上面一篇主要介绍了Small的原理,相信大家应该现在心里有个大概的了解。好,我们接下来继续开始!

一、Small的使用
关于Small的使用,Small的使用 这里讲的很详细,关于这里提下我当时遇到的问题和解决办法。
1.Small作者应该用的是mac,推荐的是使用android studio的工程模板,上面的命令好像是不适应,至少对于我(使用windows),你得自己手动创建工程模板,就是把作者的那个模板复制到studio的工程模板配置下面,然后重启打开就可以看到。可以先谷歌下,不行的话,可以发消息和我说下。我帮忙看看。
2.如果选择自己手动创建项目的话,得留意第四步Configure UI route中,右键assets目录->New->File,新建bundle.json文件。对于Android Studio这样创建不会去解析assets目录的。应该在app模块下面的main目录,右键->New->Folder->Assets Folder,新建assets目录。就是把assets目录换个位置。还有就是自己弄的时候,有问题可以多看看里面的issue和FAQ很多问题,一般已经有人帮你踩了。
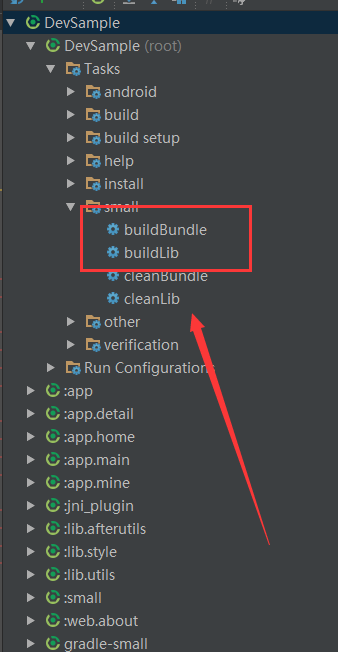
3.Small项目需要编译的时候需要使用build lib, build bundle命令,我现在还不清楚为什么我使用命令不行,可能因为那个命令是针对mac。后面也不去深究了。直接在Gradle任务导航里运行,效果一样。

