iOS TableView给力动画的简单实现(一)

授权转载,作者:判若两人丶 (Github)
前言
之前看见过很多动画, 都非常炫酷, 所以想弄一些比较简单的动画, 以后再项目中可能会用到, 以后还会持续更新类似的动画效果!
GitHub下载地址: LRTableViewRollAnimation
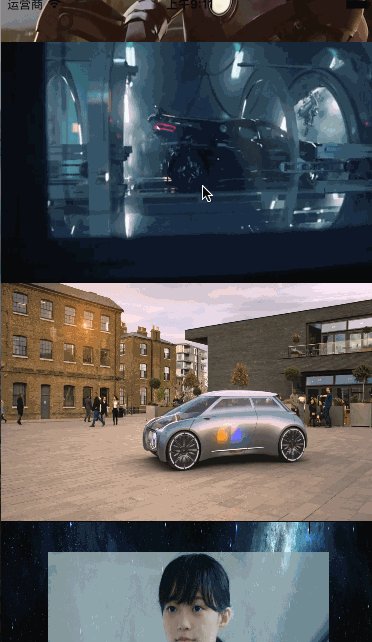
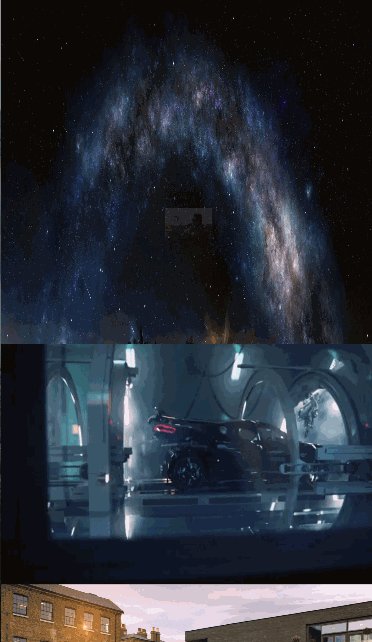
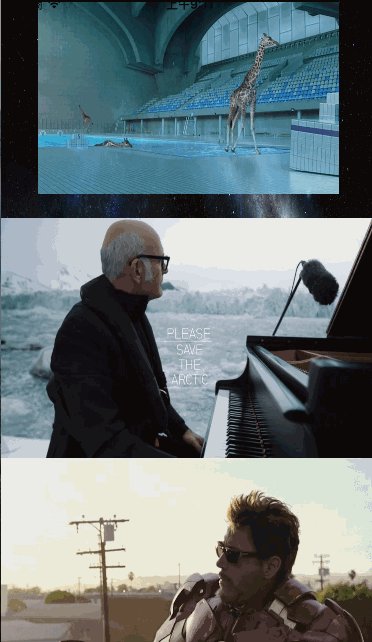
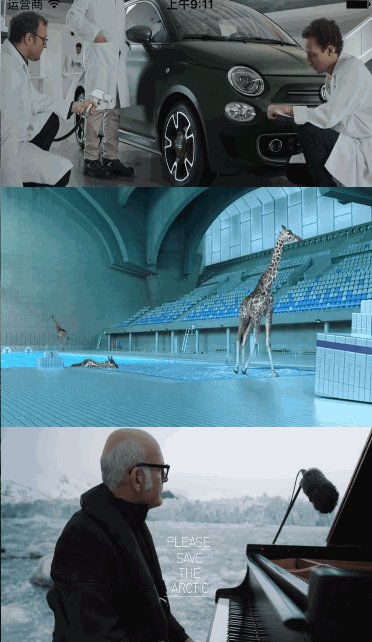
效果图:



代码实现
首先我们要在cell中实现一个方法:
+ (instancetype)cellFromXib:(UITableView *)tableView cellAnchorPoint:(CGPoint)cellAnchorPoint angle:(CGFloat)angle;
{
LRAnimationCell *cell = [tableView dequeueReusableCellWithIdentifier:LRCellId];
if (!cell) {
cell = [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] lastObject];
}
//动画设置
CATransform3D transform = CATransform3DMakeRotation(angle, 0.0, 0.5, 0.3);
transform.m34 = -1.0/500.0; // 设置透视效果
cell.layer.transform = transform;
//锚点
cell.layer.anchorPoint = cellAnchorPoint;
[UIView animateWithDuration:0.6 animations:^{
cell.layer.transform = CATransform3DIdentity;
}];
return cell;
}我们来简单解释下transform.m34 = -1.0/500.0;属性的设置
在CATransform3D中
// m34:实现透视效果(意思就是:近大远小), 它的值默认是0, 这个值越小越明显
/* Homogeneous three-dimensional transforms. */
struct CATransform3D
{
CGFloat m11, m12, m13, m14;
CGFloat m21, m22, m23, m24;
CGFloat m31, m32, m33, m34;
CGFloat m41, m42, m43, m44;
};
typedef struct CATransform3D CATransform3D;我们要在ViewController中添加几个属性:
@property (nonatomic, assign) CGFloat lastScrollOffset; /**设置cell角度 */ @property (nonatomic, assign) CGFloat angle; /**设置cell锚点 */ @property (nonatomic, assign) CGPoint cellAnchorPoint;
在TableView的代理中实现+ (instancetype)cellFromXib:(UITableView *)tableView cellAnchorPoint:(CGPoint)cellAnchorPoint angle:(CGFloat)angle;方法:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
LRAnimationCell *cell = [LRAnimationCell cellFromXib:tableView cellAnchorPoint:_cellAnchorPoint angle:_angle];
cell.backgroundImage.image = LRGetImage(indexPath.row + 1);
return cell;
}最后实现
//滚动监听
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
if (scrollView != self.tableView) return;
CGFloat y = scrollView.contentOffset.y;
if (y > _lastScrollOffset) {//用户往上拖动
// x=0 y=0 左
// x=1 y=0 -angle 右
_angle = - kAngle;
_cellAnchorPoint = CGPointMake(1, 0);
} else {//用户往下拖动
// x=0 y=1 -angle 左
// x=1 y=1 右
_angle = - kAngle;
_cellAnchorPoint = CGPointMake(0, 1);
}
//存储最后的y值
_lastScrollOffset = y;
}动画的方向需要根据自己喜好去设置:
x,y值为: _cellAnchorPoint = CGPointMake(x, y); -angle值为: _angle = - kAngle; //用户往下拖动时候动画出现的初始位置: 左边位置: x=0 y=1 -angle 右边位置: x=1 y=1 //用户往上拖动时候动画出现的初始位置: 左边位置: x=0 y=0 右边位置: x=1 y=0 -angle //在中心点翻转设置: x=0.5 y=0.5
以上都是效果图1的效果, 再来看看效果图2和3:
下面的代码实现是独立的, 跟效果图1完全是分开实现的, 大家可以拿出去单独使用!
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
CATransform3D transform = CATransform3DIdentity;
transform = CATransform3DRotate(transform, 0, 0, 0, 1);//渐变
transform = CATransform3DTranslate(transform, -200, 0, 0);//左边水平移动
// transform = CATransform3DScale(transform, 0, 0, 0);//由小变大
cell.layer.transform = transform;
cell.layer.opacity = 0.0;
[UIView animateWithDuration:0.6 animations:^{
cell.layer.transform = CATransform3DIdentity;
cell.layer.opacity = 1;
}];
}相关文章: iOS TableView滚动时的视觉差效果
看起来还是很简单的, 如果喜欢的小伙伴请点一个赞吧,欢迎留言补充与给出不足之处!
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

