那些年我总结的Web开发者成长路线
从实习后的那些年里,我就开始经常总结一下自己的学习路线,成长路线等等。今天,就重新把这些资料再放出来啦啦。
当然,这些资料也都是在我的GitHub上有的啦。
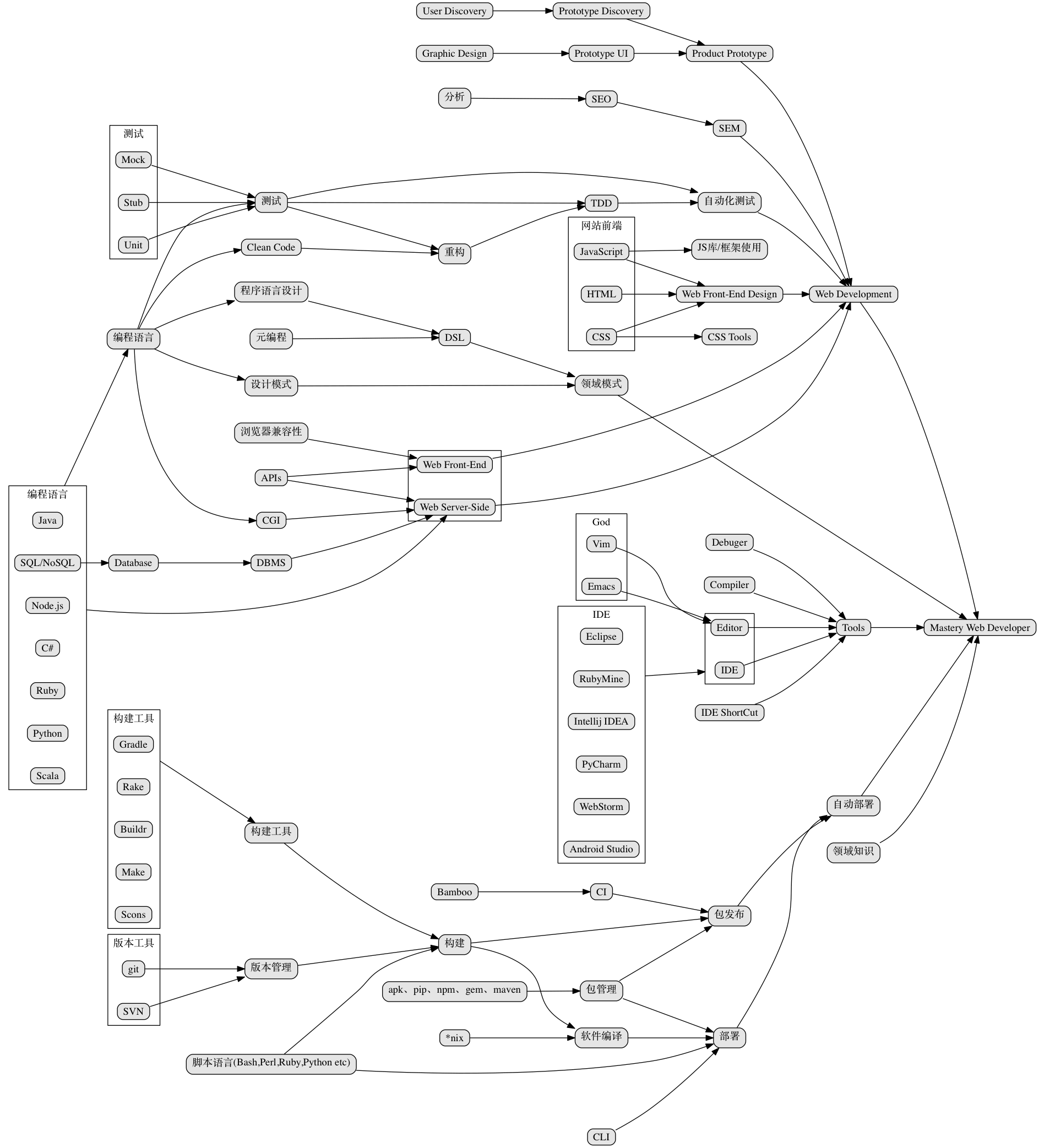
Developer成长路线图
最开始的时间,我并没有想到这张大图可以如此的受欢迎。在最开始的时候,我只想整理一下,我学习了什么东西、觉得什么东西不错。。

GitHub: https://github.com/phodal/developer
Sherlock 技能树
最开始的时候这是一个Fork的项目,后来它用D3.js动态生成了技能树·~。
除了Developer上的一些路线,它还有推荐书籍。

