Core Spotlight和深度链接结合使用(上)
在iOS 9.0之前,Apple Spotlight仅能够检索iOS自身应用的内容,比如邮件、备忘录、提醒、短信。第三方应用不支持被检索,比如美团、大众点评、今日头条等等。在iOS9.0之后,iOS苹果推出Search API,使得第三方APP内的页面内容也可以被检索。应用开发者按照Search API编程,然后用户在Spotlight和Safari可以直接搜APP内的内容(In-App Search),这带来很大的价值点。
据WWDC官方公布的用户习惯数据,用户86%的时间花在APP中,仅有14%的时间花在 Web上。所以APP有着较好的用户体验非常重要。
-
对APP开发者而言:
最大价值是提高APP的打开率,从而提高了APP的留存及活跃,提高APP的曝光度,用户能够更加方便的达到内容。
-
对用户而言:
对于安装很多APP的用户,找个某一个APP,都特别困难。用Spotlight输入APP的名字,便可找到。用户在Spotlight也能够方便查找大众点评中的某一个餐厅。
Spotlight给我们提供了这样好的功能,应用开发者怎样使用呢?
iOS 9 Search API概述
-
A private on-device index(私有设备索引)。保存在用户设备上,不会同步到服务器与其它设备上。
-
Apple's server-side index (Apple server索引)。pubulic index,内容保存在应用服务器。
Search API的三种用法
-
NSUserActivity
这个类我们很熟悉在iOS 8的时候,我们就拿它来做Handoff,在iOS 9中我们能拿它来做更多的事儿了~在这里我们先说它的搜索功能,当内容被记NSUserActivity,就可以在 Spotlight 和 Safari 中同时被搜索到,现在这里我们只介绍创建用户索引。
-
Core Spotlight
iOS 9中全新提出的Api,允许App在本地存一个类似索引的文件,可以曾删改查,用来搜索本地内容(on-device index)。适合持续的用户数据。
-
Web markup
网站上的内容如何在App中存在可以在搜索显示App相关信息,pubulic index.内容必须在应用服务器,苹果通过applebot获取相关数据,iOS所有用户均可以利用Spotligight和Safari搜索功能获取到相关内容。(国内不支持)
为App添加Spotlight支持
注:Spotlight只支持iOS 9+如果你的项目支持iOS 9以下版本需要添加如下方法判断
-(IBAction)creatSearchableItem{ CSSearchableItemAttributeSet注:Spotlight只支持iOS 9+如果你的项目支持iOS 9以下版本需要添加如下方法判断 #if __IPHONE_OS_VERSION_MAX_ALLOWED >= 90000 //code... #endif 第一步:导入Framework
MobileCoreServices.framework CoreSpotlight.framework
第二步:导入头文件
#import #import
第三步:创建Spotlight索引
新建了一个Demo工程做例子演示,最后会提供Demo下载地址
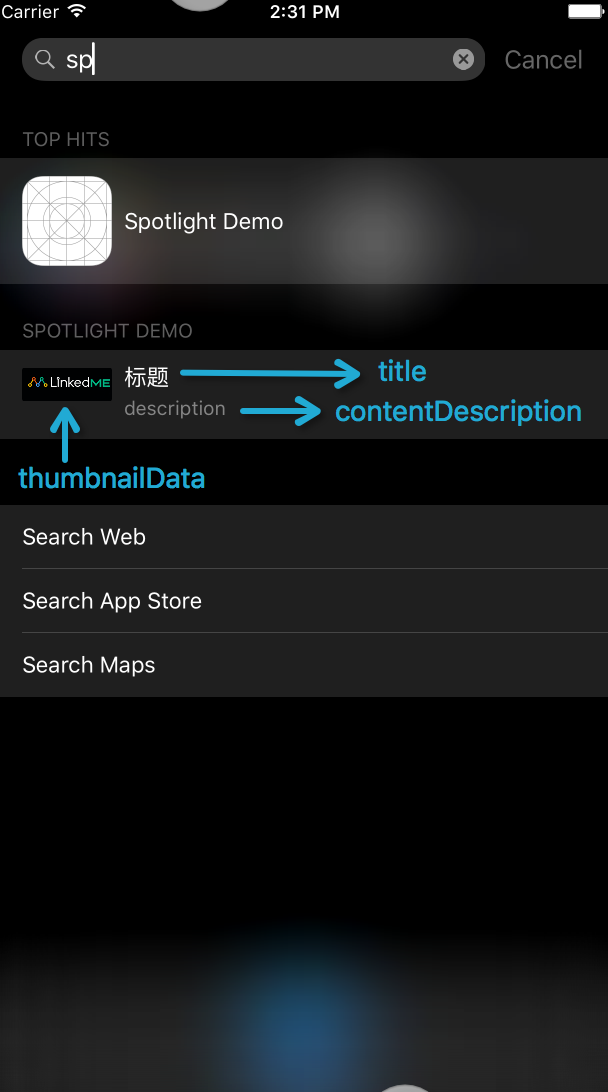
*attributeSet = [[CSSearchableItemAttributeSet alloc] initWithItemContentType:(NSString *)kUTTypeImage]; // 标题 attributeSet.title = @"标题"; // 关键字,NSArray可设置多个 attributeSet.keywords = @[@"demo",@"sp"]; // 描述 attributeSet.contentDescription = @"description"; // 图标, NSData格式 attributeSet.thumbnailData = UIImagePNGRepresentation([UIImage imageNamed:@"icon"]); // Searchable item CSSearchableItem *item = [[CSSearchableItem alloc] initWithUniqueIdentifier:@"1" domainIdentifier:@"linkedme.cc" attributeSet:attributeSet]; NSMutableArray *searchItems = [NSMutableArray arrayWithObjects:item, nil]; //indexSearchableItems 接收参数NSMutableArray [[CSSearchableIndex defaultSearchableIndex] indexSearchableItems:searchItems completionHandler:^(NSError * error) { if (error) { NSLog(@"索引创建失败:%@",error.localizedDescription); }else{ [self performSelectorOnMainThread:@selector(showAlert:) withObject:@"索引创建成功" waitUntilDone:NO]; } }]; } CSSearchableItemAttributeSet设置Spotlight搜索内容的类,我们可以设置各种属性如下图

