仿饿了么点击购物效果
What's ElemeShoppingView ?
A cool shopping cart effect.
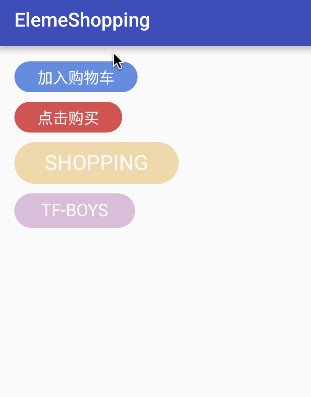
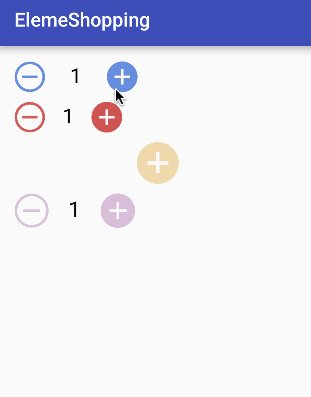
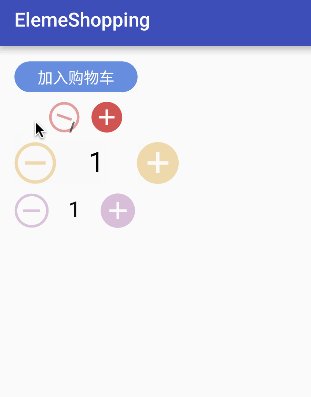
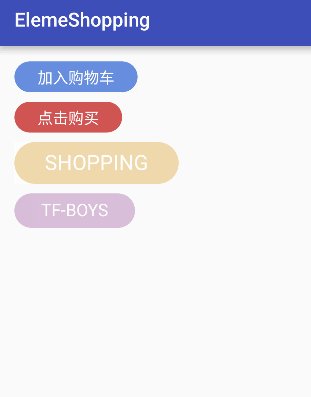
Demo

Attributes
| name | format | description |
|---|---|---|
| sv_bg_color | color | set shopping button background color |
| sv_text | string | set shopping text |
| sv_text_size | dimension | set shopping text size |
| sv_duration | integer | set animator duration |
Import
Step 1. Add it in your project's build.gradle at the end of repositories:
repositories { maven { url 'https://dl.bintray.com/wangyuwei/maven' } }
Step 2. Add the dependency:
dependencies { compile 'me.wangyuwei:shoppoing:1.0.2' }
Usage
Define your banner under your xml :
<me.wangyuwei.shoppoing.ShoppingView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" app:sv_bg_color="#D8BFD8" app:sv_text="TF-BOYS" app:sv_text_size="18sp" />
setOnShoppingClickListener under your java :
mSv1.setOnShoppingClickListener(new ShoppingView.ShoppingClickListener() { @Override public void onAddClick(int num) { Log.d("@=>", "add.......num=> " + num); } @Override public void onMinusClick(int num) { Log.d("@=>", "minus.......num=> " + num); } });
Lincense
Copyright [2016] [JeasonWong of copyright owner] Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

