ECharts整合HT for Web的网络拓扑图应用
ECharts 图形组件在 1 . 0 发布的时候我就已经有所关注,今天在做项目的时候遇到了图标的需求,在 HT for Web 上也有图形组件的功能,但是在尝试了下具体实现后,发现 HT for Web 的图形组件是以矢量的格式来呈现的,在展现上可以有很多的自定义和数据绑定等特性,但是其在交互的设计上就显得比较弱势。
因此我就在想,是否可在项目中将 ECharts 图形组件代替 HT for Web 的图形组件呢,在对 ECharts 做了初步的了解后,发现两者都是基于 Div 和 canvas 的应用,于是我开始做大胆的尝试,终于,功夫不负苦心人,下面就来看下 Demo 的具体展现效果吧:

这是从 ECharts 官方 Demo 中拷贝下来的两个例子,其中在布局上用到了 HT for Web 的 SplitView 组件将两个 chart 以上下比例 3 : 2 分割。
光看这个例子并无法很直观的看出 ECharts 和 HT for Web 应用的结合,接下来我们来看下 HT for Web 拓扑图组件与 ECharts 图形组件的整合效果:

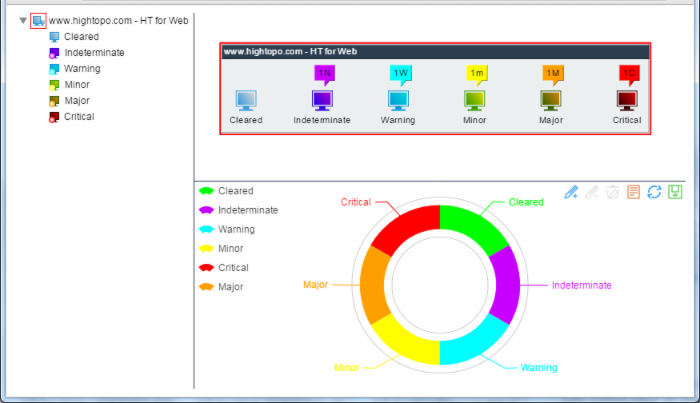
在这个 Demo 中就整合了 HT for Web 的 Tree 组件, GraphView 拓扑图组件和 ECharts 图形组件,并采用 HT for Web 的 SplitView 组件做布局。
说了这么多,现在我们来看下具体代码的实现吧:
ht.Chart = function(option){ var self = this, view = self._view = document.createElement('div'); view.style.position = 'absolute'; view.style.setProperty('box-sizing', 'border-box', null); self._option = option; }; ht.Default.def('ht.Chart', Object, { ms_v: 1, ms_fire: 1, ms_ac: ['chart', 'option', 'isFirst'], validateImpl: function(){ var self = this, chart = self._chart; if(!chart){ chart = self._chart = echarts.init(self.getView()); chart.setOption(self._option); } chart.resize(); } }); 你没有看错,最核心的代码就这些,下面就来介绍下代码设计的具体逻辑:
这串代码其实很好理解,就是在系统中定义 ht.Chart 这个类,然后让类具有 view 和 fire 的特性,最后在 validateImpl 方法中具体实现 chart 的初始化和渲染。具体的使用就是通过 new 关键字来创建 ht.Chart 的实例,并传入标准的 ECharts 配置参数,或在 new 的时候不传参,在创建对象后,通过 setOption(option) 方法来设置。
最后我为大家录制了具体页面的操作效果视频,欢迎大家欣赏。
http://v.youku.com/v_show/id_XOTEyNzUyNDIw.html











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

