一个使用StackView制作的超酷动画

原文:The Easy Button: A Fancy Animation with StackView,译者:Martin_Joy
上周,我作为嘉宾参加了iOSDevCampDC,在那,很高兴听到了@atomicbird 对stackViews的精彩的演讲。我了解StackViews的基本原理,但是我不知道,通过它们可以如此简单地制作出令人印象深刻的动画。
这里是一个@atomicbird演示过的很酷的动画例子,我在这篇博客中模仿了这种效果。在这个有趣的App中有一个用户设置的按钮,用户可以通过它来选择一个表情符号来表示他们当前的状态。

The Setup
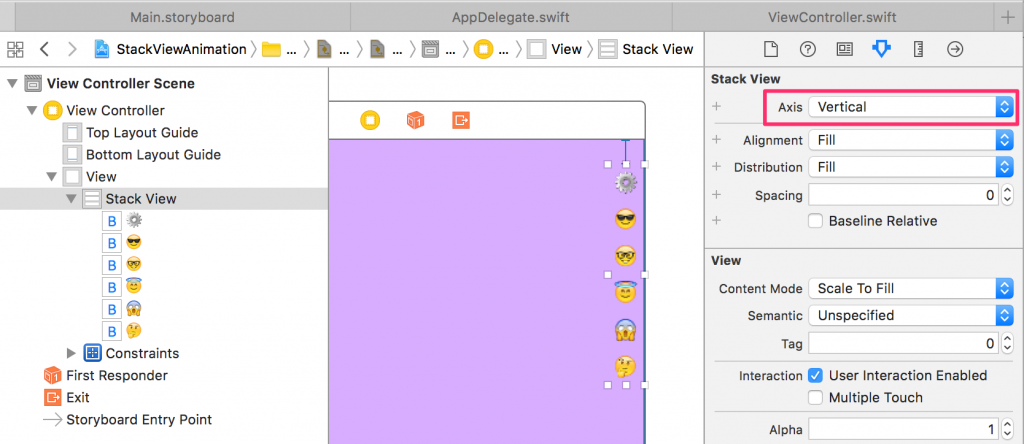
只需要在你的View中基于约束添加一个StackView,然后添加所需要的按钮去制作这个可爱的表情菜单,就可以完成基础设置。

stackviews是非常简单而且容易上手的,所以即使你还没有使用过它们,这部分也将会很有趣。
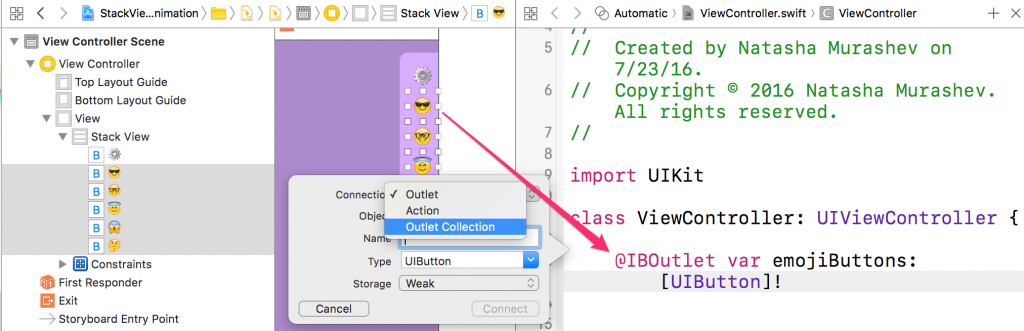
下一步是对除了设置按钮之外的所有表情符号按钮进行操作,对这些需要动画的按钮创建一个Outlet Collection。

正如你所看到的那样,创建一个Outlet Collection与创建一个Outlet的方式是一样的,只不过Outlet Collection是子控件组成的数组。所以按住Control键,并拖动鼠标去创建一个新的Outlet Collection即可。
动画
我们将通过控制表情按钮的hidden属性来达到动画的效果。首先,我们需要确认这些表情按钮默认是被隐藏的。我们可以遍历所有的表情按钮,并设置他们去隐藏。
@IBOutlet var emojiButtons: [UIButton]! {
didSet {
emojiButtons.forEach {
$0.isHidden = true
}
}
}下面将进行有难度的操作,你准备好了吗?
在这里,当设置按钮被点击的时候,我们将执行一个动画去遍历所有的表情按钮,并且切换他们的hidden状态。
@IBAction func onSettingsButtonTap(_ sender: AnyObject) {
UIView.animate(withDuration: 0.3) {
self.emojiButtons.forEach {
$0.isHidden = !$0.isHidden
}
}
}总结
这些小技巧,通过如此少的代码量就使stackViews超乎想象的强大。我因此受到了很大的鼓舞,相信可以通过StackViews做更有创意的东西。非常感谢@atomicbird !
你可以在这里看到我的示例代码,同时可以与使用autolayout的情况做一个比较。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

