Deep Linking技术,你真的知道吗

投稿文章,作者:徐斌,原腾信iOS工程师,现LinkedME高级工程师。
-
SandBox是什么?
SandBox(沙盒)机制规定应用程序只能够读取应用程序内部的数据,不可以访问其他应用的信息数据。
-
在iOS设备中每一个APP都有自己的储存空间
-
APP只能访问自己的沙盒目录下内容,不能访问其它存储空间的内容
-
应用程序的数据请求需要经过权限检测,检测不通过则不执行 为什么要使用沙盒机制?
-
SandBox是安全体系中的一种机制,从而苹果公司在设计iOS系统时,考虑应用之间的信息安全,对应用程序的访问权限设置限制。
-
沙盒机制有什么弊端?
使用沙盒机制后APP之间不能相互访问通信,使得APP成为一个个的信息孤岛。
-
怎么解决这个问题?
为了解决APP信息孤岛问题,苹果在iOS 4中推出了URI Scheme技术,可以通过特定的URL方式传递参数给另一个APP。例如Uber://pid=3894&source=25,linkedmedemo:/ /id=2351。
-
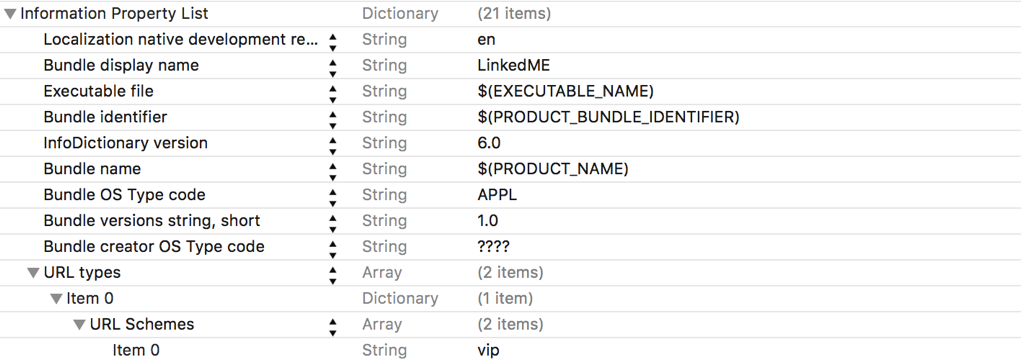
怎么配置URI Scheme?
在iOS工程中,打开Info.plist文件,添加URL Types节点即可。在这个节点里,可以自定义协议名称,如linkedmedemo,这个形式的 URI 就会关联到唯品会客户端。众多开发者对URI Scheme已经不再陌生,通常在集成社会化分享组件或深度链接技术服务(知名品牌有友盟和LinkedME)时,必须填写URI Scheme。

