31.Babel的一个BUG
#Babel的一个BUG
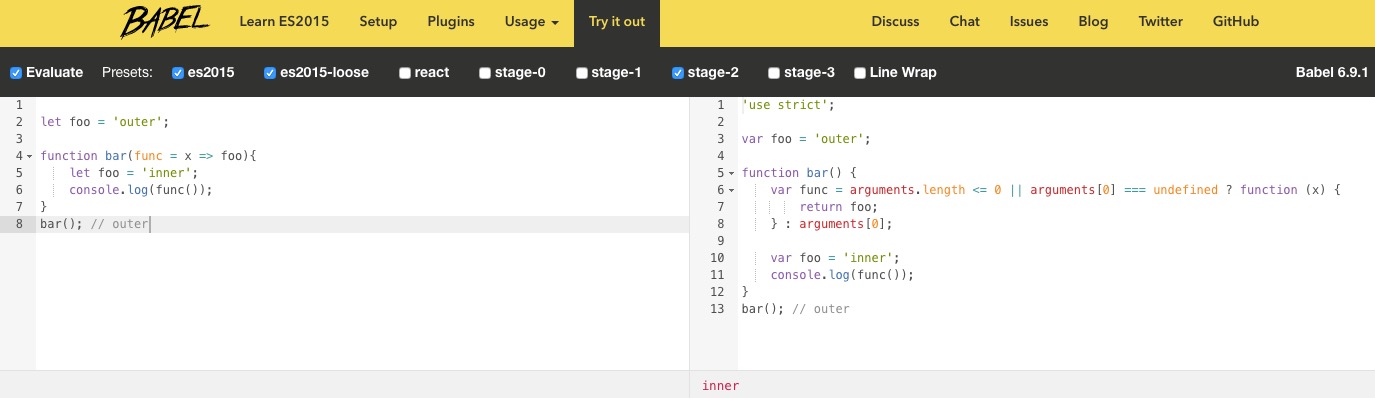
先看代码(Babel配置如下)
Babel Version 6.9.1 presets: ['es2015', 'es2015-loose', 'stage-2'],
ES6 代码如下:
let foo = 'outer'; function bar(func = x => foo){ let foo = 'inner'; console.log(func()); } bar(); // outer
Babel 编译后的代码:
'use strict'; var foo = 'outer'; function bar() { var func = arguments.length <= 0 || arguments[0] === undefined ? function (x) { return foo; } : arguments[0]; var foo = 'inner'; console.log(func()); } bar(); // inner 
ES6规定复杂参数的表达式是不能看到函数体内的声明的变量的,但是Babel转换后的代码把默认参数在bar函数作用域中做了计算。
Babel 官方给的解释
对于这个bug他们早在今年3月就出现了,可现在线上的6.9.1依然有问题。
let foo = 'outer'; function bar(a, b, func = x => [foo, a, b, func]) { let foo = 'inner'; var omg = 4; console.log(func()); // outer } bar(); 未来的Babel编译结果
let foo = 'outer'; function bar(_a, _b) { var a, b, func; { var _func = arguments.length <= 0 || arguments[0] === undefined ? function (x) { return [foo, _a, _b, _func]; } : arguments[0]; [a, b, func] = [_a, _b, _func]; } { let omg; let foo = 'inner'; omg = 4; console.log(func()); // outer } } bar();
所以说 Babel 对于ES6的很多特性尤其是新特性转换起来非常的二逼。。。
问题出自这里函数参数默认值
Babel官方BUG解释
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