二、Small的升级和更新
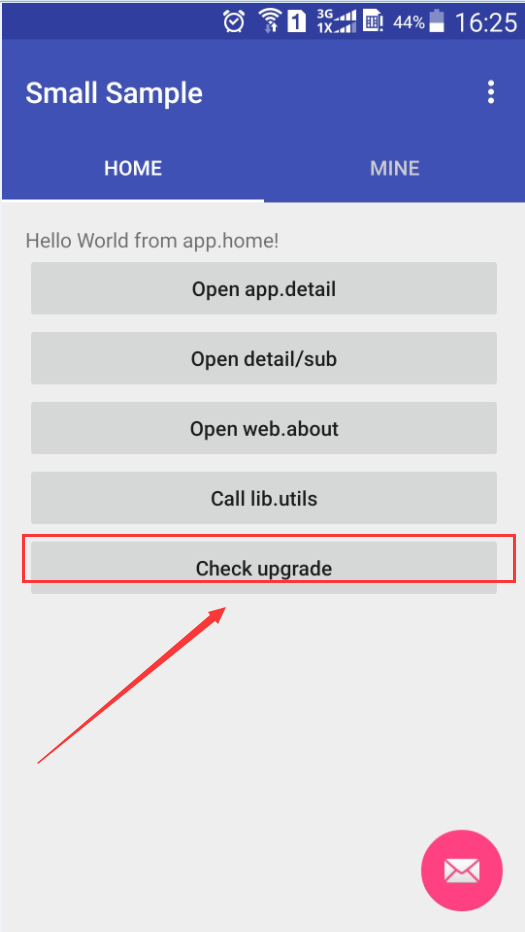
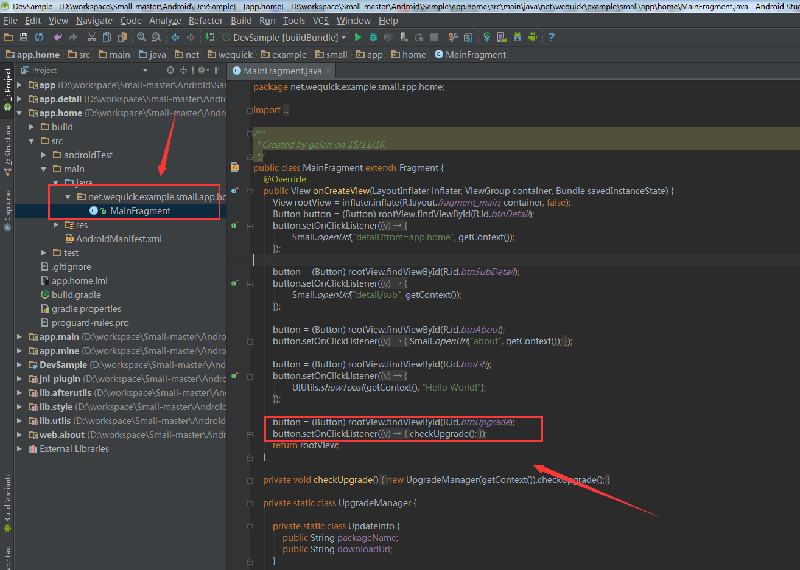
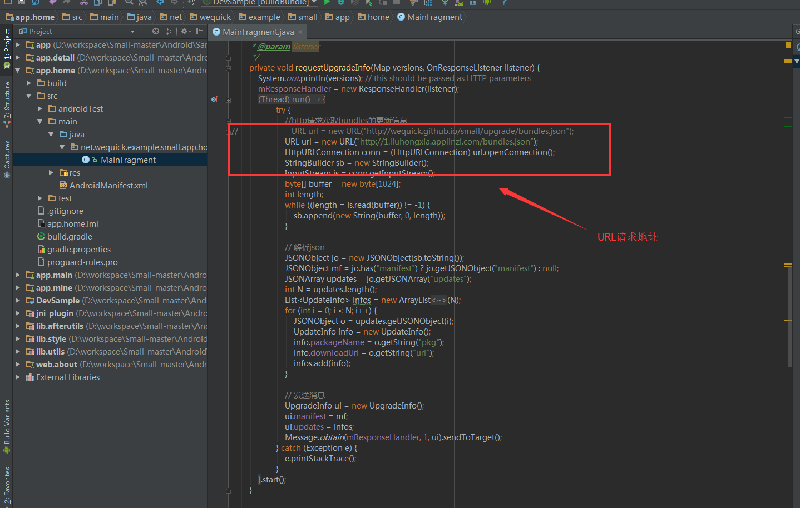
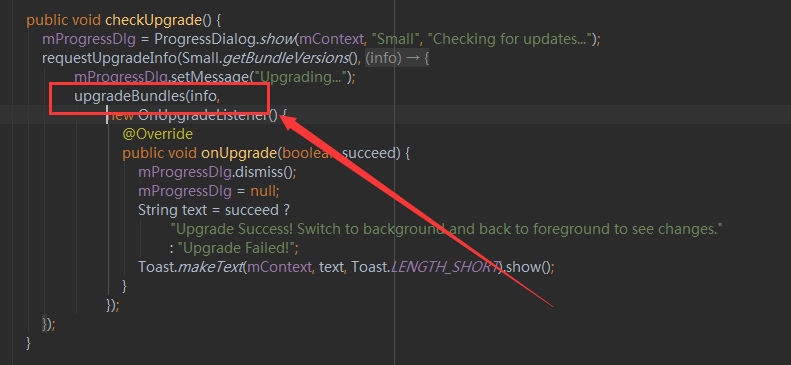
这个是大家很关心的一个地方,Small的Demo里面有个功能测试升级,代码的位置如图所示,里面有个checkUpgrade()方法。