-
代码实现
在 Info.plist 里面设置完 URL types 之后,就可以在程序中处理这类 URL 的打开请求。在外部程序中,如果打开了指定自定义协议的 URL,程序中 APPlication delegate 的 APPlication:handleOpenURL: 方法就会被调用,在这个方法里,可以获取到触发这个方法的 URL,可以通过对这个URL进行判断,例如根据不同的Host,不同的 Query String 来执行不同的动作。
-
- (void)APPlication:(UIAPPlication *)APPlication handleOpenURL:(NSURL *)url {
-
// 在 host 等于 list.vip.com,说明这是唯品会的宝贝详情url,
-
// 那么就使用本地的 TBItemDetailViewController 来显示
-
if ([[url host] isEqualToString:@"list.vip.com"]) {
-
// 这里只是简单地假设 url 形式为 vip://list.vip.com/item.htm?id=xxxxx
-
// 先获取要查看的宝贝详情的 itemId
-
NSString *itemId = [[url query] substringFromIndex:[[url query] rangeOfString:@"id="].location+3];
-
// 使用本地 ViewController 来显示详情
-
VipItemDetailViewController *controller = [[VipItemDetailViewController alloc] initWithItemId:itemId];
-
[self.navigationController pushViewController:controller animated:YES];
-
}
-
}
-
URL构建
-
- (void)showItemInVipForiOS:(NSString *)itemId {
-
// 构建客户端协议的 URL
-
NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"vip://list.vip.com/item.htm?id=%@", itemId]];
-
// 判断当前系统是安装客户端
-
if ([[UIAPPlication sharedAPPlication] canOpenURL:url]){
-
// 如果已经安装客户端,就使用客户端打开链接
-
[[UIAPPlication sharedAPPlication] openURL:url];
-
} else {
-
// 否则使用 Mobile Safari 或者内嵌 WebView 来显示
-
url = [NSURL URLWithString:[NSString stringWithFormat:@" http://list.vip.com/item.htm?id=%@ ", itemId]];
-
[[UIAPPlication sharedAPPlication] openURL:url];
-
}
-
}
注意:当前唯品会客户端并不支持这样的调用方式,这里仅是一个示例。
-
URI Scheme存在的问题?
URI Scheme能够实现APP与APP之间的关联,并且是无缝的。例如QQ音乐跳转全民K歌,礼物说跳转淘宝等等。由于H5相对于APP轻量,H5和APP要兼并开发。然而,从微信和微博的内置浏览器查看H5页面时,大部分APP不能够回到APP查看相同的内容。例如知乎、今日头条是可以的。它们需要从Safari打开zhihu://id=2370247&source=zhig才行。
通过Safari跳转,如果用户已安装APP直接跳转到APP中,如果用户没有安装APP则跳转到APP Store中下载,下载完成后打开APP不能到达用户需要的页面。
-
怎么解决这些问题呢?
苹果在iOS 9中推出Universal Links(通用连接) 一种能够方便的通过传统 HTTPS 链接来启动 APP, 使用相同的网址打开网站和 APP。
通过唯一的网址, 不需要特别的URI Scheme就可以链接一个特定APP里面的视图 。比如:一个APP分享内容到微信,然后用户在微信内置浏览器中看到H5页面内容,然后用户触发Universal Links后,直接打开APP内相同的页面内容。
NOTE
Universal links let iOS 9 users open your APP when they tap links to your website within WKWebView andUIWebView views and Safari pages, in addition to links that result in a call to openURL:, such as those that occur in Mail, Messages, and other APPs.
For users who are running versions of iOS earlier than 9.0, tAPPing a universal link to your website opens the link in Safari.
-
怎么使用 Universal Links?
Step1:创建一个JSON 格式的APPle-APP-site-association 文件如下:
-
{
-
"APPlinks": {
-
"APPs": [],
-
"details": [
-
{
-
"APPID": "9JA89QQLNQ.com.APPle.wwdc",
-
"paths": [ "/wwdc/news/", "/videos/wwdc/2015/*" ]
-
},
-
{
-
"APPID": "TeamID.BundleID2",
-
"paths": [ "*" ]
-
}
-
]
-
}
-
}
根据 paths 键设定允许的路径列表, 或只是一个星号如果你想打开 APP 而不管路径是什么。
注意:paths 路径是大小写敏感的。
NOTE:The website paths you specify in the paths array are case sensitive.”
“APPID”组成部分:TeamID + BundleId TeamID可以从苹果开发账号页面“Your Account”下查看,BundleId就直接在工程里看了。
Step2:上传 APPle-APP-site-association 文件注意:
1、上传到web server根目录下;
2、web server 需要支持https,客户端需要通告https访问,并且不支持任何重定向;
upload it to the root of your HTTPS web server. The file needs to be accessible via HTTPS—without any redirects—at https:///APPle-APP-site-association . Next, you need to handle universal links in your APP.
Step3:在 APP 里处理通用链接
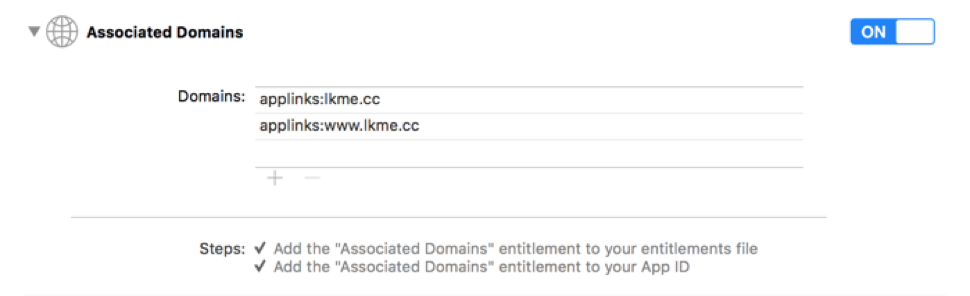
1、添加域名到 Capabilities在 Xcode 的 capabilities 里 添加你的 APP 域名, 必须用 APPlinks: 前置它

APP从上面的域名请求Step2中创建的JSON 文件 APPle-APP-site-association。当你第一次启动 APP,它会从 https://domain.com/APPle-APP-site-association 下载这个文件。
2.在 APPDelegate 里支持通用链接
实现:
- (BOOL)APPlication:(UIAPPlication *)APPlication continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray *restorableObjects))restorationHandler
方法。
当 userActivity 是 NSUserActivityTypeBrowsingWeb 类型, 则意味着它已经由通用链接 API 代理。这样的话, 它保证用户打开的 URL 将有一个非空的 webpageURL 属性。
移动应用实现深度链接需要考虑非常多复杂的情况,比如支持各种手机机型、移动操作系统、浏览器、系统版本等等,还要考虑到深度链接统计分析的诸多问题。这些问题都是建立在用户已经安装APP,如果没有安装APP,用户下载安装,打开APP是否能够看到对应的页面,将是非常困难的问题。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