GitHub: https://github.com/phodal/sherlock
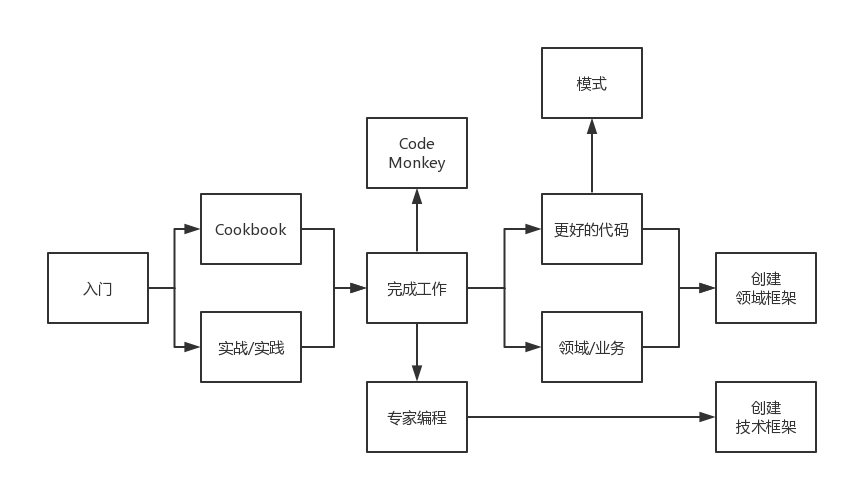
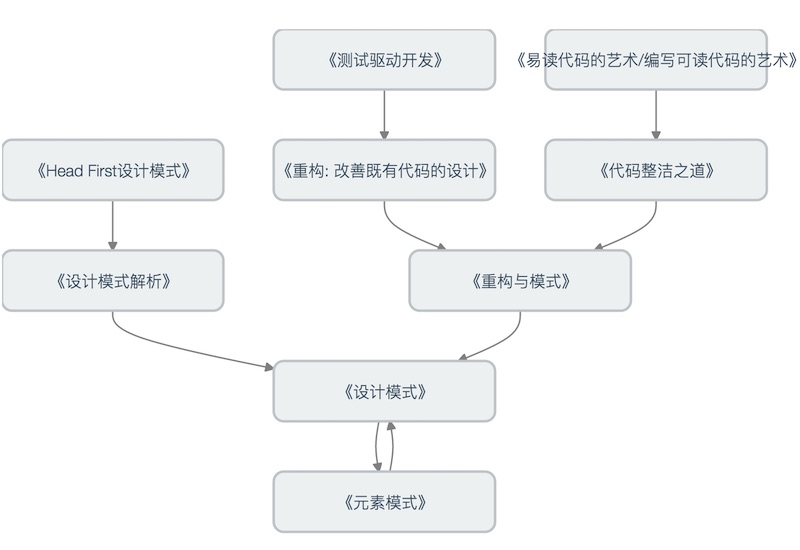
Developer进阶书单
同样的,Sherlock的主要问题是,没有提供一个好的学习路线,就变成了这个项目。这是基本的模式:

还推荐了不同的学习路线图,如前端、DDD、架构等等。

GitHub: https://github.com/phodal/booktree
Growth
遗憾的是,上面的内容都是分散的,于是我们就有了Growth。它是一款专注于Web开发者成长的应用,涵盖Web开发的流程及技术栈,Web开发的学习路线、成长衡量等各方面。在这里,你将通过不断检验自己的学习成效,形成属于你自己的独一无二的个性技能图谱。

GitHub: https://github.com/phodal/growth
Growth: 全栈工程师增长指南
当我整理出APP的时候,发现这个APP太重了,于是我又整理出了一本电子书。依据在《Repractise简介篇:Web开发的七天里》中所说的 Web 开发的七个步骤而展开的电子书。当然它也是一个 APP,它是一本关于如何成为全栈增长工程师的指南。
GitHub: https://github.com/phodal/growth-ebook
Growth:全栈增长工程师实践
我总以为这时候就结束了,后来发现并没有,人们还想要一个实战手册。于是,我们就有了这样的一个实战手册。
在Growth中我们介绍的只是一系列的实践,而Growth实战则会带领读者去履行这些实践。你将会看到:如何开发一个Web应用(博客)、如何编写测试——单元测试、功能测试、自动化UI测试、搭建并使用持续集成、添加SEO支持——Sitemap、站长工具和Google Analytics、创建API,制作AutoComplete
开发相应的APP及其API——查看文章、用户登录、发表文章等等。
GitHub: https://github.com/phodal/growth-in-action
Ideabook: 一个全栈增长工程师的练手项目集
后来的后来,人们想要更多的实践项目,于是就有了这本电子书。
你是不是在为提高编程技术而发愁?
你是不是在为找不到合适的练手项目而烦恼?
你是不是在为有合适的项目,但是没有指南而烦恼?
GitHub: https://github.com/phodal/ideabook
Growth 2.0
事情还没有结束,Growth 2.0将推出更棒的解决方案。
GitHub: https://github.com/phodal/growth2
敬请期待!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

