MVC架构杂谈
MVC 是软件工程中的一种软件架构模式,它把软件系统分为三个基本的部分:模型 Model 、视图 View 以及控制器 Controller 。这种模式的目的是为了实现一种动态的程序设计,简化后续对软件系统的修改和扩展,并使得程序的某一部分的复用成为可能。三个部分按照其各自的职责划分:
- 数据Model : 负责封装数据、存储和处理数据运算等工作
- 视图View : 负责数据展示、监听用户触摸等工作
- 控制器Controller : 负责业务逻辑、事件响应、数据加工等工作
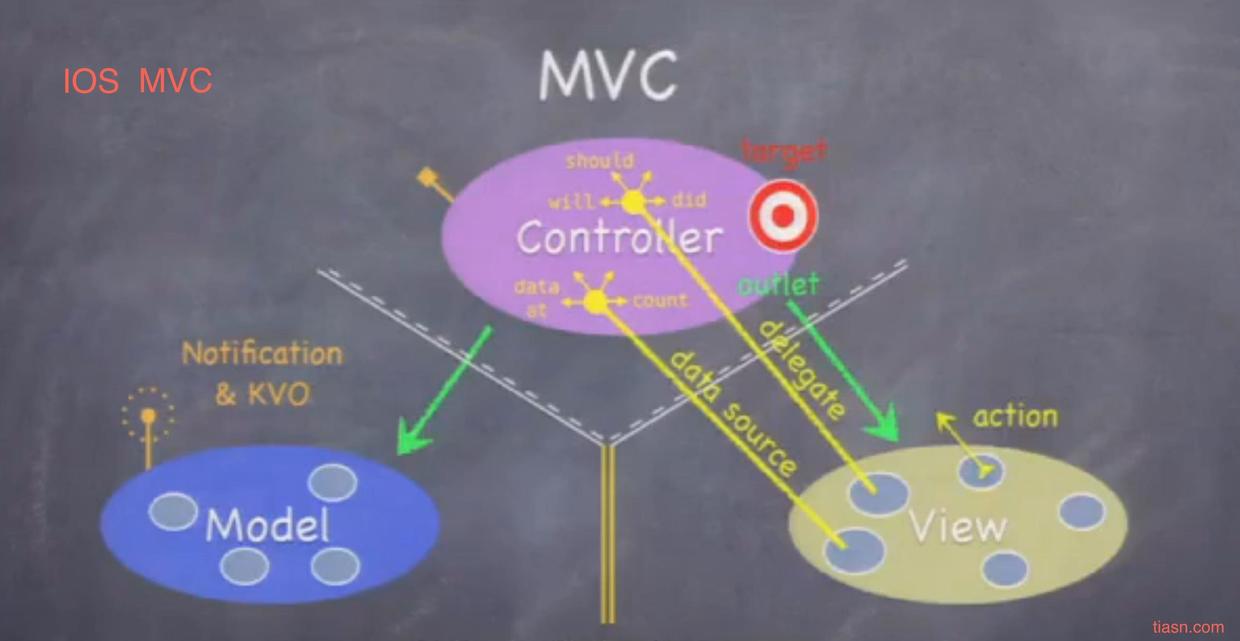
在传统的 MVC 结构中,数据层在发生改变之后会通知视图层进行对应的处理,视图层能直接访问数据层。但在iOS中, M 和 V 之间禁止通信,必须由 C 控制器层来协调 M 和 V 之间的变化。如下图所示, C 对 M 和 V 的访问是不受限的,但 M 和 V 不允许直接接触控制器层,而是由多种 Callbacks 方式来通知控制器

本文旨在总结归纳笔者自己在开发过程中对于架构设计的理解,顺带一些笔者对控制器代码瘦身的总结。
在此声明,以下文章的观点为个人观点,如果你觉得笔者的观点存在问题,欢迎在讨论区交流。
如何分层
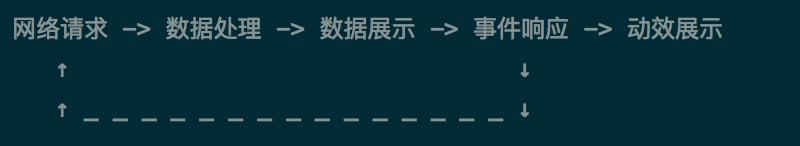
MVC 是iOS开发者最常用的框架结构,即便是越来越热门的 MVVM 或是其他框架结构,几乎都是基于 MVC 模式下对各个组块的职责进一步的细化分层罢了。那么,在开发的时候如何制定三部分的层次划分呢?基本上所有的应用无非都是在做这些事情:

虽然上图不能囊括所有的应用,但是基本而言大众开发者干的活就是这些了。简单的根据这些事情来分工,我们可以很快的得出 MVC 和工作内容的对应关系:
controller <--> 网络请求、事件响应 view <--> 数据展示、动效展示 model <--> 数据处理
通过对我们开发工作的分工, MVC 架构的代码分层几乎已经可以确定了,下面笔者会对这三部分进行更详细的讲述
模型Model应该放什么代码
在以往开发中,对于模型层笔者存在这么几个疑惑:
- 模型Model只是一个纯粹的数据结构
- 负责数据I/O操作的操作属于
C还是M
第一个问题笔者认为原因在于认知错误,过往开发的过程中,笔者曾经一度认为数据和模型之间的转换属于业务操作,将这些处理放在控制器 Controller 层中执行:
- (void)analyseRequestJSON: (NSDictionary *)JSON { NSArray *modelsData = JSON[@"result"]; NSMutableArray *models = @[].mutableCopy; for (NSDictionary *data in modelsData) { LXDRecord *record = [[LXDRecord alloc] init]; record.content = data[@"content"]; record.recorder = data[@"recorder"]; record.createDate = data[@"createDate"]; record.updateDate = data[@"updateDate"]; [models addObject: record]; } } 这是典型的认知错误引发的代码错误放置的错误,对于这种情况,直接常见的做法是在 Model 中直接加入全能构造器 Designed Initializer 来将这部分代码转移至 Model 中:
@interface LXDRecord: NSObject //properties - (instancetype)initWithCreateDate: (NSString *)createDate updateDate: (NSString *)updateDate content: (NSString *)content recorder: (NSString *)recorder; @end //Controller - (void)analyseRequestJSON: (NSDictionary *)JSON { NSArray *modelsData = JSON[@"result"]; NSMutableArray *models = @[].mutableCopy; for (NSDictionary *data in modelsData) { LXDRecord *record = [[LXDRecord alloc] initWithCreateDate: data[@"createDate"] updateDate: data[@"updateDate"] content: data[@"content"] recorder: data[@"recorder"]]; [models addObject: record]; } }
