log.io:浏览器端实时日志监管系统
log.io 初探
log.io 是一套浏览器端实时的日志管理系统,它通过当下流行的 Node.js 和 socket.io 实现。log.io 可以检测用户提供的所在的文件路径,把所有增量添加的日志信息实时的发送到浏览器。用户可以看到自底向上的同步日志刷新。这对于系统管理员来说,可以更加直观有效的了解系统运行,发现运行错误,从而分析解决系统故障。
log.io 安装
log.io 的安装非常简单,它已经被设计成一个 npm 包。(npm 是 Node.js 包管理工具)
1. 下载安装 Node.js。在这里我的 node 版本是 v0.10.40。
Node –v v0.10.40
2. 安装 log.io 包。这里必须指定一个用户名,例如 root。因为 log.io 需要在用户的根目录里面建立目录,存放配置信息。
sudo npm install -g log.io --user "root"
3. 修改配置信息。默认的配置信息如下,设置了一个 application_server 的节点,下面有 apache 的日志流信息,监测了两个日志文件 access.log 和 error.log。而且,设置了 log.io 服务器的信息,28777 是默认 log.io 服务监测的 TCP 端口,用来传输日志信息。
vi ~/.log.io/harvester.conf exports.config = { nodeName: "application_server", logStreams: { apache: [ "/var/log/apache2/access.log", "/var/log/apache2/error.log", ] }, server: { host: '0.0.0.0', port: 28777 } } 4. 启动 log.io 服务器。
log.io-server
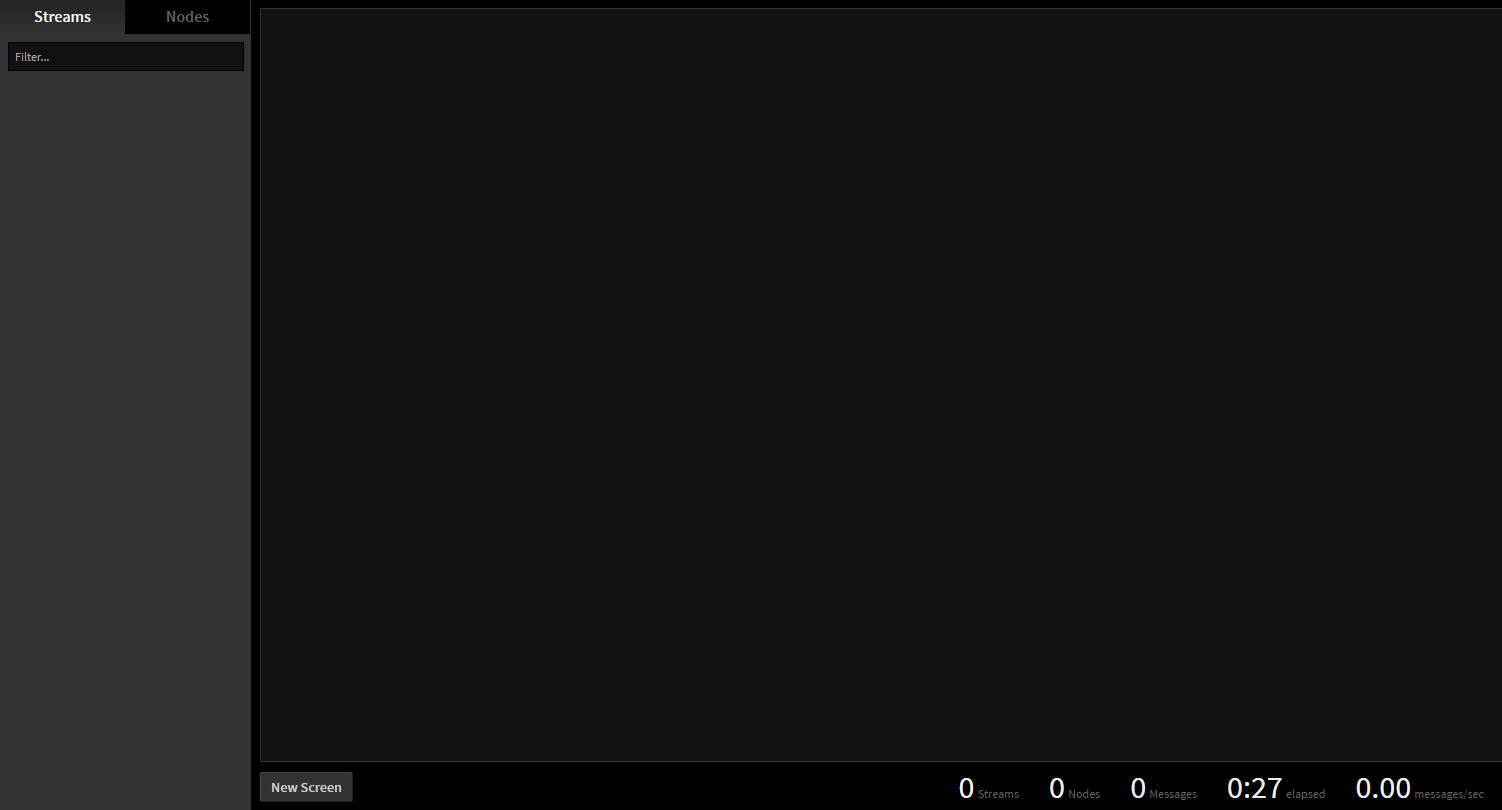
5. 打开浏览器访问 hostname:28778,可以看到 log.io 界面,说明安装成功。如图 1 所示。
图 1.log.io 浏览器端界面

