JetBrains发布WebStorm 2016.2,改进对TypeScript和React的支持
为跟上JavaScript领域的快速变化,JetBrains最近发布了自家WebStorm JavaScript IDE在2016年的第二个更新。
在 公布此次更新 的博客文章中,Ekaterina Prigara着重介绍了TypeScript 2.0、对React改进的支持,以及与Angular CLI的集成这几项此次新版本中最主要功能。
TypeScript 2.0 Beta最近刚刚发布,更新后的编辑器已经可以直接使用这项技术。
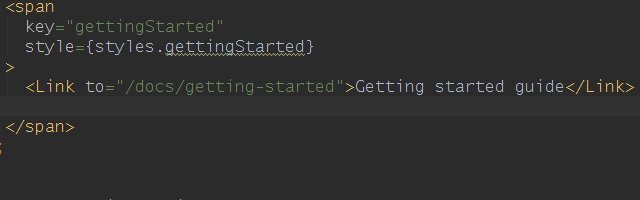
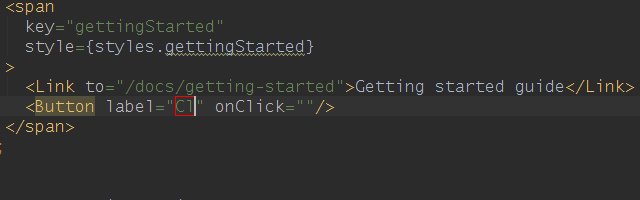
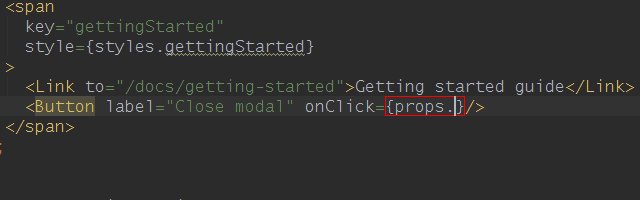
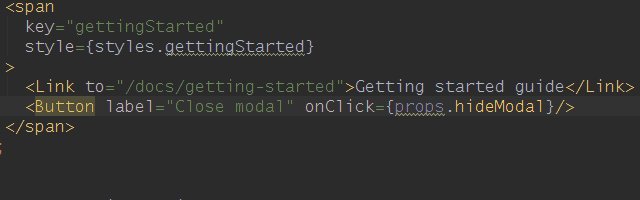
针对React开发者,WebStorm 2016.2已经可以在处理组件时自动插入所需的PropType。使用Visual Studio Code的TypeScript开发者早已可以使用这样的功能,但WebStorm提供的这个功能可支持Plain JavaScript。David Gilbertson 演示了具体做法 :

上述Gif动图显示了如何在WebStorm 2016.2中把所需的Proptype加入到JSX组件中。
请留意属性名称是如何自动插入到组件的JSX标签中的。
与Angular CLI的集成是一个有趣的补充。虽然并未包含CLI工具的全部功能,例如Scaffolding和Testing,但 Mike Brocchi 告诉InfoQ他认为可以提供如下帮助:
我觉得这个功能可以帮助不习惯使用命令行的开发者降低入门的门槛。
Angular CLI团队成员Brocchi称,他们并未与JetBrains进行合作,而Visual Studio Code通过使用扩展也可能获得类似的功能。
WebStorm还提供了一种全新的“Convert to arrow(转换为箭头)”代码意图(Code intention),可以让开发者将传统的函数定义转换为ES6风格的箭头函数。例如:
const searchTerms = ["InfoQ", "JavaScript", ES6"];
const lowerTerms = searchTerms.map(function (term) { return term.toLowerCase()});
可以很方便地转换为:
const searchTerms = ["InfoQ", "JavaScript", ES6"];
const lowerTerms = searchTerms.map(term => term.toLowerCase());
Prigara告诉InfoQ今年之内WebStorm还将发布第三个大型更新:
我们现在的目标是缩短发布周期,这样就可以更快速地发布新功能。我们会继续对ECMAScript 2015的支持进行改进,因为越来越多的开发者和浏览器开始广泛采用这一技术。我们希望能提供更多功能,将现有代码自动升级为ECMAScript 2015。针对React和Angular 2的支持进行改进,这一目标也已经在我们的计划中。同时我们还会密切关注React Native的发展情况。
个人开发者可通过订阅方式以每月5.90美元或每年59美元(该价格为首年价格,之后的订阅可享受折扣)的价格获得WebStorm。考虑到Microsoft的免费代码编辑器Visual Studio Code功能日渐丰富,JetBrains需要快速接纳各种新技术,以吸引JavaScript开发者继续为WebStorm付费。
查看英文原文: JetBrains Ships WebStorm 2016.2, Adds More TypeScript and React Support











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

