Bootstrap~大叔封装的弹层
回到目录
对于Bootstrap的弹层,插件有很多,今天主要用的是它自带的功能,通过bootstrap提供的模式窗口来实现的,而大叔主要对使用方法进行了封装,开发人员可以自己动态传入弹层的HTML内容,可以控制按钮的显示与隐藏,用户通过MVC扩展方法对弹层进行生成,然后使用A标签进行调用.
具体使用很简单
@Html.GenerateDialog("测试",true, @<div> <form action="/home/index">hello world!</form> </div>) <a data-toggle='modal' data-target='#LindModal'>测试弹层</a> 上面代码分为两块,第一块MVC扩展方法,主要用于在页面上输出弹层的代码段,第二段是A标签的调用,主要用于绑定上面的弹层控件.
下面主要看一下弹层的扩展方法,它使用了Func<string, HelperResult>这个委托,用来接收前台的HTML代码段,这对于开发人员是个福音,你不用关心如何去拼接HTML代码了,而是直接把前台给我们的代码复制过来即可.
弹层方法
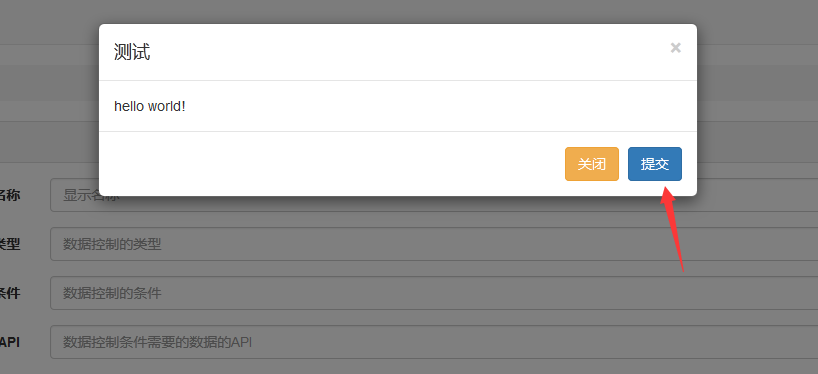
#region Bootstrap弹层 /// <summary> /// bootstrap风格的弹层 /// </summary> /// <param name="htmlHelper"></param> /// <param name="isBtn"></param> /// <param name="result"></param> /// <returns></returns> public static MvcHtmlString GenerateDialog(this HtmlHelper htmlHelper, bool isBtn, Func<string, HelperResult> result) { return GenerateDialog(htmlHelper, "详细", isBtn, result); } /// <summary> /// bootstrap风格的弹层 /// </summary> /// <param name="htmlHelper"></param> /// <param name="title"></param> /// <param name="isBtn"></param> /// <param name="result"></param> /// <returns></returns> public static MvcHtmlString GenerateDialog(this HtmlHelper htmlHelper, string title, bool isBtn, Func<string, HelperResult> result) { string templete = @"<div class='modal fade' id='LindModal' tabindex='-1' role='dialog' aria-labelledby='myModalLabel' aria-hidden='true'> <div class='modal-dialog'> <div class='modal-content'> <div class='modal-header'> <button type='button' class='close' data-dismiss='modal' aria-hidden='true'> × </button> <h4 class='modal-title' id='myModalLabel'>"+title+ @"</h4> </div> <div class='modal-body' id='dialogContent'> " + result.Invoke(null) + "</div>"; if (isBtn) { templete += @"<div class='modal-footer'> <button type='button' class='btn btn-warning' data-dismiss='modal'> 关闭 </button> <button type='button' class='btn btn-primary' id='subBtn'> 提交 </button> </div>"; } templete += @"</div> </div> </div> <script> $('#subBtn').click(function(){$('#dialogContent form').submit();}); </script>"; return MvcHtmlString.Create(templete); } #endregion 而运行的效果是我们可以想到的

感谢咱们的阅读!
回到目录
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