如果你直接使用demo的话,会看不出升级的效果的,因为uir是small作者自己的,基本都没有更新。后面将介绍如何升级更新!
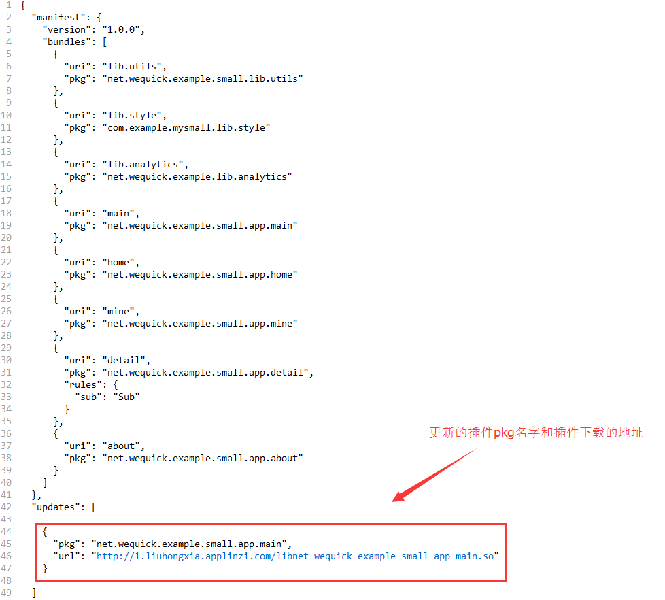
1.更换成你自己服务器的地址,如下图所示,注释的是demo的url,下面的url是我自己的。你需要在bundles.json里面配置你要更新的插件pgk名字和下载的地址。下图是我自己的。


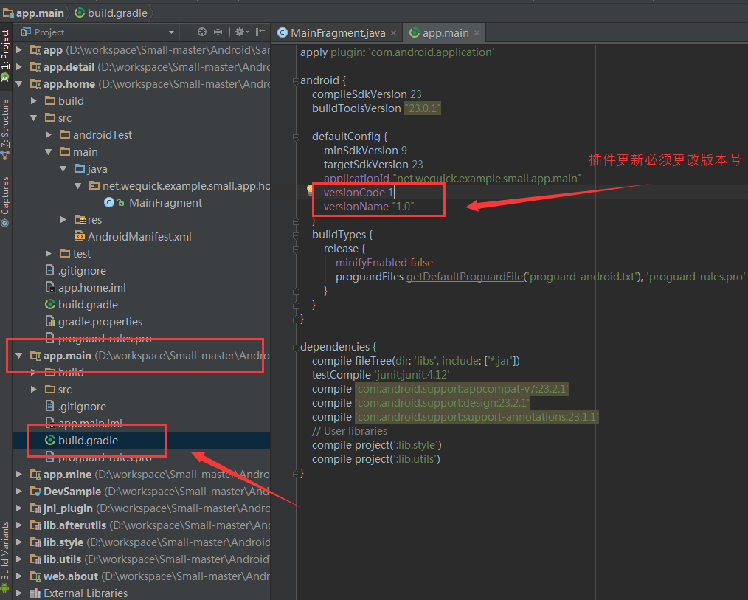
2.build lib,build bundle之后编译程序,在手机上运行一个。然后比如我的main插件有问题,我要更改。把代码更改好之后。一定要记得更改版本号。demo里面默认的是1。需要我们再app.main下面的build.gradle把versionCode由1更换成2,name由1.0换成1.1。

