我的Sublime Text3插件配置
缘由:每次重装电脑后,Sublime Text的插件又得重新谷歌一份来拼凑,着实很累,还不能保证完整还原。所以写此文档,记录我的Sublime Text3常用插件配置清单,和插件的使用方法。
Package Control安装
Package Control的官方文档
使用 Ctrl + ` 快捷键或 View -> Show Console 菜单打开命令行面板。
如果是Sublime Text3,则在命令行中输入以下代码,按回车键后执行。安装完成后,重启Sublime Text3即可。当 Preferences 菜单目录下有 Package Control 选项时,说明安装成功。
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) 如果通过上面方法不能安装成功,可参考离线安装方法:
Sublime Text 3前端开发常用优秀插件介绍
Package Control安装完成后,按“Ctrl + Shift + P”,输入 package Control: Install Package 后,搜索要安装的软件,即可进入进行安装。
AdvanceNewfile:快速新建文件
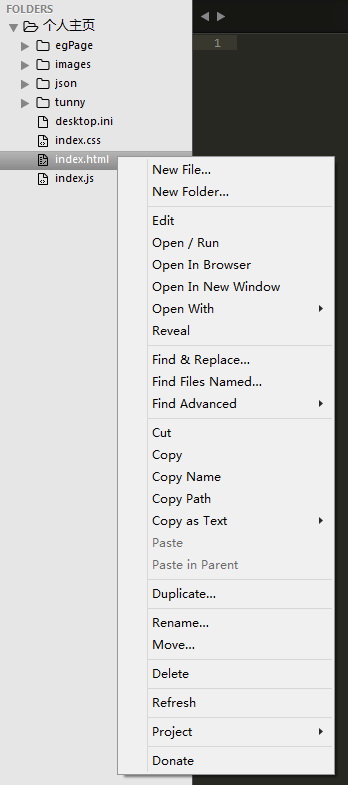
SideBarEnhancements: 右键菜单增强插件
Sublime Text的文件右键菜单默认功能极少。安装该插件后,可增强功能选择,如下:

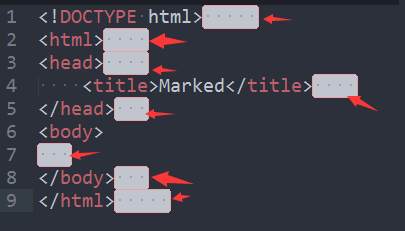