方法声明
- (instancetype)initWithUniqueIdentifier:(NSString *)uniqueIdentifier domainIdentifier:(NSString *)domainIdentifier attributeSet:(CSSearchableItemAttributeSet *)attributeSet;
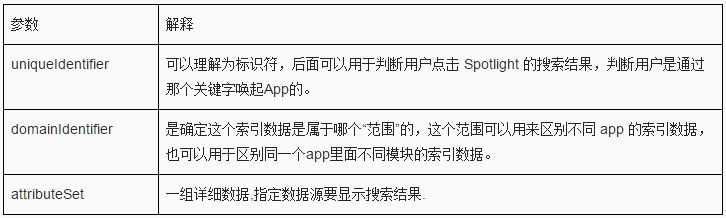
参数详解

查看官方文档
通过上面的操作我们已经可以在Spotlight中搜索到我们创建的索引内容了,可以搜索到了下一步就是怎么通过搜索内容打开相应的页面.
通过搜索结果跳转到相应页面
在Appdelegate中添加下面方法
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{ NSString* idetifier = userActivity.userInfo[@"kCSSearchableItemActivityIdentifier"]; //获取传入的索引数据的唯一标识 if ([idetifier isEqualToString:@"1"]) { DemoOneViewController * ovc = [[DemoOneViewController alloc]init]; UINavigationController *navigationController = (UINavigationController *)self.window.rootViewController; [navigationController pushViewController: ovc animated:true]; } NSLog(@"%@",idetifier); return YES; } 同时Spotlight还提供删除索引方法,过期的索引需要手动删除,系统提供了三个删除索引方法
通过identifier删除索引
- (IBAction)deleteSearchableItemFormIdentifier{ [[CSSearchableIndex defaultSearchableIndex] deleteSearchableItemsWithIdentifiers:@[@"1"] completionHandler:^(NSError * _Nullable error) { if (error) { NSLog(@"%@", error.localizedDescription); }else{ [self performSelectorOnMainThread:@selector(showAlert:) withObject:@"通过identifier删除索引成功" waitUntilDone:NO]; } }]; } 通过DomainIdentifiers删除索引
- (IBAction)deleteSearchableItemFormDomain{ [[CSSearchableIndex defaultSearchableIndex] deleteSearchableItemsWithDomainIdentifiers:@[@"linkedme.cc"] completionHandler:^(NSError * _Nullable error) { if (error) { NSLog(@"%@", error.localizedDescription); }else{ [self performSelectorOnMainThread:@selector(showAlert:) withObject:@"通过DomainIdentifiers删除索引成功" waitUntilDone:NO]; } }]; } 删除所有索引
- (IBAction)deleteAllSearchableItem{ [[CSSearchableIndex defaultSearchableIndex] deleteAllSearchableItemsWithCompletionHandler:^(NSError * _Nullable error) { if (error) { NSLog(@"%@",error.localizedDescription); }else{ [self performSelectorOnMainThread:@selector(showAlert:) withObject:@"删除所有索引成功" waitUntilDone:NO]; } }]; 由以上步骤,移动开发者在开发APP时,可以集成Spotlight功能,但是在编程时,会遇到各种各样的坑。集成Spotlight功能可以和深度链接结合,将大大降低开发成本,增强的深度链接也引导从渠道(微信、微博、短信、邮件等)上一键唤醒APP。Spotlight和深度链接将怎样更好的融合呢。请关注下篇。
下载Demo
参考连接LinkedME











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