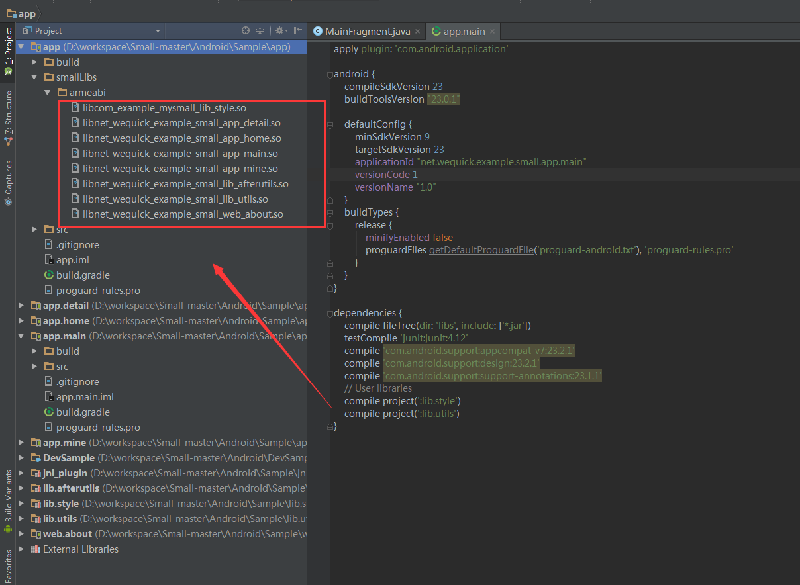
然后再build lib,build bundle之后,你会看到宿主app的smallLibs下面的armeabi有很多so文件,就是我们加载的。选择main.so文件放到你的服务器上面。在上面的那个demo里面点击Check upgrade按钮,等待更新完成。然后退出后台,重启。你会发现插件更新成功了!!!

三、看看更新的代码
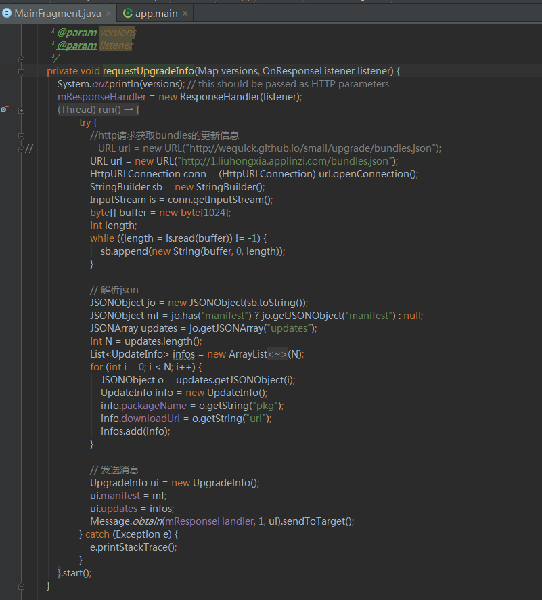
主要调用checkUpgrade方法,我们看看requestUpgradeInfo

里面主要是通过http请求获取服务器bundles.json这个文件,然后去解析json.把信息存储到UpgradeInfo里面。mResponseHandler完成回调。

