小tips: PC端传统网页试试使用Zepto.js进行开发
这篇文章发布于 2016年07月20日,星期三,20:25,归类于jquery相关。 阅读 386 次, 今日 385 次
byzhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5526
本文全文转载需购买版权(500¥),摘要引流则免费,具体参见这里
一、Zepto.js很小我很喜欢
Zepto.js设计之初专为移动端,不对一些古董浏览器支持。所以,尺寸很小,压缩后20K多一点,但是,jQuery压缩后,3.*版本要80多K,1.*版本则要90多K,4倍差距。
由于每个页面都会使用,网站如果访问量大的话,省的流量费还是有那么一点点的。
从个人角度讲,使用最精简的资源,心里头开心。所以,Zepto.js很小我很喜欢!
二、绝大部分浏览器都是现代浏览器
随着浏览器的进步,前端技术也在发展。目前,从用户访问情况来看,绝大多数用户使用的是现代浏览器,也就是IE10+,Chrome,Safari,FireFox之类的浏览器。而这些浏览器,对Zepto.js是天然支持的。
由于Zepto.js和jQuery.js的API(凡事支持的)都是一样的,因此,理论上,现代浏览器使用Zepto.js,其他比较挫的浏览器继续使用jQuery.js是可行的。
由于现代浏览器的用户超过一大半,因此,使用Zepto.js的价值还是有的。
三、PC项目如何使用Zepto.js开发
下面要做的其实很简单了,就是先加载不同的JS库,然后再初始化我们的具体业务JavaScript代码。
我们需要一个简单的加载器,和浏览器辨识。
加载器代码如下(参考自《高性能网站建设进阶指南》一书):

var fnJsLoad = function(url, callback) { callback = callback || function() {}; var eleScript = document.createElement('script'); eleScript.onload = function() { if (!eleScript.isInited) { eleScript.isInited = true; callback(); } }; // 一般而言,低版本IE走这个 eleScript.onreadystatechange = function() { if (!eleScript.isInited && /^loaded|complete$/.test(eleScript.readyState)) { eleScript.isInited = true; callback(); } }; eleScript.src = url; doc.getElementsByTagName('head')[0].appendChild(eleScript); }; 然后,我们就可以加载Zepto或者jQuery了:
// IE10+加载zepto.js // IE7-IE9加载jQuery var URLLIB = '/js/zepto.min.js'; if (!history.pushState) { URLLIB = '/js/jquery.min.js'; } fnJsLoad(URLLIB, function() { // 业务脚本初始化 init(); });
然后,具体的业务代码你该怎么写,还是怎么写,只要不要使用一些过深的功能,基本上都是没问题的。
五、案例与结语
当然,本文所说的策略是经过真实项目验证过的,有兴趣可以访问“ 阅文集团官网 ”,就是采用这种策略开发的,兼容IE7+浏览器。
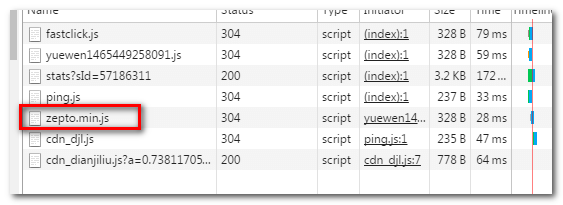
比方说Chrome浏览器下,我们查看加载资源的时候,就会发现使用的是Zepto.js,如下截图:

奇怪,怎么是304, 明天找同事问问。
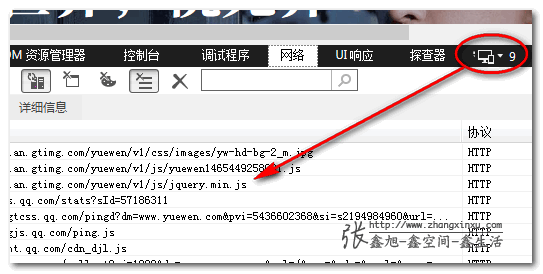
IE9浏览器就是jQuery同学:

结语
如果大家手上已经有基于jQuery的项目,想换成Zepto.js,我的建议呢,如果jQuery根植较深,就不要动了,毕竟不可能完全无缝对接的。如果是新的些项目,啧啧,就可以使用从本文get到的小技能啦!
对了,兼容Zepto.js还有个好处,可以无缝对接移动端上,对吧,移动端对流量要求可要严多了哟!
好了,小文一篇,感谢阅读,欢迎交流。

本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址: http://www.zhangxinxu.com/wordpress/?p=5526
(本篇完)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