log.io 基本功能
-
过滤,可以帮助用户查找想要的日志信息,流信息,节点信息。
-
分屏,同时在多个屏上监测日志信息,点击左下角的 New Screen 可以建立独立监测器。
-
Stream 和 Node 面板,log.io 提供两种视图,可以帮助查找想要检测的日志,只需要在前面打钩表示被监测。Stream 和 Node 的概念会在后面介绍。
log.io 技术架构
Node.js 和 socket.io
log.io 的技术基础是 Node.js 和 socket.io,当下 Node.js 是一门非常火的技术,它扩展了 JavaScript 的边界,使其能够实现很多后端语言的功能。Node 替代了浏览器作为 JavaScript 的运行容器,使得 JavaScript 可以实现 Web 服务器,操作文件系统,访问网络等等功能。log.io 的服务器是用 Node.js 实现的。在此之上,socket.io 完成了数据的实时同步,我们知道,一般浏览器端通过 ajax 请求从后端取得数据,而 socket.io 可以发现后端数据的变化,然后把数据及时的发送到浏览器上。log.io 的数据同步则是用这项技术实现的。
Harvester
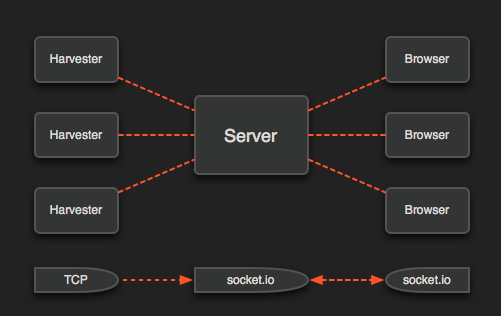
Harvester,收割器,完成的是数据采集,通过 TCP 端口发送到 log.io 服务器,默认是 28777,服务器通过 socket.io 将增量日志信息同步到浏览器。可以看到,如果没有收割器,log.io 没有任何输出信息,当然,可以有多个收割器同时工作向 log.io 服务器输入信息,它们的关系如图 2 所示。
图 2. 收割器、服务器、浏览器关系示意图

Node 和 Stream
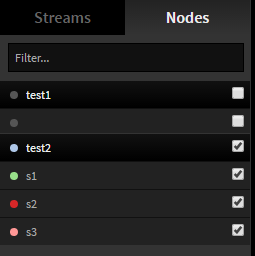
由于 log.io 可以监管多个日志文件的变化情况,所以每个用户都可以选择自己关心的日志文件。每个 Stream(流) 作为一个通道实时发送日志的监测信息,在这里,可以把一个 Stream 想象成一个广播电台,实时的发送广播信息,用户通过勾选流来说明正在收听。Node(节点) 是 Stream 的管理容器,一个 Node 可以包含多个 Stream,当 Node 删除的时候,归属于它的 Stream 都将被删除。这里采用 Node 包装的主要原因是,用户可能想要知道一个 Node 下的所有信息,只需要在浏览器端勾选 Node,所有从属的 Stream,都会被监管。如图 3 所示:
图 3. 选择 test2 节点,所有从属的流被选中

TCP 接口
如图 2,收割器和服务器端的接口是 TCP。在这里,我们可以通过手动向服务器发送信息来模拟一个收割器,用来说明 TCP 接口的 API 和使用方法。
1. 我们用 telnet 来发送 TCP 信息。
[root@symfred1 ~]# telnet localhost 28777 Trying 127.0.0.1... Connected to localhost. Escape character is '^]'.
2. 创建一个 node, 这里会创建一个空的流 (stream)
+node|test1
3. 创建一个 node, 绑定 s1,s2 两个流
+node|test2|s1,s2
4. 在 node 上添加一个流 s3
+stream|s3|test2
5. 删除一个 stream, 这里必须指定 stream 所属的 node
-stream|s3|test2
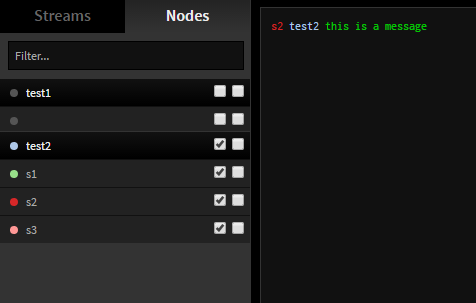
6. 在 test2 的 s2 上面添加一条日志,如图示 4。
+log|s2|test2|info|this is a message
图 4. 发送一条日志更新信息

