iOS 基于 IM 实现仿映客刷礼物连击效果

这里实现了以下功能:
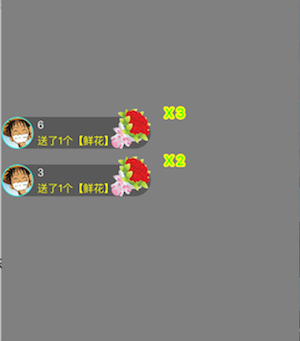
随着收到 IM 礼物消息,实时累加礼物数量
如果超出连击时间,比如 3s ,则重新开始计数,从 1 开始
如果在连击时间内,则在原先基础上累加
下面把改造思路跟大家分享下:
问题一:之前动画已经把礼物数目写死,如何转化为 IM 实时更新礼物数量
解决办法 :
这里引入了一个动画管理类 AnimOperationManager ,增加了操作缓存池和礼物缓存池,他们都用用户聊天消息的唯一标识 userID 作为 key,这里参考了 SDWebImage 用 URL 做为下载操作的唯一标识。
/// 操作缓存池@property (nonatomic,strong) NSCache *operationCache;/// 礼物缓存池@property (nonatomic,strong) NSCache *userGigtInfos;
把收到的每一条 IM 礼物消息看作是一个动画操作,这样就形成了一个礼物队列,后面的逻辑是,在收到 IM 礼物消息时:
礼物缓存池里有用户礼物信息
如果操作缓存池没有动画操作,创建操作,从上次礼物数量开始累加
如果操作缓存池有动画操作,直接从上次礼物数量开始累加
礼物缓存池里没有用户礼物信息
如果操作缓存池没有动画操作,创建操作,从 1 开始累加
如果操作缓存池有动画操作,直接从上次礼物数量开始累加
/// 动画操作 : 需要UserID和回调- (void)animWithUserID:(NSString *)userID model:(GiftModel *)model finishedBlock:(void(^)(BOOL result))finishedBlock { // 在有用户礼物信息时
if ([self.userGigtInfos objectForKey:userID]) { // 如果有操作缓存,则直接累加,不需要重新创建op
if ([self.operationCache objectForKey:userID]!=nil) {
AnimOperation *op = [self.operationCache objectForKey:userID];
op.presentView.giftCount = model.giftCount;
[op.presentView shakeNumberLabel]; return;
} // 没有操作缓存,创建op
AnimOperation *op = [AnimOperation animOperationWithUserID:userID model:model finishedBlock:^(BOOL result,NSInteger finishCount) { // 回调
if (finishedBlock) {
finishedBlock(result);
} // 将礼物信息数量存起来
[self.userGigtInfos setObject:@(finishCount) forKey:userID]; // 动画完成之后,要移除动画对应的操作
[self.operationCache removeObjectForKey:userID]; // 延时删除用户礼物信息
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.userGigtInfos removeObjectForKey:userID];
});
}]; // 注意:下面两句代码是和无用户礼物信息时不同的,其余的逻辑一样
op.presentView.animCount = [[self.userGigtInfos objectForKey:userID] integerValue];
op.model.giftCount = op.presentView.animCount + 1;
op.listView = self.parentView;
op.index = [userID integerValue] % 2; // 将操作添加到缓存池
[self.operationCache setObject:op forKey:userID]; // 根据用户ID 控制显示的位置
if ([userID integerValue] % 2) { if (op.model.giftCount != 0) {
op.presentView.frame = CGRectMake(-self.parentView.frame.size.width / 2, 300, self.parentView.frame.size.width / 2, 40);
op.presentView.originFrame = op.presentView.frame;
[self.queue1 addOperation:op];
}
}else { if (op.model.giftCount != 0) {
op.presentView.frame = CGRectMake(-self.parentView.frame.size.width / 2, 240, self.parentView.frame.size.width / 2, 40);
op.presentView.originFrame = op.presentView.frame;
[self.queue2 addOperation:op];
}
}
} // 在没有用户礼物信息时
else
{ // 如果有操作缓存,则直接累加,不需要重新创建op
if ([self.operationCache objectForKey:userID]!=nil) {
AnimOperation *op = [self.operationCache objectForKey:userID];
op.presentView.giftCount = model.giftCount;
[op.presentView shakeNumberLabel]; return;
}
AnimOperation *op = [AnimOperation animOperationWithUserID:userID model:model finishedBlock:^(BOOL result,NSInteger finishCount) { // 回调
if (finishedBlock) {
finishedBlock(result);
} // 将礼物信息数量存起来
[self.userGigtInfos setObject:@(finishCount) forKey:userID]; // 动画完成之后,要移除动画对应的操作
[self.operationCache removeObjectForKey:userID]; // 延时删除用户礼物信息
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.userGigtInfos removeObjectForKey:userID];
});
}];
op.listView = self.parentView;
op.index = [userID integerValue] % 2; // 将操作添加到缓存池
[self.operationCache setObject:op forKey:userID]; if ([userID integerValue] % 2) { if (op.model.giftCount != 0) {
op.presentView.frame = CGRectMake(-self.parentView.frame.size.width / 2, 300, self.parentView.frame.size.width / 2, 40);
op.presentView.originFrame = op.presentView.frame;
[self.queue1 addOperation:op];
}
}else { if (op.model.giftCount != 0) {
op.presentView.frame = CGRectMake(-self.parentView.frame.size.width / 2, 240, self.parentView.frame.size.width / 2, 40);
op.presentView.originFrame = op.presentView.frame;
[self.queue2 addOperation:op];
}
}
}
}礼物信息维持 3s,3s 内不连击送礼物,礼物信息删除,从1开始计数;这里大家可以根据项目调整
// 3s不连击删除用户礼物信息 这里可以根据需求自己设定dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.userGigtInfos removeObjectForKey:userID];
});问题二:由于动画设计时并没有明确分段,不能实时收到 IM 消息后累加
解决办法 :
这里特别感谢 @小蜗牛同学 的帮助,不然动画流程还需要重新设计下。这里把动画拆分成了三段,视图显示-累加动画-视图消失;在累加动画中,增加了以下代码:
[NSObject cancelPreviousPerformRequestsWithTarget:self selector:@selector(hidePresendView) object:nil];//可以取消成功。 [self performSelector:@selector(hidePresendView) withObject:nil afterDelay:2];
这样在连续收到 IM 消息时,可以把之前视图消失的动画执行取消掉,只执行最后收到 IM 礼物消息后,执行视图消失的动画。
以上便是此次完善的思路,同学们可以根据自己项目进行改造,如果发现什么 bug 或者好的思路,欢迎大家一起讨论交流~祝好。
PS:此次更新比较大,so,发文说明下。今后如果同学们对这个动画感兴趣,可以关注 github 更新。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