在转移 数据->模型 这一逻辑处理之后数据层相对而言就充实的多,但这还不够。数据在完成抽象转换的工作之后,通常要展示到视图层面上。但往往模型还需要进行额外的加工才能展示,比如笔者曾经项目中的一个需求: 用户在缴纳宽带费用后将宽带办理期间显示出来 ,这需求建立在服务器只有 办理时间 和 办理时长 两个字段。在 MVC 的结构下,将这部分代码放在 C 层会导致代码过多过于杂乱的后果,因此笔者将其放在 Model 中:
@interface YQBNetworkRecord: YQBModel @property (nonatomic, copy, readonly) NSString *dealDate; //办理时间 @property (nonatomic, copy, readonly) NSString *effectTime; //办理时长 - (NSString *)timeOfNetworkDuration; @end @implementation YQBNetworkRecord - (NSString *)timeOfNetworkDuration { NSTimeInterval effectInterval = [_effectTime stringToInterval]; return [_dealDate stringByAppendString: [_dealDate dateAfterInterval: effectInterval]]; } @end
这一做法将一部分 C 层次的逻辑放到了 M 中,由于这一部分的逻辑属于 弱业务 ,属于几乎不会改动的业务逻辑,因此并不会影响 MVC 的整体结构。但同样也存在着风险:
- 代码依赖于
Model的差异化,复用性低 - 代码量取决于
Model的数量,容易导致胖Model的情况
虽然存在着这些不足,但是如果是在 MVC 模式下对控制器进行减负的情况下,这种做法简单有效。另外,使用 category 将这些逻辑代码分离出去可以使得复用性变得不那么的糟。当然上面的 数据->模型 过程中也存在着因为数据类型变化而导致构造器失效的问题,这时候参考 YYModel 的做法可以减少或者解决这些问题的发生
I/O操作
首先是 I/O操作 的业务归属问题。假设我们的 M 采用了 序列归档 的持久化方案,那么 M 层应该实现 NSCoding 协议:
@interface LXDRecord: NSObject<NSCoding> @end @implementation LXDRecord - (void)encodeWithCoder:(NSCoder *)aCoder { [aCoder encodeObject: _content forKey: @"content"]; [aCoder encodeObject: _recorder forKey: @"recorder"]; [aCoder encodeObject: _createDate forKey: @"createDate"]; [aCoder encodeObject: _updateDate forKey: @"updateDate"]; } - (id)initWithCoder:(NSCoder *)aDecoder { if (self = [super init]) { _content = [aDecoder decodeObjectForKey: @"content"]; _recorder = [aDecoder decodeObjectForKey: @"recorder"]; _createDate = [aDecoder decodeObjectForKey: @"createDate"]; _updateDate = [aDecoder decodeObjectForKey: @"updateDate"]; } return self; } @end
从序列化归档的实现中我们可以看到这些核心代码是放在模型层中实现的,虽然还要借助 NSKeyedArchiver 来完成存取操作,但是在这些实现上将 I/O操作 归属为 M 层的业务也算的上符合情理。另一方面,合理的将这一业务放到模型层中既减少了控制器层的代码量,也让模型层不仅仅是 花瓶 角色。通常情况下,我们的 I/O操作 不会直接放在控制器的代码中,而是会将这部分操作封装成一个数据库管理者来执行:
@interface LXDDataManager: NSObject + (instancetype)sharedManager; - (void)insertData: (LXDRecord *)record; - (NSArray<LXDRecord *> *)storedRecord; @end
这是一段非常常见的数据库管理者的代码,缺点是显而易见的: I/O操作 的业务实现对象过于依赖数据模型的结构,这使得这部分业务几乎不可复用,仅能服务指定的数据模型。解决的方案之一采用 数据库关键字<->属性变量名 映射的方式传入映射字典:
@interface LXDDataManager: NSObject + (instancetype)managerWithTableName: (NSString *)tableName; - (void)insertData: (id)dataObject mapper: (NSDictionary *)mapper; @end @implementation LXDDataManager - (void)insertData: (id)dataObject mapper: (NSDictionary *)mapper { NSMutableString * insertSql = [NSMutableString stringWithFormat: @"insert into %@ (", _tableName]; NSMutableArray * keys = @[].mutableCopy; NSMutableArray * values = @[].mutableCopy; NSMutableArray * valueSql = @[].mutableCopy; for (NSString * key in mapper) { [keys addObject: key]; [values addObject: ([dataObject valueForKey: key] ?: [NSNull null])]; [valueSql addObject: @"?"]; } [insertSql appendString: [keys componentsJoinedByString: @","]; [insertSql appendString @") values ("]; [insertSql appendString: [valueSql componentsJoinedByString: @","]; [insertSql appendString: @")"]; [_database executeUpdate: insertSql withArgumentsInArray: values]; } @end
通过 键值对 映射的方式让数据管理者可以动态的插入不同的数据模型,这样可以减少 I/O操作 业务中对数据模型结构的依赖,使得其更易用。更进一步还可以将这段代码中 mapper 的映射任务分离出来,通过声明一个映射协议来完成这一工作:
@protocol LXDModelMapper <NSObject> - (NSArray<NSString *> *)insertKeys; - (NSArray *)insertValues; @end @interface LXDDataManager: NSObject + (instancetype)managerWithTableName: (NSString *)tableName; - (void)insertData: (id<LXDModelMapper>)dataObject; @end @implementation LXDDataManager - (void)insertData: (id<LXDModelMapper>)dataObject mapper: (NSDictionary *)mapper { NSMutableString * insertSql = [NSMutableString stringWithFormat: @"insert into %@ (", _tableName]; NSMutableArray * keys = [dataObject insertKeys]; NSMutableArray * valueSql = @[].mutableCopy; for (NSInteger idx = 0; idx < keys.count; idx++) { [valueSql addObject: @"?"]; } [insertSql appendString: [keys componentsJoinedByString: @","]; [insertSql appendString @") values ("]; [insertSql appendString: [valueSql componentsJoinedByString: @","]; [insertSql appendString: @")"]; [_database executeUpdate: insertSql withArgumentsInArray: [dataObject insertValues]]; } @end
将这些逻辑分离成协议来实现的好处包括:
- 移除了I/O业务中不必要的逻辑,侵入性更低
- 让开发者实现协议返回的数据排序会更对齐
- 扩展支持
I/O操作的数据模型
总结一下 M 层可以做的事情:
- 提供接口来提供
数据->展示内容的实现,尽可能以category的方式完成 - 对于
M层统一的业务比如存取可以以协议实现的方式提供所需信息
视图层的Self-Manager
通常情况下,视图层只是简单负责数据展示和负责将事件响应转交给控制器 C 层执行,创建视图的代码都在控制器层中完成,因此 V 层的状态也不见得比 M 好得多。比如当我自定义一个扇形展开的菜单视图,在点击时的响应:
