关于 HTTP/2,你需要知道哪些?
观察浏览器的地址栏。看最前面的几个字母:HTTP。这是什么?它是超文本传输协议(Hypertext Transfer Protocol)的简称,这一机制是浏览器用来向服务器请求信息以及将网页呈现在屏幕上。HTTP 协议的新版本草稿于近期由负责创建因特网标准的组织发布,该组织叫做互联网工程任务小组(IETF)。这意味着自1999年投入使用的老版本 HTTP/1.1 将最终被新版本代替,它被称做 HTTP/2。这次更新改进了浏览器和服务器通讯的方式,允许更快的信息传输,同时降低所需要的自然条件。
为什么它如此重要?
HTTP/1.1 自1999年投入使用以来,尽管它在过去这些年以来备受瞩目,但也的确开始不适应时代了。如今的网页包含许多不同的组件,除了标准的 HTML,比如设计元素 CSS,客户端语言 JavaScript,图像,视频和 Flash 动画。为了传输这些信息,浏览器不得不创建多个链接,每个链接都包含头文件、目的和通讯包或通讯协议的详细信息。这对于无论是分发内容的服务器还是浏览器来说,都构成了巨大的加载负担。

当越来越多的元素添加到网站里面,所有连接和所需的处理能力会导致速度变慢。至少有一点我们可以确定,人们会变得相当烦躁。我们已经越来越期待更快的网络,最短的延迟。对公司来说,网站变慢意味着损失急金钱,尤其是对于网络服务来说,载入时间越长,用户体验越差。
自从拨号上网和即时通讯蓬勃发展后,人们一直在寻找方法来加快因特网。最常见的技术之一就是缓存,将特定的信息存储在本地,而不是每次都需要重新传输所有信息。但是其他解决方案试图寻找一些技巧,比如降低图片和视频的分辨率。还有一些人花费无数小时来调整、优化代码,从而减少加载时间的几毫秒。这些方法都是有效的,但却像创可创一样。因此谷歌决定大幅度修补 HTTP/1.1 并创建 SPDY 协议,结果也是卓有成效的。总体而言,即使使用了加密技术,服务器、浏览器间的通讯使用 SPDY 也更加快速。至少,使用 SPDY 后的传输速度能够提高10个百分点,并且在某些情况下甚至能达到40%。SPDY 的成功使得这一项目后的谷歌工程师决定创建新的技术协议,这就是今天我们讲的 HTTP/2 草稿的由来。
什么是协议?
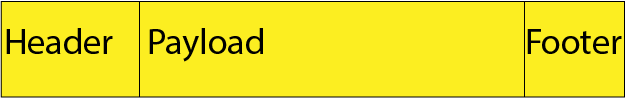
你可以将协议视为一系列规则,用来管理信息是如何从一台电脑传输到另一台电脑上的。每一个协议都是不同的,但是通常他们包括头文件、有效负载和脚注。头文件包括头和目的地址以及有效负载的一些信息(数据类型、数据大小等)。有效负载里的是真实信息,而脚注则包含错误诊断的一些形式。某些协议通常支持名为”封装“的特性,这允许他们在有效负载部分包含其他协议。

你可以把它想象为使用邮件来发一封信。我们的协议就是 USPS。而这封信需要一个特定形式的目的地址,一个返回地址和编码。”有效负载“就是信的内容本身,而错误诊断就是信封上的封条。如果寄到的信封是被撕开的,并且里面没有信纸,你就明白出现问题了。

为什么 HTTP/2 更好?
简单来说,HTTP/2 加载网页速度更快、省时。就酱。
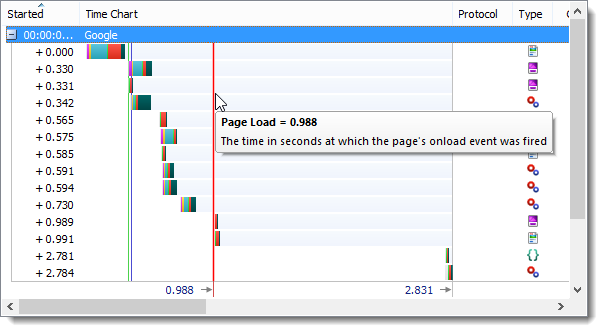
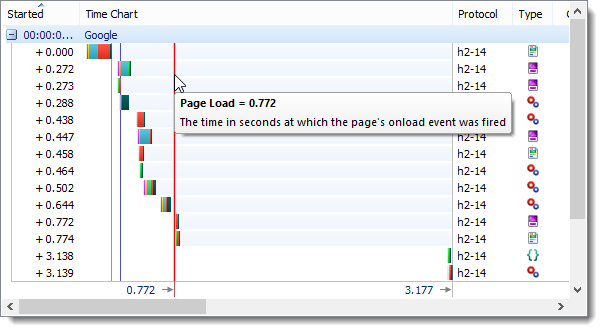
下面这个发布在 HttpWatch 上的例子,显出出传输速度提高了近20%,而这仅仅是一次未完全优化的网页服务器测试(这项技术成熟还需要一段时间)。事实上,提高30%将是很常见的。

使用 HTTP 的网页加载速度例子:

HTTP/ 主要通过创建一个浏览器、服务器之间的永久连接来提高速度,而不是每个信息都创建一个连接。这显著地降低了需要传输的数据量。另外,它使用二进制来传输数据而不是文件,二进制是电脑语言。这意味着你的电脑不需要浪费时间将信息翻译为它能够理解的形式。HTTP/2 的其他特性包括”多路复用“(同时发送和接收多文本),优先级的使用(更重要的数据优先传输),压缩(将信息压缩成更小的块)以及”服务器推送“,服务器将学习猜测你下一个请求是什么,并提前发送数据。
因此我们什么时候能够享受 HTTP/2 带来的便利?
HTTP/2 的使用还没有确定的日期,许多人可能已经在不知不觉中使用了这项技术。草案已在2月11日提交,将在六个月后期满(准确地说,8月15日)。在期满之前,需要再三确认并形成最终方案,名为”RFC“,或者发布经过更改的新草稿。
多说一句,我们应该意识到这个术语”RFC“,它是”Request For Comments“的简称,但是他的确是 IETF 使用的最终文件名。另外,RFC 并不是一个规定,而是一项建议:关于事物该如何设计。(是不是有点犯迷糊了?)但是,为了让协议正确运行,每个人都应该遵循以下规则:

HTTP/2 技术进入被集成到许多网络服务器和浏览器中,即使它仍然只是一个草案,例如,微软 的Win 10 技术预览版的 IE 已经支持这一技术,Chrome 也同样支持(尽管默认是关闭的,你也可以方便地打开它),火狐也在 Beta 36 以后支持这一技术。
如果我们讨论网页服务器,你应该知道Win 10 下的 IIS(Window 网页服务器)已经支持 HTTP/2,并且期待 Apache 和 Nginx 能够尽快支持。这意味着更快,而不是更慢,我们将一直使用 HTTP/2。当转变发生后,你很可能不会意识到这一点,除非你不习惯提高你经常浏览的站点的加载速度。另外,你还会在地址栏中看到”http“或”https”。所以,生活还会继续,只是更快捷。
【图片版本:Shutterstock (Server rack); HttpWatch (Benchmark charts)】










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