自定义 harvester
log.io 的默认的收割器是用 Node.js 实现的,非常简单,可以在安装目录里面找到源代码,我安装在 root 下:/root/node-v0.10.40-linux-x64//lib/node_modules/log.io/bin/log.io-harvester。
默认的收割器实现了监测单个文件的功能。但是在日常情况下,日志都是放在一个文件目录里面,如果想监测整个文件目录的变化,默认的收割器做不到使,但是已知收割器和服务端的接口是 TCP,我们可以通过自己撰写程序来实现。
此处提供代码下载。实现以下功能。
-
当监测目录中有文件创建的时候,会自动建立 stream。
-
当文件删除的时候,stream 也会删除。
-
当文件改名的时候,对应的 stream 会变成新的文件名。
-
当文件有新增信息的时候,会把增量的部分输出到屏幕上。
安装步骤
1. 下载文件 myHarverster.js 到本地
2. 安装依赖
npm install chokidar --save
3. 修改监测的目录信息,这里用/root/test/logs。
logStreams: { directories: [ //监测的目录 '/root/test/logs' ] }, 4. 修改服务器地址和端口
host: '0.0.0.0',//log.io 服务器地址 port: 28777//log.io 端口
5. 运行程序
node myHarverster.js log.io-server
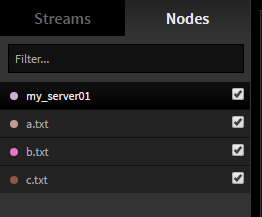
6. 在监测目录下建立 a.txt,b.txt,c.txt 三个文件,log.io 会自动同步流信息,展示结果如图 5 所示。
图 5. 显示流信息

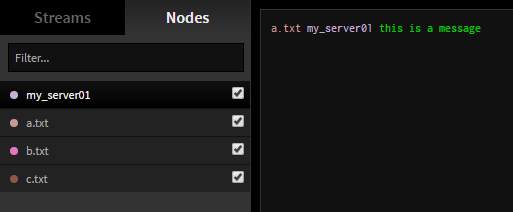
1. 在 a.txt 中添加信息 this is a message。展示结果如图 6 所示。
图 6. 浏览器上显示发送信息

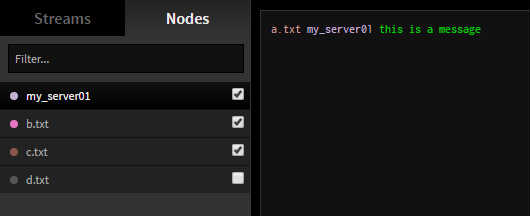
2. 重命名 a.txt 到 d.txt。log.io 同步变化,如图 7 所示。
图 7. 重命名

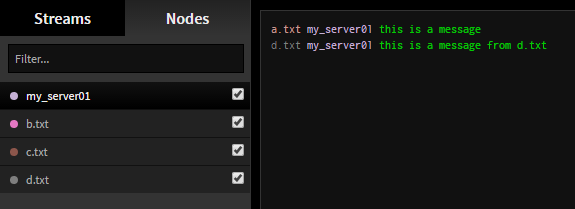
3. 勾选 d.txt,在 d.txt 中添加信息 this is message from d.txt。展示结果如图 8 所示。
图 8. 发送信息到新的流

代码说明
1. 建立一个 socket, 在这里我们采用 Node.js 提供的 net 的接口,可以看到,Node.js 通过回调函数完成功能。这里体现了 Node.js 编程的好处,所有的异步操作不会阻塞进程,而是向下执行,通过回调函数在异步操作完成之后继续运行。
function socket_init(port, host){ var socket = new net.Socket(); socket.on('error', function(error) { return setTimeout((function() { return socket_init(); }), 2000); }); return socket.connect(port, host); } 2.Watch 函数用来监测文件夹中的变更情况,这里采用 chokidar 提供的 watcher。本身 Node.js 提供的文件监测服务只能完成基本的监测,chokidar 提供了更多的监测事件,例如 unlink 等等。
function watch(path, socket) { var currect = {}; var watcher = chokidar.watch(path, { ignored: /[////]/./, persistent: true }); watcher.on('unlink', function(path){ send(socket, "-stream|" + p.basename(path) + "|" + nodeName); }); watcher.on('add', function(path){ send(socket, "+stream|" + p.basename(path) + "|" + nodeName); }); watcher.on('change', function(path, stat){ if(currect[p.basename(path)] === undefined){ currect[p.basename(path)] = 0; } read(path, stat.size, currect[p.basename(path)], socket); currect[p.basename(path)] = stat.size; }); } 总结
log.io 是一套实时浏览器日志监管系统,以 Node.js 和 socket.io 为主要开发技术,以收割器来监测日志输出,TCP 传输日志信息。当然,收割器是可自定义的,可以通过自己写收割器来扩展 log.io 的功能。实际上,虽然 log.io 作为一个日志管理系统,但是它却可以完成很多其他需要浏览器实时呈现的需求。例如,聊天室需求,log.io 作为呈现输出端,输入端是自己写的收割器。所以我们可以利用 log.io 为我们提供的特性,来进行二次开发。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