//LXDMenuView.m - (void)clickMenuItem: (LXDMenuItem *)menuItem { if ([_delegate respondsToSelector: @selector(menuView:didSelectedItem:)]) { [_delegate menuView: self didSelectedItem: menuItem.tag]; } } //ViewController.m - (void)menuView: (LXDMenuView *)menuView didSelectedItem: (NSInteger)index { Class controllerCls = NSClassFromString(_controllerNames[index]); UIViewController *nextController = [[controllerCls alloc] init]; [self.navigationController pushViewController: nextController animated: YES]; } 这段代码是最常见的 视图->控制器 事件处理流程,当一个控制器界面的自定义视图、控件响应事件过多的时候,即便我们已经使用 #pragma mark - 的方式将这些事件进行分段,但还是会占用过大的代码量。 MVC 公认的问题是 C 完成了太多的业务逻辑,导致过胖,跟 M 层的处理一样的,笔者同样将一部分弱业务转移到 V 层上,比如上面的这段页面跳转:
@interface LXDMenuView: UIView @property (nonatomic, strong) NSArray<NSString *> * itemControllerNames; @end @implementation LXDMenuView - (void)clickMenuItem: (LXDMenuItem *)menuItem { UIViewController *currentController = [self currentController]; if (currentController == nil) { return; } Class controllerCls = NSClassFromString(_itemControllerNames[menuItem.tag]); UIViewController *nextController = [[controllerCls alloc] init]; if ([currentController respondsToSelector: @selector(menuView:transitionToController:)]) { [currentController menuView: self transitionToController: nextController]; } [currentController.navigationController pushViewController: nextController animated: YES]; } - (UIViewController *)currentController { UIResponder *nextResponder = self.nextResponder; while (![nextResponder isKindOfClass: [UIWindow class]]) { if ([nextResponder isKindOfClass: [UIViewController class]]) { return (UIViewController *)nextResponder; } nextResponder = nextResponder.nextResponder; } return nil; } @end
这种业务转移的思路来自于 开发中的Self-Manager模式 一文。在这种代码结构中,如果 V 层决定了控制器接下来的跳转,那么可以考虑将跳转的业务迁移到 V 中执行。通过 事件链查找 的方式获取所在的控制器,这一过程并不能说违背了 MVC 的访问限制原则,在整个过程中 V 不在乎其所在的 currentController 和 nextController 的具体类型,通过自定义一个协议来在跳转前将 nextController 发送给当前控制器完成跳转前的配置。
这里要注意的是,Self-Manager有其特定的使用场景。当视图层的回调处理需要两层或者更多的时候,Self-Manager能有效的执行
如果抽离的足够高级,甚至可以定义一个同一个的 Self-Manager 协议来提供给自定义视图完成这些工作。这样同一套业务逻辑可以给任意的自定义视图复用,只要其符合 视图<->控制器 的捆绑关系。:
@protocol LXDViewSelfManager <NSObject> @optional - (void)customView: (UIView *)customView transitionToController: (UIViewController *)nextController; @end
视图层的动画效果
动画实现也是属于 V 部分的逻辑,这点的理由有这么两个:
- 动画实现和演示视图存在依赖关系
- 将动画实现放到视图层可以实现动效视图的复用
话是这么说,但是在许多的项目中,这样的代码比比皆是:
@implementation ViewController: UIViewController //弹窗动画效果 - (void)animatedAlertView { AlertView *alert = [[AlertView alloc] initWithMessage: @"这是一条弹窗警告信息"]; alert.alpha = 0; alert.center = self.view.center; alert.transform = CGAffineTransformMakeScale(0.01, 0.01); [UIView animateWithDuration: 0.25 animations: ^{ alert.alpha = 1; alert.transform = CGAffineTransformIdentity; }]; } @end
具体的槽点笔者就不吐了,对于动画实现笔者只有一个建议:无论你要实现的动画多么简单,统一扔到 View 中去实现,提供接口给 C 层调用展示。要知道,饱受开发者吐槽的 UIAlertView 在弹窗效果上的接口简洁的挑不出毛病,仅仅一个 - (void)show 就完成了众多的动画效果。如果你不喜欢因为动画效果就要自定义视图,那么将常用的动画效果以 category 的方式扩展出来使用:
@interface UIView (Animation) - (void)pop; @end @implementation UIView (Animation) - (void)pop { CGPoint center = CGPointMake(self.superView.frame.size.width / 2, self.superView.frame.size.height / 2); self.center = center; self.alpha = 0; self.transform = CGAffineTransformMakeScale(0.01, 0.01); [UIView animateWithDuration: 0.25 animations: ^{ self.alpha = 1; self.transform = CGAffineTransformIdentity; }]; } @end
瘦身Controller
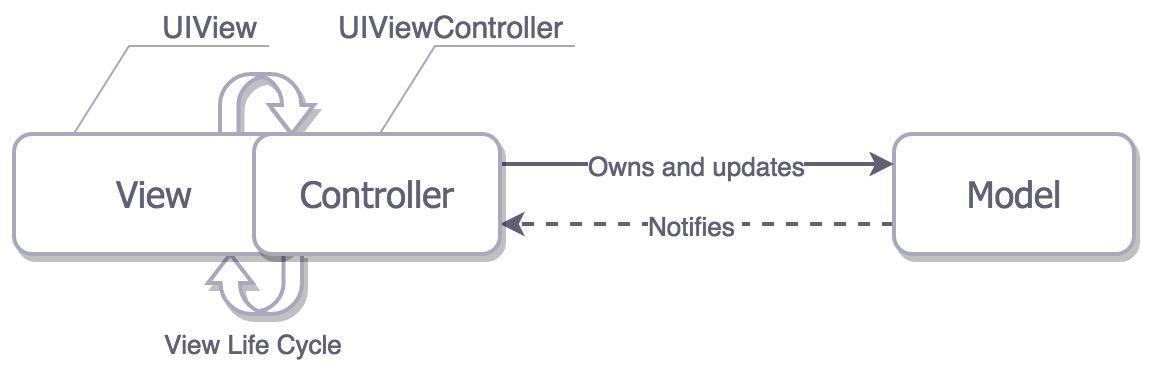
MVC 中最大的问题在于 C 层负担了太多的业务,所以导致 Controller 过大。那么将一些不属于的 Controller 业务的逻辑分离到其他层中是主要的解决思路。iOS的 MVC 模式也被称作 重控制器模式 ,这是在实际开发中,我们可以看到 V 和 C 难以相互独立,这两部分总是紧紧的粘合在一起的:

在iOS中, Controller 管理着自己的视图的生命周期,因此会和这个视图本身产生较大的耦合关系。这种耦合最大的表现在于我们的 V 总是几乎在 C 中创建的,生命周期由 C 层来负责,所以对于下面这种视图创建代码我们并不会觉得有什么问题:
//ViewController.m - (void)viewDidLoad { [super viewDidLoad]; UIButton *btn = [[UIButton alloc] initWithFrame: CGRectMake(20, 60, self.view.bounds.size.width - 40, 45)]; [btn setTitle: @"点击" forState: UIControlStateNormal]; [btn addTarget: self action: @selector(clickButton:) forControlEvents: UIControlEventTouchUpInside]; [self.view addSubview: btn]; } 但是按照业务逻辑来说,我们可以在 Controller 里面创建视图,但是配置的任务不应该轻易的放在 C 层。因此,这些创建工作完全可以使用视图的 category 来实现配置业务,对于常用的控件你都可以尝试封装一套构造器来减少 Controller 中的代码:
@interface UIButton(LXDDesignedInitializer) + (instancetype)buttonWithFrame: (CGRect)frame text: (NSString *)text; + (instancetype)buttonWithFrame: (CGRect)frame text: (NSString *)text textColor: (UIColor *)textColor; + (instancetype)buttonWithFrame: (CGRect)frame text: (NSString *)text textColor: (UIColor *)textColor fontSize: (CGFloat)fontSize target: (id)target action: (SEL)action; + (instancetype)buttonWithFrame: (CGRect)frame text: (NSString *)text textColor: (UIColor *)textColor fontSize: (CGFloat)fontSize cornerRadius: (CGFloat)cornerRadius; + (instancetype)buttonWithFrame: (CGRect)frame text: (NSString *)text textColor: (UIColor *)textColor fontSize: (CGFloat)fontSize cornerRadius: (CGFloat)cornerRadius target: (id)target action: (SEL)action backgroundColor: (UIColor *)backgroundColor; + (instancetype)buttonWithFrame:(CGRect)frame text:(NSString *)text textColor:(UIColor *)textColor fontSize: (CGFloat)fontSize cornerRadius: (CGFloat)cornerRadius target: (id)target action: (SEL)action image: (NSString *)image selectedImage: (NSString *)selectedImage backgroundColor: (UIColor *)backgroundColor; @end
此外,如果我们需要使用代码设置视图的约束时, Masonry 大概是减少这些代码的最优选择。视图配置代码是我们瘦身 Controller 的一部分,其次在于大量的代理协议方法。因此,使用 category 将代理方法实现移到另外的文件中是一个好方法:
@interface ViewController (LXDDelegateExtension)<UITableViewDelegate, UITableViewDataSource> @end @implementation ViewController(LXDDelegateExtension) - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { //configurate and return cell } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { //return rows in section of cell number } @end
这种方式简单的把代理方法挪移到 category 当中,但是也存在着一些缺点,因此适用场合会比较局限:
- 在
category中不能访问原类的私有属性、方法。这点Swift要超出OC太多 - 在减少原类的代码量的情况下实际上使得整个项目结构读起来更加复杂
笔者在通过上述的方式分离代码之后,控制器层的代码量基本可以得到控制。当然,除了上面提到的之外,还有一个小的补充,我们基本都使用 #pragma mark 给控制器的代码分段,一个比较有层次的分段注释大概是这样的:
#pragma mark - View Life //视图生命周期 #pragma mark - Setup //创建视图等 #pragma mark - Lazy Load、Getter、Setter //懒加载、Getter和Setter #pragma mark - Event、Callbacks //事件、回调等 #pragma mark - Delegate And DataSource //代理和数据源方法 #pragma mark - Private //私有方法
认真看是不是发现了其实很多的业务逻辑我们都能通过 category 的方式从 Controller 中分离出去。在这里我非常同意 Casa 大神的话: 不应该出现私有方法 。对于控制器来说,私有方法基本都是数据相关的业务处理,将这些业务通过 category 或者策略模式分离出去会让控制器更加简洁
尾言
其实不管是热门的 MVVM 架构、或者其他稍冷的 MVCS 、 VIPER 之类的架构模式,都是基于 MVC 改进的。本文不是要讲 MVC 的代码应该怎么分层,只是把自己对于这个模式的思考简单的分享一下,希望能让各位有所领悟。当然,没有一种结构是绝对完美的,业务职责的划分必然带来其相应的负面影响,找到这些划分的平衡点就是我们学习架构设计的意义所在
转载请注明地址以及作者
- 本文标签: Atom rmi UI 需求 value entity message js 配置 代码 key src ip map 管理 json dataSource IOS db sql NSA Select Swift 文章 mapper tab expat Menu App 总结 数据模型 ORM 协议 cat IDE CTO 开发 ACE Action 服务器 数据库 数据 注释 快的 生命 Property update tar 开发者 时间 软件 http
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

