // 启动前端项目,默认地址 http://localhost:8080 $ npm run dev
构建部署
// 在FE目录下 构建前端文件至 /public 文件夹 $ npm run build // 根目录下 leancloud命令行部署 / 通过 github 部署 $ lean deploy / lean deploy -g
具体部署可参考 LeanCloud云引擎 Node.js 部署
License
MIT
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