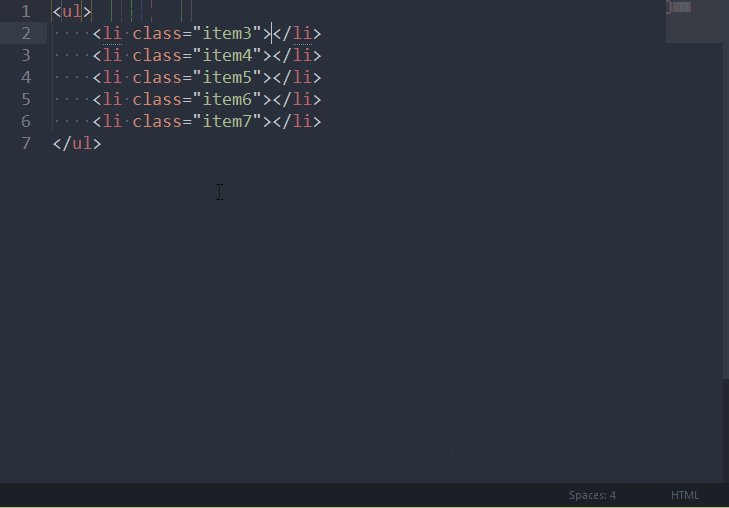
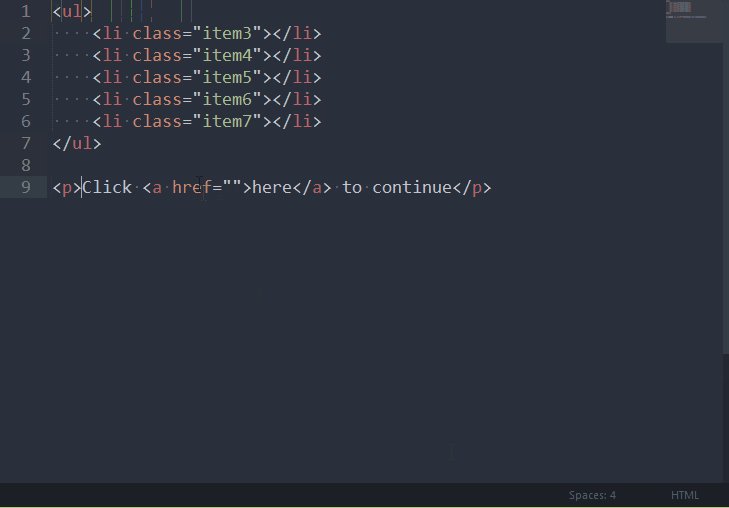
TrailingSpaces:高亮提示多余空格和Tab
多余的空格将会高亮提示,如下:

Terminal:打开cmd命令行
安装后,可通过 Ctrl + Shift + T 调命令行窗口。
CSScomb: CSS属性排序
CssComb是为CSS属性进行排序和格式化插件。它依赖于Node.js。 使用方法:菜单 Tools->Run CSScomb 或在CSS文件中按快捷键 Ctrl + Shift + C 。
Emmet:快速生成HTML和CSS代码片段
Emmet的前身为 Zen Coding,可以快速书写HTML和CSS代码片段。语法可参考:
前端开发必备!Emmet使用手册 Emmet CSS Documentation Emmet官网 Emmet语法速查表

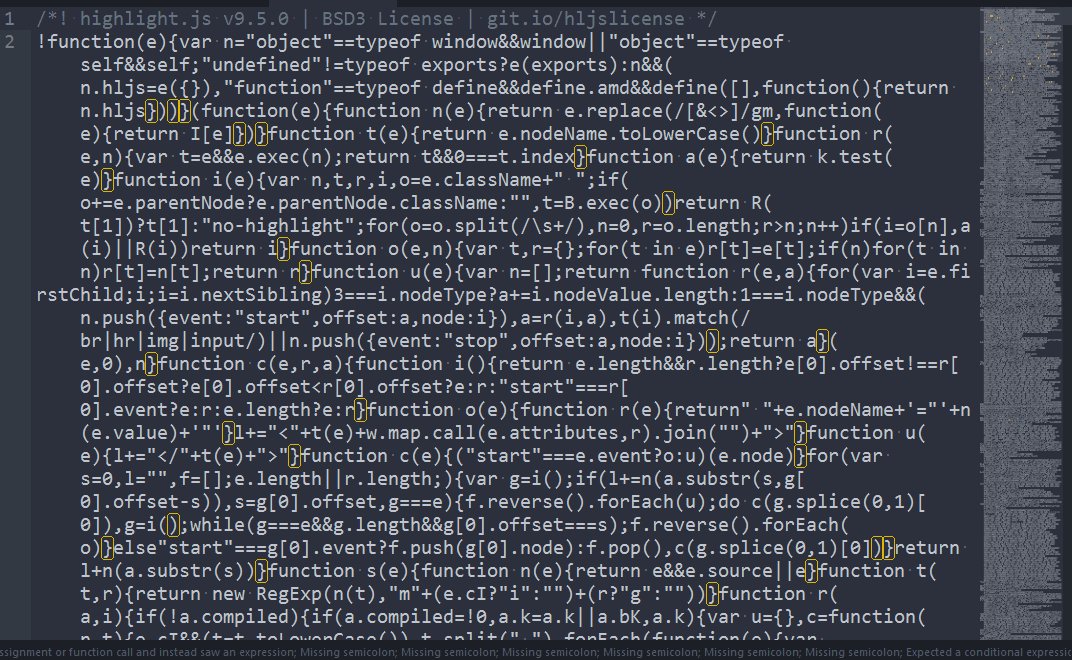
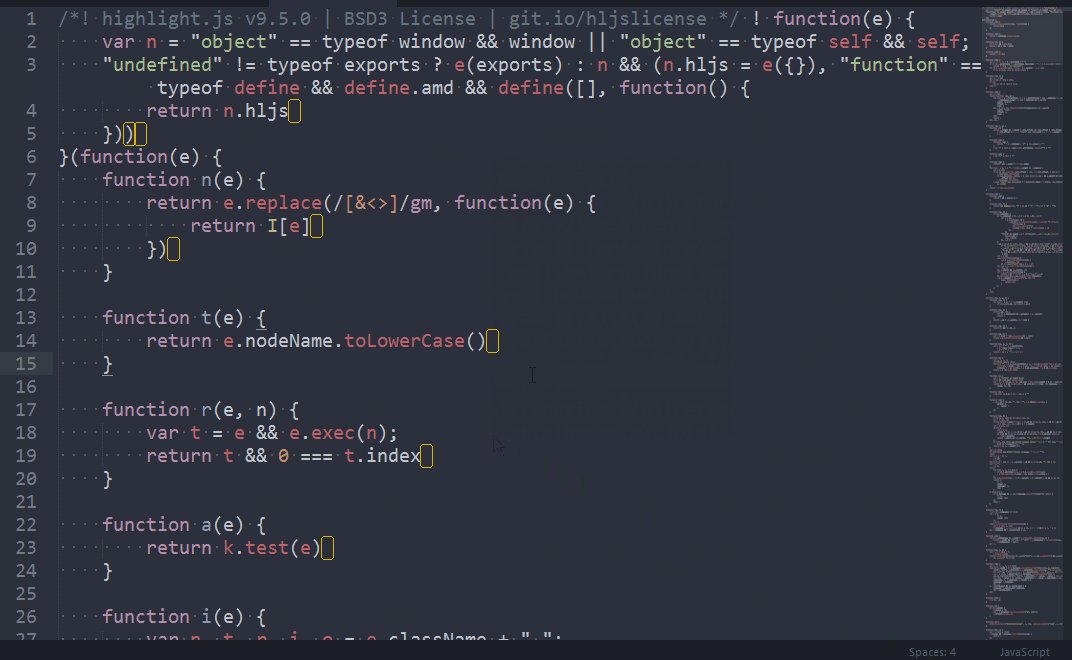
JSFormat:JS代码格式化
可以将原始代码进行格式化整理,包括换行和缩进。
使用: 在js文件中,右键选择”jsFormat”,或者使用默认快捷键 Ctrl + Alt + F 。

Autoprefixer:CSS3私有前缀自动补全
使用方法:在输入CSS3属性后(冒号前)按Tab键。
SublimeLinter:错误提示工具框架