然后就是调用upgradeBundles方法。我们跟进去看看,这个方法具体做什么。

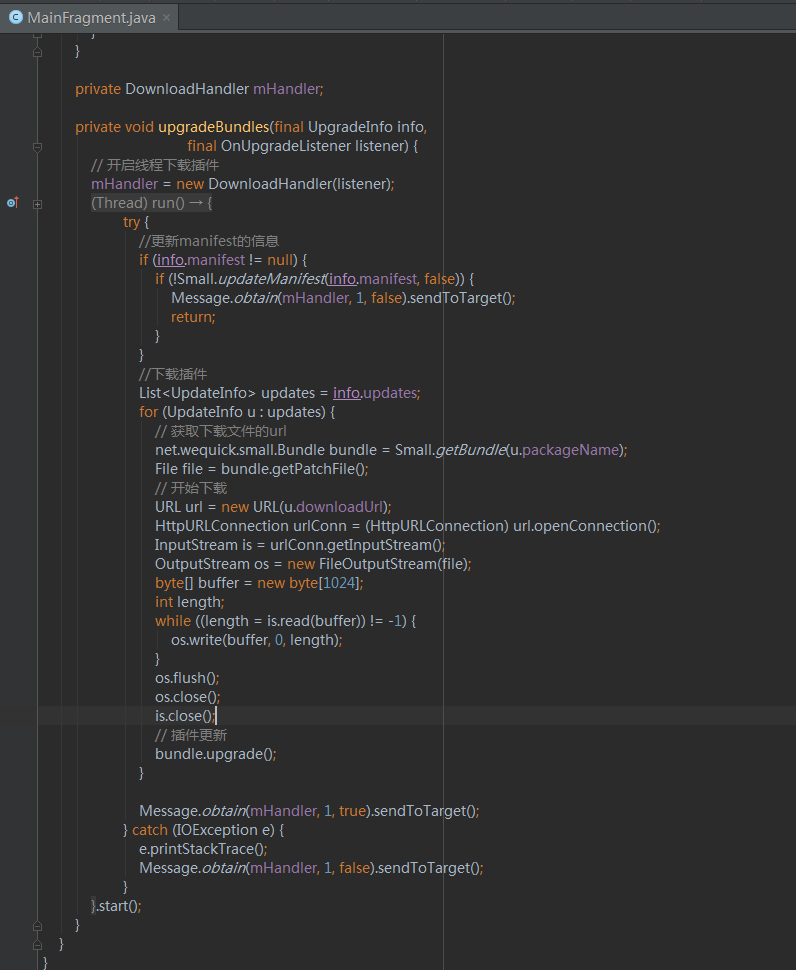
这个方法主要是校验服务器上bundles.json的信息,然后开始下载插件和加载插件。现在插件已经下载到你的应用储存目录了!!
四、Small的加载
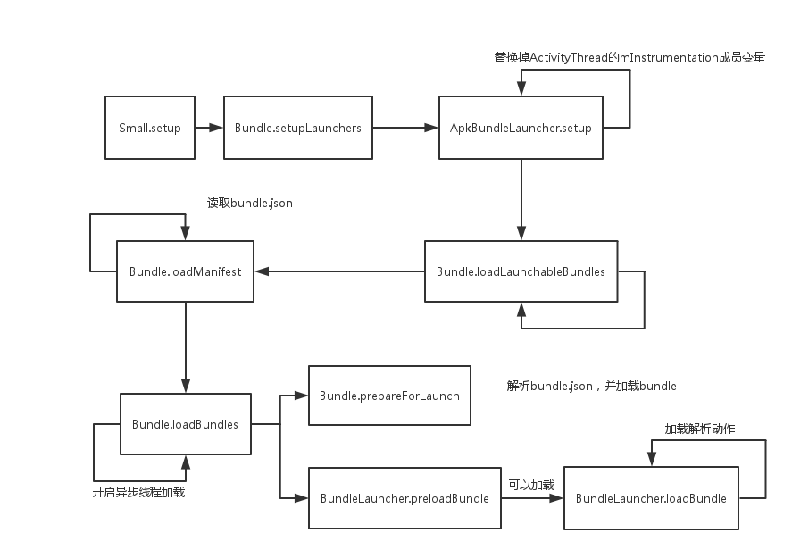
原谅下好久没有使用UML画图工具了,很多概念都忘了,画了一个大概的流程图,方便直观的看。

五、Small的启动

代码我就不深入说了,感兴趣的同学,可以按照这个图一步步看看源码,Small作者写的挺不错的,很多地方值得学习和借鉴

六、插件化的问题
插件化的实施一定不是一个人的事情,这是一个团队的事情,很多东西都必须考虑好。这是查阅资料总结的几个问题。后面再继续讲解初步的方案。

系列文章
APP项目如何与插件化无缝结合(一)
APP项目如何与插件化无缝结合(二)
APP项目如何与插件化无缝结合(三)
参考资料:
1.https://github.com/wequick/Small
2.http://www.tuicool.com/articles/NB32EjY
3.http://www.tuicool.com/articles/RR3QrmV
来自:http://www.jianshu.com/p/264b283a425a











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