SublimeLinter是一款错误提示的框架。如果需要特殊语言的错误提示,还需要单独下载,如SublimeLinter-javascript。
Can I Use:浏览器兼容性检查
检查浏览器是否支持你包括在你的代码中的CSS和HTML元素。
ColorPicker:可调用调色板
查看或设置颜色值。 快捷键:Ctrl + Shift + C。
Sublime CodeIntel:代码自动提示
FileDiffs:对比两个文件间的差异
右键标签页,出现FileDiffs Menu或者Diff with Tab…选择对应文件比较即可。
Tag:Html格式化
Clipboard History:剪贴板历史记录
GBK to UTF8: GBK转换成UTF8
SASS Build:编译Sass
依赖于Ruby。安装后,使用 Ctrl + B 即可完成编译。
jQuery:智能提示jQuery代码
LiveReload:即时刷新页面
AutoFileName:快捷输入文件名
输入”/”即可看到相对于本项目文件夹的其他文件。
Clipboard History: 粘贴板历史记录
Ctrl+alt+v:显示历史记录 Ctrl+alt+d:清空历史记录 Ctrl+shift+v:粘贴上一条记录(最旧) Ctrl+shift+alt+v:粘贴下一条记录(最新)。
Bracket Highlighter:代码匹配
简介:可匹配[], (), {}, “”, ”, ,高亮标记,便于查看起始和结束标记。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

